Podemos identificar elementos web en la página web usando las siguientes dos herramientas:
- Herramientas de desarrollo
- FireBug y FirePath
Herramientas de desarrollo –
Haz clic derecho en la página web. Navegue hasta inspeccionar elemento para encontrar la herramienta del desarrollador.
Nota: hay algunos sitios web en los que el botón derecho del ratón está deshabilitado. p.ej. IRCTC, sitios web bancarios, etc. Para abrir la herramienta del desarrollador en estos sitios web, haga clic en «Fn+F12».
Las herramientas del desarrollador no son fáciles de usar y no podemos escribir rutas X y selectores CSS para ellas.
FireBug y FirePath:
FireBug es un complemento disponible solo con el navegador Firefox. Se utiliza para identificar los elementos web en una página web.
Fire Path es una herramienta de terceros para FireBug que también es un complemento disponible solo para el navegador Firefox. Mediante el uso de la ruta de fuego, podemos identificar los elementos web y podemos escribir la ruta X personalizada y los selectores de CSS. También podemos usar esta herramienta para evaluar la ruta X personalizada escrita. Por defecto, Fire Path genera una X Path absoluta.
Nota:
- Con FireBug y Fire Path podemos realizar pruebas entre navegadores.
- Tanto FireBug como Fire Path actualmente no tienen soporte para la versión cuántica del navegador Firefox, es decir, 57 o superior.
Pasos para usar FireBug y Fire Path :
i) Haga clic derecho en el elemento web. Navegue hasta «inspeccionar en Fire Path».
ii) Si el clic derecho está deshabilitado, abra Fire Path haciendo clic en el ícono FireBug.

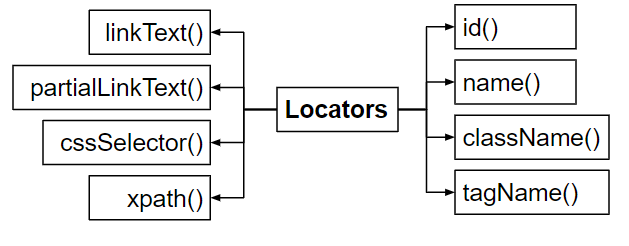
LOCALIZADORES : Los localizadores se utilizan para ubicar el elemento web sobre la base de etiquetas HTML, atributos y textos HTML. Hay 8 tipos de localizadores en Selenium WebDriver:
- id() : este localizador tiene la prioridad más alta al buscar elementos web en una página web. Su valor siempre es único para el elemento web en particular en toda la página web y, por lo tanto, no obtendrá múltiples coincidencias cuando use este localizador. Siempre que hay un atributo de identificación en el código HTML, usamos esto.
- name() : Dondequiera que haya un atributo de nombre en el código HTML para cualquier elemento web, usamos este localizador.
- className() : siempre que haya un atributo de clase en el código HTML, usamos este localizador.
- tagName() : Siempre que hay un elemento web con una etiqueta HTML única, usamos este localizador.
- linkText() : Cada vez que hay un enlace con un texto HTML único asociado, usamos este localizador.
- parcialLinkText() : Cada vez que hay un enlace en una página web con un texto largo asociado, usamos este localizador usando texto HTML parcial del enlace.
- cssSelector() : en comparación con XPath, cssSelector es un localizador mucho más rápido y se usa mucho más. Es más complejo que los demás localizadores, pero es más efectivo ya que, en ausencia de ciertas etiquetas html, podemos usar esto para ubicar el elemento web.
- xpath() : Es un localizador que se usa para ubicar un elemento web usando etiquetas, atributos y texto. Podemos usar X Path para documentos HTML y XML. Hay dos tipos de XPath, a. XPath absoluta, b. Ruta X relativa.
Xpath absoluto y relativo –
XPath absoluto : este XPath ubica el elemento web desde el elemento raíz hasta el Node secundario requerido. En los scripts de automatización en tiempo real, no debemos usar XPath absoluto.
Nota: para aplicaciones dinámicas como una aplicación Ajax, no podemos usar XPath absoluto.XPath Relativo : Es el XPath personalizado, que encuentra los elementos usando etiquetas, atributos o texto.
Estos localizadores son métodos estáticos presentes dentro de una clase abstracta llamada «por». Hay dos métodos principales para buscar y modificar elementos web en una página web:
findElement() : Usamos este método para encontrar los elementos web en la página web. Su tipo de retorno es elemento web es una interfaz. Este método encuentra los elementos web en función de los localizadores y, si este método no logra encontrar los elementos web en la página, genera NoSuchElementException. Este método está presente dentro de la interfaz Searchcontext.
sendKeys() : Usamos este método para ingresar datos dentro de un campo de cuadro de texto en la página web. Toma como argumento una secuencia de caracteres, es decir, «String» y, por ejemplo, Enum. Está presente dentro de la interfaz del elemento web.