Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
El enlace de entrada se utiliza para sincronizar y mantener el estado de los elementos de entrada del formulario con el estado correspondiente en javascript. Entonces, Vue.js proporciona una directiva de modelo v que facilita la tarea de mantener el estado de los formularios mediante una implementación simple.
La vinculación de entrada con opción de radio utiliza la propiedad marcada y el evento de cambio para la directiva v-model . El valor inicial y el valor marcado se ignoran y se actualizan una vez que el usuario interactúa con el elemento.
Sintaxis: cree un elemento de entrada de tipo radio y agregue la directiva v-model de la siguiente manera:
// Data initialized in Vue.js
data() {
return {
tutorials: '',
}
},
<!-- Radio option -->
<input v-model="tutorials"
type="radio"
value="Data Structures"
name="ds" />
<label for="ds">Data Structures</label>
Ejemplo : En el siguiente ejemplo, tenemos tres opciones de radio con la directiva v-model de las cuales podemos seleccionar cualquiera de ellas. Después de seleccionar la opción de radio, el valor de la opción de radio se almacena en el modelo v que se puede mostrar en la página web.
Paso 1: Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
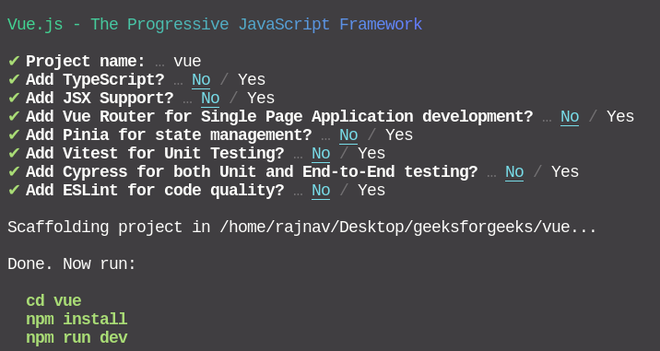
npm init vue@latest
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2: dentro del archivo App.vue , agregue los tutoriales de miembros de datos que se utilizarán para el modelo v en la sección de datos del archivo de secuencia de comandos. El modelo v utiliza un miembro de datos para vincular los datos y es muy simple de implementar.
Aplicación.vue:
Javascript
<script>
export default {
data() {
return {
tutorials: '',
}
},
}
</script>
Paso 3: Ahora, en la sección de plantilla , agregue los elementos de entrada de tipo radio y mencione los tutoriales como el modelo v . Cuando se selecciona cualquier opción de radio , obtendremos el valor del elemento de radio seleccionado. Es necesario mencionar el valor de los elementos de entrada .
Aplicación.vue:
Javascript
<template>
<center>
<h1 style="text-align: center;
color: green">
GeeksforGeeks
</h1>
<strong>
Vue.js Form Input Value Binding with Radio option
</strong>
<br />
</center>
<center>
<p>Tutorials:{{ tutorials }}</p>
<input v-model="tutorials"
type="radio"
value="Data Structures"
name="ds" />
<label for="ds">Data Structures</label>
<input v-model="tutorials"
type="radio"
value="Algorithms"
name="al" />
<label for="al">Algorithms</label>
<input v-model="tutorials"
type="radio"
value="Machine Learning"
name="ml" />
<label for="ml">Machine Learning</label>
</center>
</template>
Paso 4: Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Salida: Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente:

Referencia: https://vuejs.org/guide/essentials/forms.html#radio
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA