Vue.js es un marco javascript progresivo para desarrollar interfaces de usuario web. Es un marco versátil que proporciona alta velocidad y rendimiento. Podemos crear aplicaciones de una sola página, así como aplicaciones de pila completa.
El enlace de entrada se utiliza para sincronizar y mantener el estado de los elementos de entrada del formulario con el estado correspondiente en javascript. Por lo tanto, Vue.js proporciona una directiva de modelo v que facilita la tarea de mantener el estado de los formularios mediante una implementación simple.
El enlace de entrada con texto de varias líneas usa la propiedad de valor y el evento de entrada para la directiva v-model. Ignora el valor inicial en el formulario y se actualiza cada vez que el usuario cambia los valores del formulario.
Sintaxis:
Agregue la directiva v-model al elemento textarea para texto de varias líneas de la siguiente manera:
<p style="white-space: pre-line;">
{{message}}
</p>
<textarea v-model="message" placeholder="Details"></textarea>
Ejemplo: en el siguiente ejemplo, tenemos un cuadro de mensaje de texto de varias líneas para escribir el texto con la directiva v-model . El mensaje que escribiremos en el elemento textarea se mostrará en el elemento párrafo, simultáneamente
Paso 1 : Cree un nuevo proyecto Vue.js utilizando el administrador de paquetes npm node.js.
npm init vue@latest
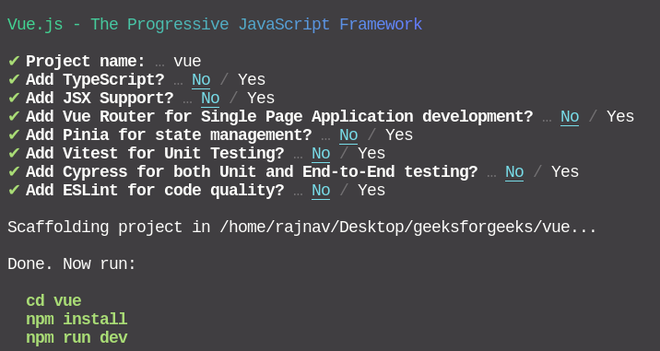
Ingrese el nombre del proyecto y preestablezca el proyecto de la siguiente manera:

Estructura del proyecto: después de una instalación exitosa, se formará la siguiente estructura del proyecto.

Estructura del proyecto
Paso 2 : dentro del archivo App.vue , agregue el mensaje de miembro de datos que se usará para el modelo v en la sección de datos del archivo de script. El modelo v utiliza un miembro de datos para vincular los datos y es muy simple de implementar.
App.vue
<script>
export default {
data() {
return {
message: '',
}
},
}
</script>
Paso 3 : ahora, en la sección de plantilla, agregue el elemento de área de texto con un elemento de párrafo para mostrar el mensaje que se está escribiendo. Dentro del área de texto, mencione el modelo v donde especificaremos el miembro de datos que definimos anteriormente.
App.vue
<template>
<center>
<h1 style="text-align: center; color: green">GeeksforGeeks</h1>
<strong>
Vue.js Form Input Value Binding with Multiline Text
</strong>
<br />
</center>
<center>
<p style="white-space: pre-line">
Multiline text message
<br />
{{ message }}
</p>
<textarea v-model="message" placeholder="Details"></textarea>
</center>
</template>
Paso 4 : Ejecute el proyecto usando el siguiente comando y vea el resultado.
npm run dev
Ejecutará el proyecto en http://localhost:3000/ y el resultado será el siguiente.
Producción:

Referencia: https://vuejs.org/guide/essentials/forms.html#multiline-text
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA