,
< element (event) = function() >
Acercarse:
- Defina una función en el archivo app.component.ts que realizará la tarea dada.
- En el archivo app.component.html, vincule la función al evento dado en el elemento HTML.
la entrada
HTML
<h1> GeeksforGeeks </h1> <input (click)="gfg($event)" value="Geeks">
aplicación.componente.ts
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
gfg(event) {
console.log(event.toElement.value);
}
}
Producción:

la entrada
HTML
<!-- event is passed to function -->
<input (keyup)="onKeyUp($event)">
<p>{{text}}</p>
aplicación.componente.ts
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
text = '';
onKeyUp(x) {
// Appending the updated value
// to the variable
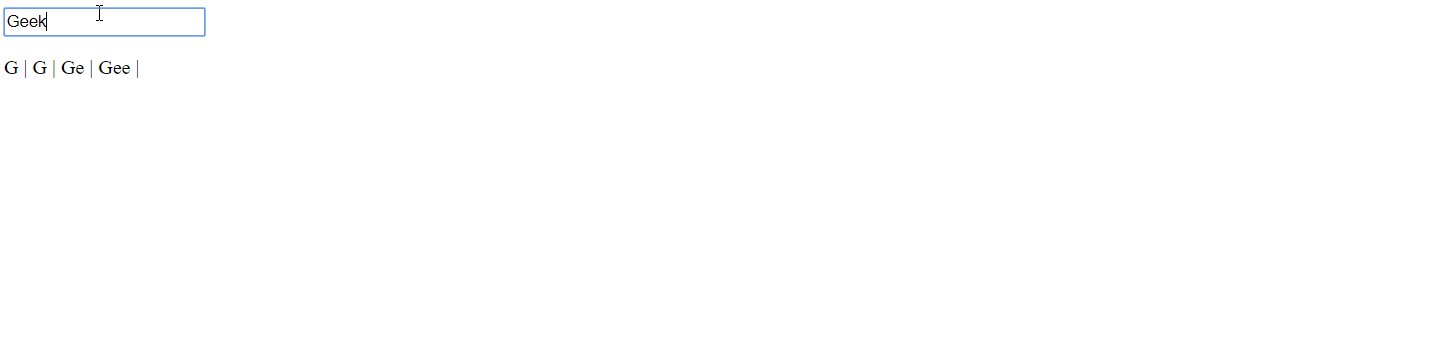
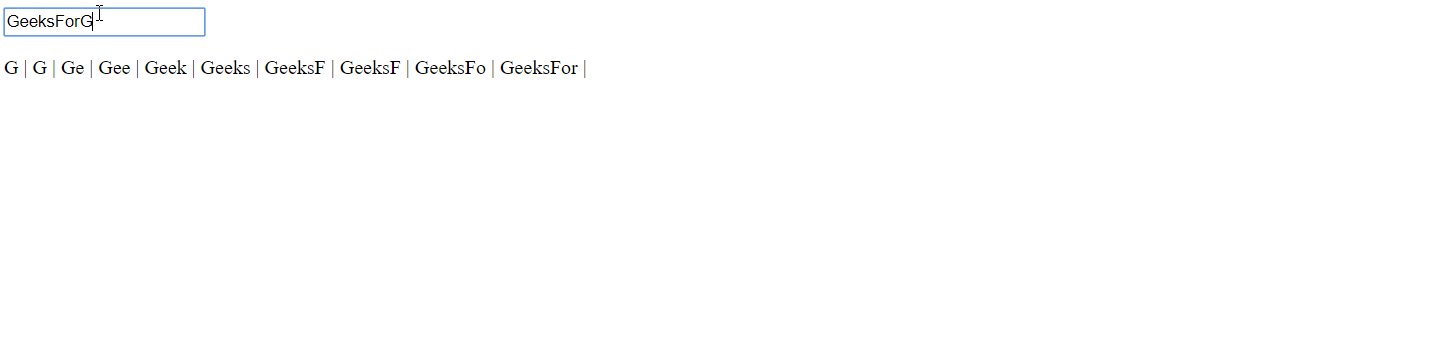
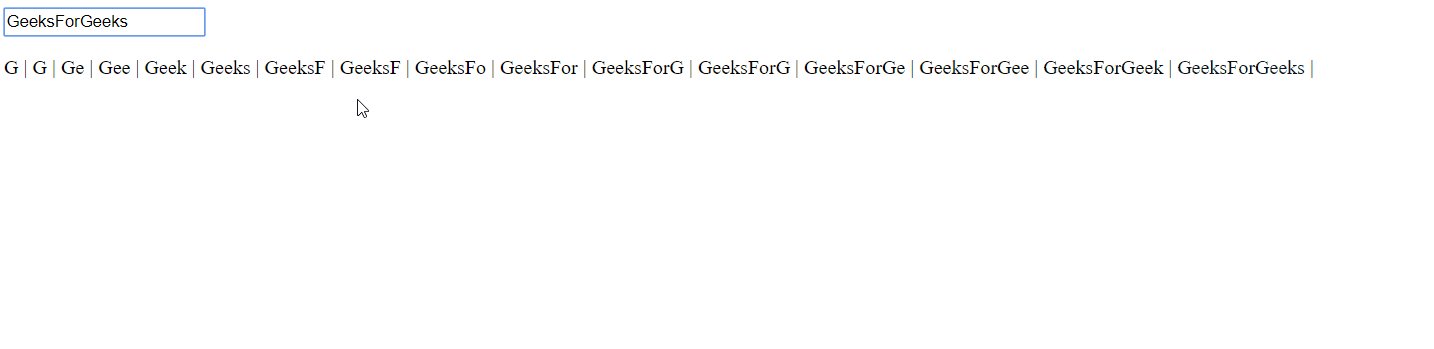
this.text += x.target.value + ' | ';
}
}
Producción: