React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente TagInput permite al usuario agregar entradas. Le permite al usuario agregar múltiples valores o múltiples entradas para un determinado campo.
Sintaxis:
// Importing Module
import { TagInput } from 'rsuite';
// Using
<TagInput />
Los accesorios disponibles son:
- defaultValue: toma una array de strings.
- disabled: un valor booleano. Indica si el componente está deshabilitado o no.
- onChange: una función de devolución de llamada nula que se activa cuando cambia un valor.
- onClean: evitar la devolución de llamada vacía cuando se limpia el valor
- tamaño: se denota por ‘lg’ o ‘md’ o ‘sm’ o ‘xs’. Aquí «lg» significa grande, «md» significa mediano, «sm» significa «pequeño» y «xs» significa «extrapequeño».
- disparador: toma una array de strings que pueden consistir en valores como ‘Enter’ | ‘Espacio’ | ‘Coma’. Establece el disparador para crear etiquetas
- valor: Toma una array de String. Especifica el valor de los elementos seleccionados.
Requisito previo:
- Introducción e instalación de reactJs
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

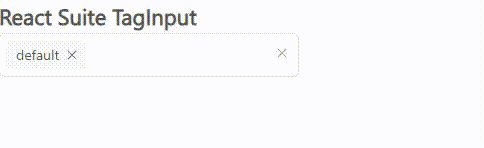
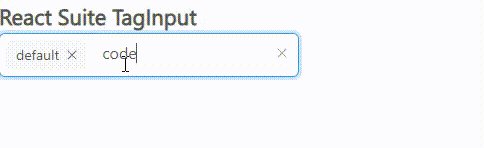
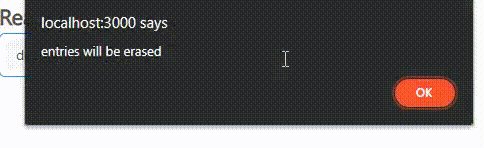
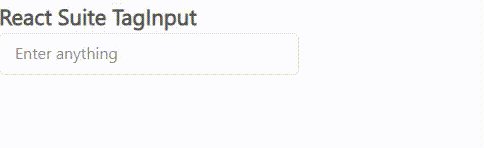
Ejemplo 1: estamos importando el componente TagInput desde “rsuite”, y para aplicar los estilos predeterminados de los componentes estamos importando “rsuite/dist/rsuite.min.css”. Estamos agregando el componente TagInput con un valor predeterminado como «predeterminado» y un marcador de posición como «Ingresar cualquier cosa», también estamos llamando al evento onClean, que activa la función onCleanHandler que muestra «las entradas se borrarán», cada vez que borramos el Campo de entrada de etiqueta.
App.js
import { TagInput } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onCleanHandler = (e) => {
alert("entries will be erased");
};
return (
<div className="App">
<h4>React Suite TagInput </h4>
<TagInput
size="lg"
placeholder="Enter anything"
defaultValue={["default"]}
onClean={onCleanHandler}
style={{ width: "300px" }}
/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

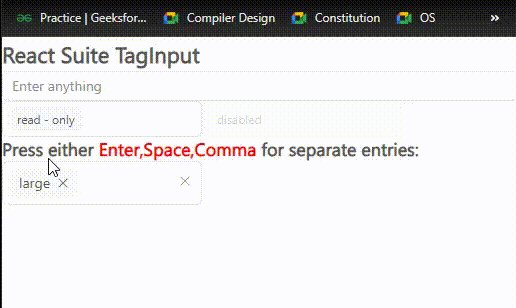
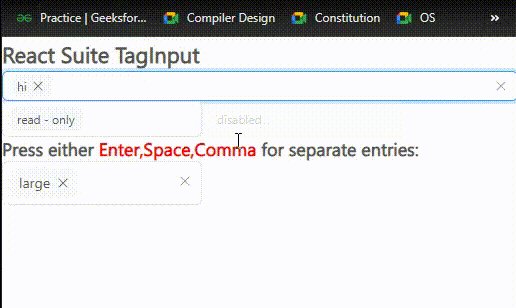
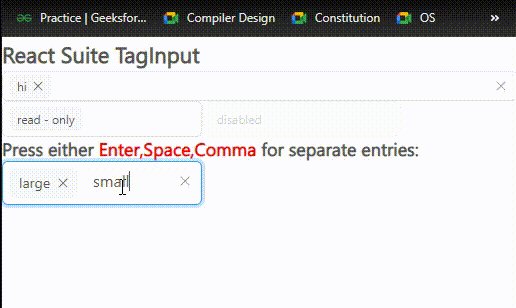
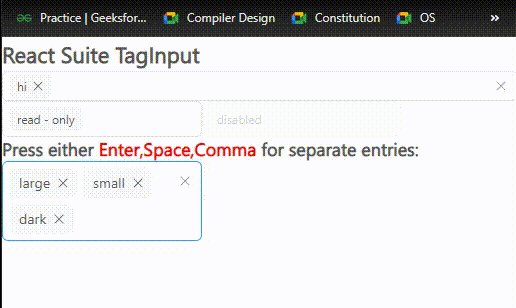
Ejemplo: estamos importando el componente TagInput de rsuite y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css».
App.js
import { TagInput } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onChangeHandler = (e) => {
alert(e);
};
return (
<div className="App">
<h4>React Suite TagInput </h4>
<TagInput
size="sm"
placeholder="Enter anything"
onChange={onChangeHandler}
block
/>
<TagInput value={["read - only"]}
style={{ width: "200px" }} readOnly />
<TagInput value={["disabled"]}
style={{ width: "200px" }} disabled />
<h5>
Press either <span style={{ color: "red" }}>
Enter,Space,Comma</span>
for separate entries:
</h5>
<TagInput
trigger={["Enter", "Space", "Comma"]}
size="lg"
defaultValue={["large"]}
style={{ width: "200px" }}
/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Explicación: en el primer componente TagInput, estamos asignando el tamaño como «sm», que denota el tamaño pequeño, también llamamos a una función de cambio que nombra onChangeHandler que se activa cuando presionamos Intro después de ingresar algunos valores, esta función muestra los valores agregados en el cuadro de alerta. También hemos establecido la propiedad de bloque que, de forma predeterminada, hace que el ancho del componente cubra el ancho de la ventana.
En el siguiente, establecemos el valor como de solo lectura y agregamos la propiedad readOnly, y también establecemos un ancho de 200 px usando el estilo en línea.
En el tercer campo TagInput, lo hemos deshabilitado usando la propiedad disabled.
En el último campo TagInput, hemos utilizado los accesorios de activación que toman «Enter», «Space» y «Comma». Entonces, después de ingresar algún valor, si presionamos Enter o Space o Comma, el valor se agrega al campo y se ha mantenido. grande como valor predeterminado.
Referencia: https://rsuitejs.com/components/tag-input/