Blaze UI es un kit de herramientas de interfaz de usuario gratuito y de código abierto que proporciona una excelente estructura para crear sitios web rápidamente con una base escalable y mantenible. Todos los componentes de la interfaz de usuario de Blaze se desarrollan primero para dispositivos móviles y se basan únicamente en las funciones nativas del navegador, no en una biblioteca o marco por separado. Nos ayuda a crear un sitio web escalable y receptivo de manera rápida y eficiente con un estilo consistente.
En este artículo, aprenderemos sobre varios tipos de entradas que utilizan el marco de la interfaz de usuario de Blaze. Las entradas de texto se utilizan en las páginas web para tomar entradas de tipo de texto de los usos.
Tipos de entrada de la interfaz de usuario de Blaze:
- Entrada de texto : esta entrada se utiliza para tomar la entrada del usuario en formato de texto.
<input class=”c-field” placeholder=”…” type=”text” />
- Entrada de colores: esta entrada se utiliza para proporcionar color al área de entrada. Si hay algún tipo de error al ingresar la entrada, el borde de la entrada cambiará su color a rojo y si la entrada es correcta, el color cambiará a verde.
Error:
<input class=”c-field c-field–error” placeholder=”…” type=”text”>
No hay error:
<input class=”c-field c-field–success” placeholder=”…” type=”text”>
Desactivado:
<clase de entrada = «campo c» marcador de posición deshabilitado = «deshabilitado» tipo = «texto»>
- Entrada de iconos: este campo de entrada se utiliza para mostrar qué tipo de entrada dar en ese campo de entrada.
<div class=”o-field o-field–icon-left”>
<i class=”far fa-calendar-alt c-icon”></i>
<clase de entrada = «campo c» tipo = «texto»>
</div>
- Tamaños de entrada : Esto se usa para dar cuál será el tamaño de la entrada cuando el usuario ingrese cualquier dato.
<input class=”c-field input-size-class” placeholder=”… ” type=”text”>
- Entrada en línea: Esto se usa para tomar entrada en tamaño de bloque fijo en una sola línea.
- Ancho fijo : se utiliza para establecer el ancho de un campo de entrada específico del grupo de entrada.
- Apilado: Esto se utiliza para recibir entradas en un formato apilado.
- Botones: Esto se usa para tomar entrada en un formato de botón.
- Redondeado : Esto se utiliza para tomar la entrada en un formato redondeado.
- Casillas de verificación y radios: Esto se usa para recibir entradas en el formato de casillas de verificación y radios.
- Conjuntos de campos y leyendas: esto se usa para aplicar los estilos de Blaze para garantizar comportamientos de conjunto de campos coherentes.
- Conjunto de campos deshabilitado : esta entrada se usa para deshabilitar un conjunto de campos que deshabilitará todos los controles dentro de él y Blaze UI aplicará el estilo deshabilitado.
- Etiquetas y elementos de formulario: Esto se utiliza para recibir información en las etiquetas y el formato de formulario.
- Sugerencias: se utiliza para que la sugerencia sea visible en todo momento.
Ejemplo 1: En el siguiente ejemplo, hemos creado la entrada con una entrada coloreada.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Blaze UI - Text Input</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Text Input - Blaze UI</h3>
</div>
<div class="u-window-box-super">
<p><b>Text Input</b></p>
<input type="text" class="c-field"
placeholder="Text Input">
<p><b>Color input(Error)</b></p>
<input class="c-field c-field--error"
placeholder=".c-field--error" type="text">
<p><b>Color input(No Error)</b></p>
<input class="c-field c-field--success"
placeholder=".c-field--success" type="text">
</div>
</body>
</html>
Producción:

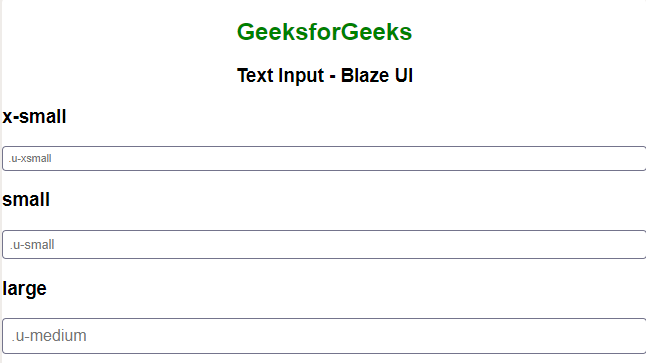
Ejemplo 2: En el siguiente ejemplo, hemos creado la entrada utilizando los campos pequeño y grande.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Blaze UI - Text Input</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
body {
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Text Input - Blaze UI</h3>
</div>
<h3><b>x-small</b></h3>
<input class="c-field u-xsmall"
placeholder=".u-xsmall" type="text">
<h3><b>small</b></h3>
<input class="c-field u-small"
placeholder=".u-small" type="text">
<h3><b>large</b></h3>
<input class="c-field u-medium"
placeholder=".u-medium" type="text">
</body>
</html>
Producción:

Referencia: https://www.blazeui.com/components/inputs/
Publicación traducida automáticamente
Artículo escrito por krishna_97 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA