El CSS flexbox es una característica vital para desarrollar la interfaz, hay tres envolturas disponibles en CSS, por lo que en Tailwind CSS todas las propiedades están cubiertas como en el formulario de clase. Es la alternativa de CSS flex-wrap Property para el desarrollo rápido de front-end.
Nota: Para activar el ajuste flexible, debe incluir la clase flexible en su elemento antes de la clase flexible.
Envoltura flexible:
- envoltura flexible
- flex-ahora
- envoltura flexible inversa
flex-wrap: esta clase se usa para dividir el elemento flexible en varias líneas. Hace que los elementos flexibles se ajusten a varias líneas según el ancho del elemento flexible.
Sintaxis:
<element class="flex flex-wrap"> Contents... </element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Tailwind flex-wrap Class</title> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS flex-wrap Class</b> <div id="main" class="ml-24 h-28 w-2/3 flex flex-wrap bg-green-200 border-solid border-4 border-green-900"> <div class="bg-green-900 w-24 h-12">1</div> <div class="bg-green-800 w-24 h-12">2</div> <div class="bg-green-700 w-24 h-12">3</div> <div class="bg-green-600 w-24 h-12">4</div> <div class="bg-green-500 w-24 h-12">5</div> <div class="bg-green-400 w-24 h-12">6</div> </div> </body> </html>
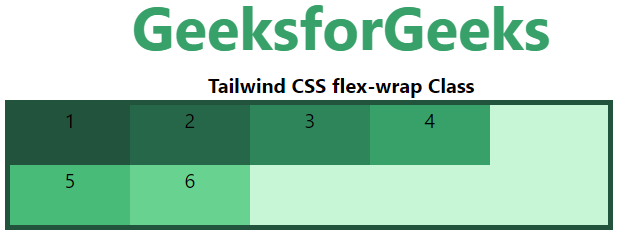
Producción:

flex-nowrap: el valor predeterminado de wrap-flex es nowrap. Se utiliza para especificar que el artículo no tiene envoltura. Hace que el elemento se ajuste en líneas individuales.
Sintaxis:
<element class="flex flex-nowrap"> Contents... </element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Tailwind flex-nowrap Class</title> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS flex-nowrap Class</b> <div id="main" class="ml-24 h-28 w-2/3 flex flex-nowrap bg-green-200 border-solid border-4 border-green-900"> <div class="bg-green-900 w-24 h-12">1</div> <div class="bg-green-800 w-24 h-12">2</div> <div class="bg-green-700 w-24 h-12">3</div> <div class="bg-green-600 w-24 h-12">4</div> <div class="bg-green-500 w-24 h-12">5</div> <div class="bg-green-400 w-24 h-12">6</div> </div> </body> </html>
Producción:

flex-wrap-reverse: esta clase se usa para invertir el flujo de los elementos flexibles cuando se ajustan a nuevas líneas.
Sintaxis:
<element class="flex flex-wrap-reverse"> Contents... </element>
Ejemplo:
HTML
<!DOCTYPE html> <html> <head> <title>Tailwind flex-wrap-reverse Class</title> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-green-600 text-5xl font-bold"> GeeksforGeeks </h1> <b>Tailwind CSS flex-wrap-reverse Class</b> <div id="main" class="ml-24 h-28 w-2/3 flex flex-wrap-reverse bg-green-200 border-solid border-4 border-green-900"> <div class="bg-green-900 w-24 h-12">1</div> <div class="bg-green-800 w-24 h-12">2</div> <div class="bg-green-700 w-24 h-12">3</div> <div class="bg-green-600 w-24 h-12">4</div> <div class="bg-green-500 w-24 h-12">5</div> <div class="bg-green-400 w-24 h-12">6</div> </div> </body> </html>
Producción:

Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA