En este artículo, veremos el » Error de referencia no detectado: $no es una función «. El ReferenceError es un objeto que representa un error que surge cuando la variable no se inicializa o simplemente, la variable no existe en el ámbito actual y se hace referencia a ella.
El signo $es un alias de jQuery. El error de referencia $no está definido generalmente surge cuando jQuery no está cargado y JavaScript no reconoce el símbolo $.
Para resolver este error, primero, use el enlace jQuery CDN dentro de la sección principal o descargue el archivo jQuery y use el enlace del archivo jQuery dentro de la sección principal.
Ejemplo: este ejemplo crea un ReferenceError porque jQuery no está cargado y JavaScript no reconoce el símbolo $.
HTML
<!DOCTYPE html>
<html>
<head>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").hide();
});
});
</script>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>This example shows when the $ is not defined.</p>
<button>Hide Content</button>
</body>
</html>
Producción:
Para resolver este error, simplemente agregamos el enlace jQuery CDN o descargamos el enlace de la ruta jQuery dentro de la sección principal.
Enlace CDN de jQuery:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js”></script>
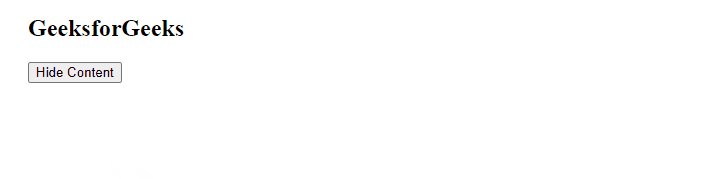
Ejemplo: este ejemplo resuelve el error agregando el enlace CDN requerido dentro de la etiqueta <script>.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").hide();
});
});
</script>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>
This example shows when the $ is not
defined error arises due to the required
CDN link being defined
</p>
<p>Click the button to see the change</p>
<button>Hide Content</button>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA