Antes de ingresar a ESlint, primero debe tener en cuenta las pelusas . Es el proceso de comprobar el código en busca de errores. Un Linter es una herramienta automatizada que se ejecuta en un código estático para encontrar cualquier tipo de discrepancia que surja debido al formateo o debido a malas prácticas de codificación. Ejecutar una herramienta Linting sobre el código fuente ayuda a mejorar la calidad y la legibilidad del código.
ESLint: es una herramienta de pelusa de JavaScript que se utiliza para detectar automáticamente patrones incorrectos que se encuentran en el código ECMAScript/JavaScript. Se usa con el propósito de mejorar la calidad del código, hacerlo más consistente y evitar errores. ESLint está escrito con Node.js para proporcionar un entorno de tiempo de ejecución rápido y una fácil instalación a través de npm.
El «ES» en ESLint significa «EcmaScript», que fue creado para estandarizar Javascript.
Requisitos previos: antes de instalar o comenzar a trabajar en ESLint, debemos asegurarnos de que haya pocas cosas disponibles en nuestro sistema.
- Cualquier editor de texto (por ejemplo, VS Code, Atom, etc.)
- NodeJS instalado en su sistema:
Instalación:
- Podemos instalar ESLint usando npm (administrador de paquetes de Nodes).
npm install -g eslint
- Podemos configurar un archivo de configuración con el siguiente comando.
eslint --init
- Podemos ejecutar ESLint en cualquier archivo o directorio con el siguiente comando.
eslint yourfile.js
Ventajas de usar ESLint:
- Analizador estático: ESLint se puede integrar fácilmente en la mayoría de los editores de texto como (VS Code, Sublime).ESLint permite a los desarrolladores descubrir problemas con su código JavaScript sin siquiera ejecutarlo. Analiza el código estático rápidamente y también se puede integrar como parte de la canalización de integración.
- Personalizable: ESLint se puede personalizar fácilmente para adaptarse a las necesidades de los desarrolladores. La razón principal por la que se creó ESLint fue para permitir a los desarrolladores crear sus propias reglas de linting. Uno puede escribir sus propias reglas que funcionan junto con las reglas integradas de ESLint.
- Solución automática: ESLint no solo identifica los problemas, sino que también los soluciona automáticamente. La función fija de ESLint es bastante buena y puede autoformatear/arreglar gran parte del código de acuerdo con las configuraciones de ESLint. Podemos encontrar errores y errores a tiempo.

Reglas de configuración: ESLint viene con una gran cantidad de reglas. Podemos modificar esas reglas en nuestro proyecto usando el comando de configuración o archivos de configuración. Para cambiar la configuración de cualquier regla, debemos establecer el ID de la regla igual a uno de estos valores:
- “off” o 0: Para desactivar la regla.
- “advertir” o 1: para activar la regla como advertencia (no afecta el código de salida).
- “error” o 2: para activar la regla como un error (el código de salida es 1 cuando se activa).
Pasos para configurar ESLint en VSCode:
- Paso 1: Cree un proyecto Javascript/React
- Paso 2: Instale eslint como una extensión en VS Code Editor.

- Paso 3: Instale ESLint globalmente ejecutando el siguiente comando.
npm install -g eslint
- Paso 4: para inicializar eslint en el proyecto, ejecute el siguiente comando
eslint --init
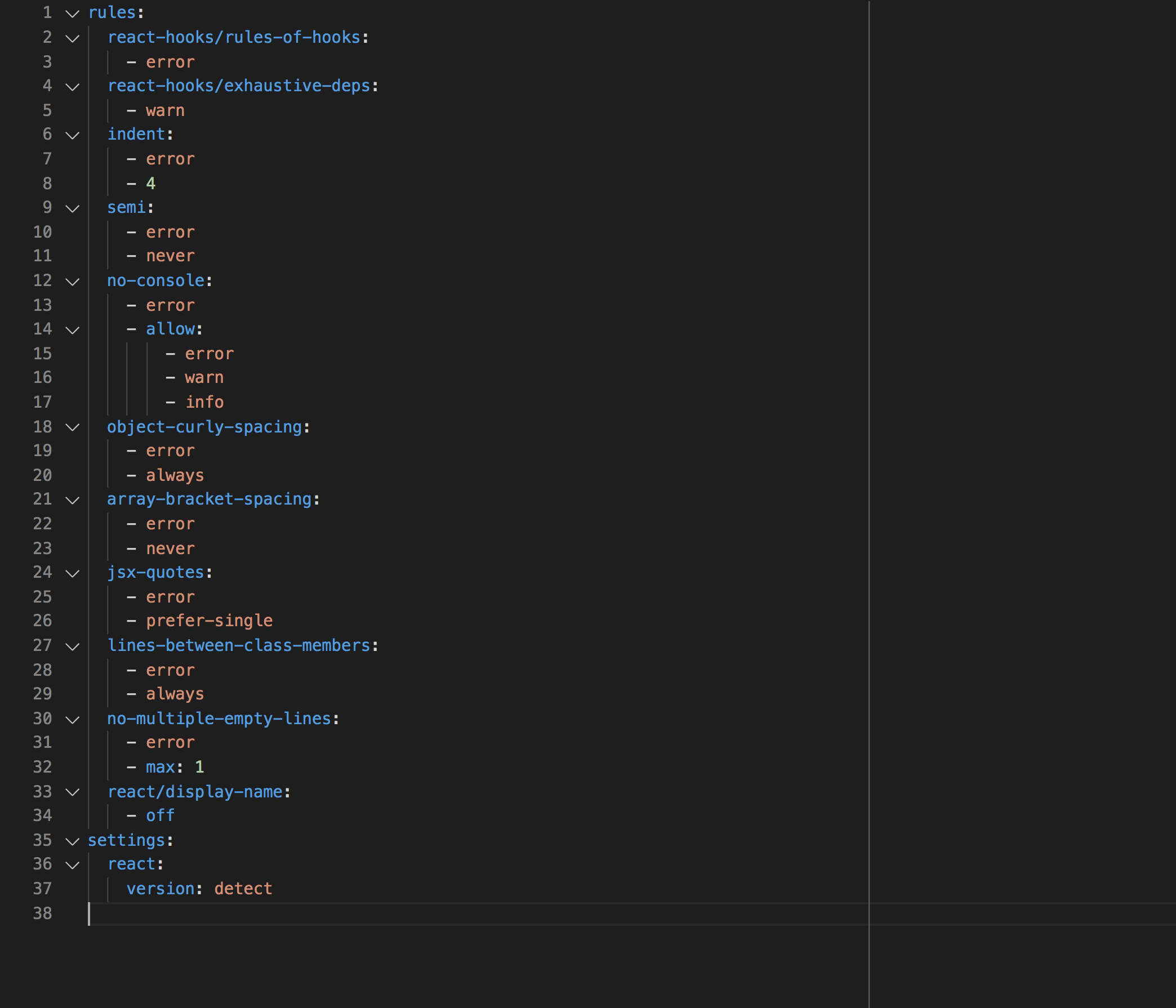
- Paso 5: Modifique el archivo de configuración de eslint en su proyecto configurando reglas.
Reglas ESLint:
Publicación traducida automáticamente
Artículo escrito por priyankadalmia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA