El elemento Spectre Media incluye imágenes y videos receptivos. En este artículo vamos a discutir acerca de los medios de vídeo. Para hacer que el video responda, debemos agregar la clase de respuesta de video a los elementos <video> . Podemos manipular la ración de video para eso tenemos que usar otras clases. La ración predeterminada es 16:9. Puede insertar cualquier video de YouTube, Youku u otro iframe/incrustado dentro del contenedor.
Clase de video de Spectre Media:
- video-responsive: esta clase se usa para hacer que el video incrustado responda.
- video-responsive-4-3: esta clase se usa para establecer la relación de video en 4:3.
- video-responsive-1-1: esta clase se usa para establecer la relación de video en 1:1.
Sintaxis:
<video class="video-responsive Spectre-Media-Video-Class">
<source src="...">
</video>
El siguiente ejemplo ilustra el video de Spectre Media:
Ejemplo 1: En este ejemplo usaremos la etiqueta de video.
HTML
<!DOCTYPE html>
<html>
<head>
<title>SPECTRE Media Class</title>
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
<style>
img {
border: 4px solid green;
padding: 4px;
margin: 4px;
}
</style>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>SPECTRE Media Video</strong>
<br><br>
<div>
<video class="video-responsive video-responsive-16-9"
width="320" height="240"
controls>
<source src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190616234019/Canvas.move_.mp4"
type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
</center>
</body>
</html>
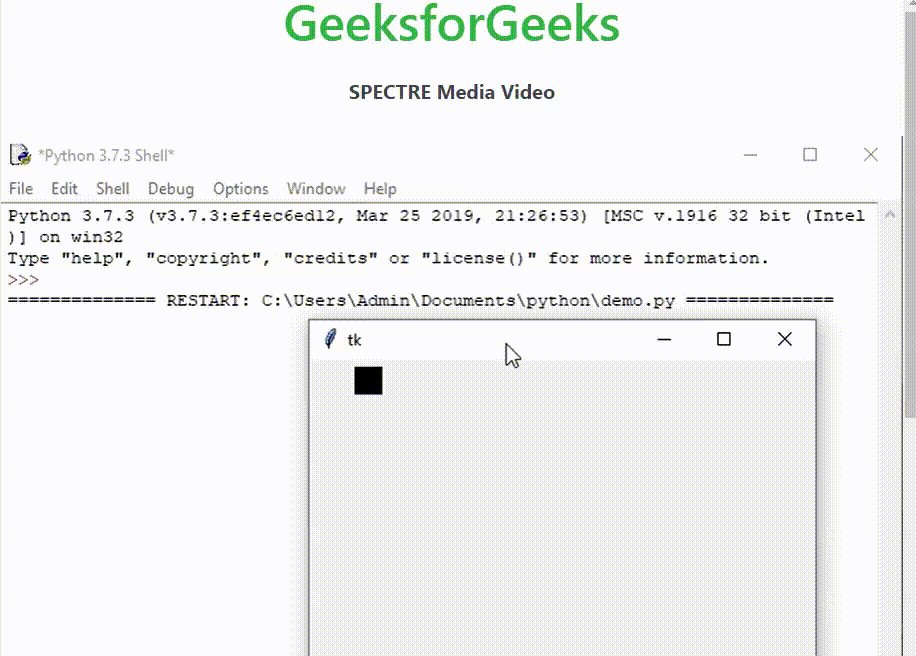
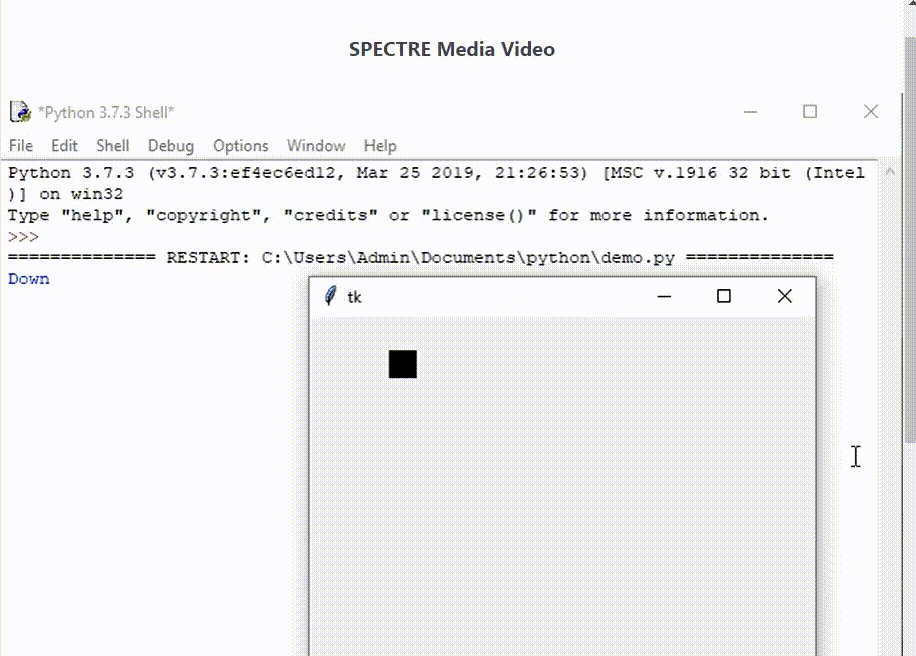
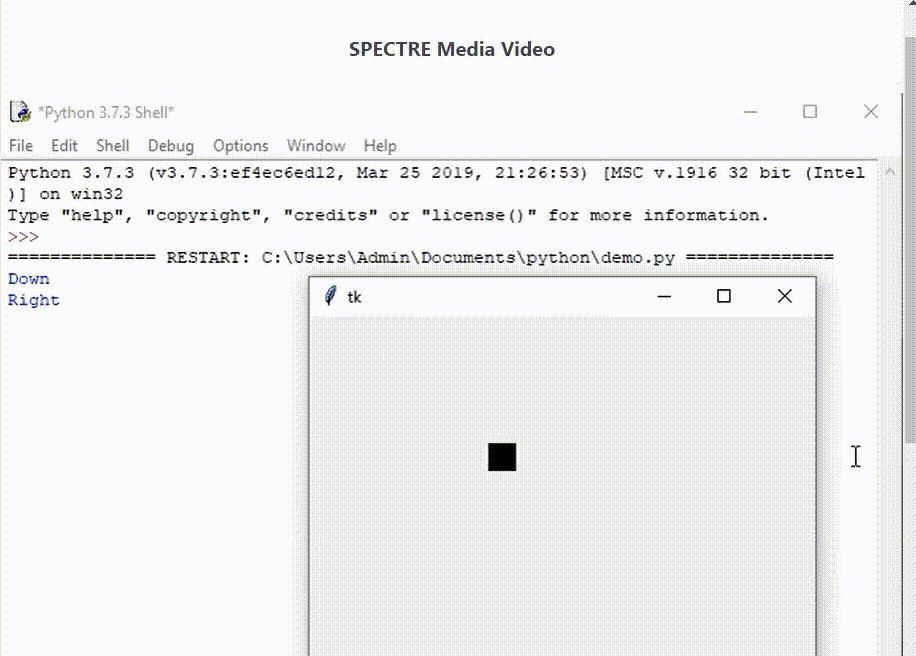
Producción:

Espectro de medios de vídeo
Ejemplo 2: En este ejemplo, usaremos la etiqueta <iframe>.
HTML
<!DOCTYPE html>
<html>
<head>
<title>SPECTRE Media Class</title>
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet"
href=
"https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
<style>
img {
border: 4px solid green;
padding: 4px;
margin: 4px;
}
</style>
</head>
<body>
<center>
<h1 class="text-success">GeeksforGeeks</h1>
<strong>SPECTRE Media Video</strong>
<br><br>
<di class="video-responsive">
<iframe src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190616234019/Canvas.move_.mp4"
height="200"
width="400">
</iframe>
</div>
</center>
</body>
</html>
Producción:

Espectro de medios de vídeo
Referencia: https://picturepan2.github.io/spectre/elements/media.html#media-video
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA