React Suite Charts es una biblioteca front-end popular con un conjunto de componentes de React que se utilizan para proporcionar un conjunto de gráficos basados en rsuite y echarts. La carga denota la
Podemos usar el siguiente enfoque en ReactJS para usar el estado de carga. Aquí hemos usado BarChart para demostrar el estado de carga. El accesorio de carga nos ayuda a determinar el estado de carga del gráfico.
Accesorios de gráfico de barras:
- nombre: Se utiliza para denotar el nombre del gráfico.
- datos: Se utiliza para pasar los datos para el gráfico.
- loading: Se utiliza para indicar si el gráfico está cargando o no. Si es verdadero, el gráfico se mostrará en el estado de carga.
Creación de la aplicación React e instalación del módulo:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
-
Paso 2: después de crear la carpeta de su proyecto, es decir , el nombre de la carpeta , acceda a ella con el siguiente comando:
cd foldername
-
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @rsuite/charts
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { BarChart } from '@rsuite/charts';
export default function App() {
// Sample data
const sampleData = [
['1 Time', 10000],
['2 Time', 20000],
['3 Time', 30000],
];
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
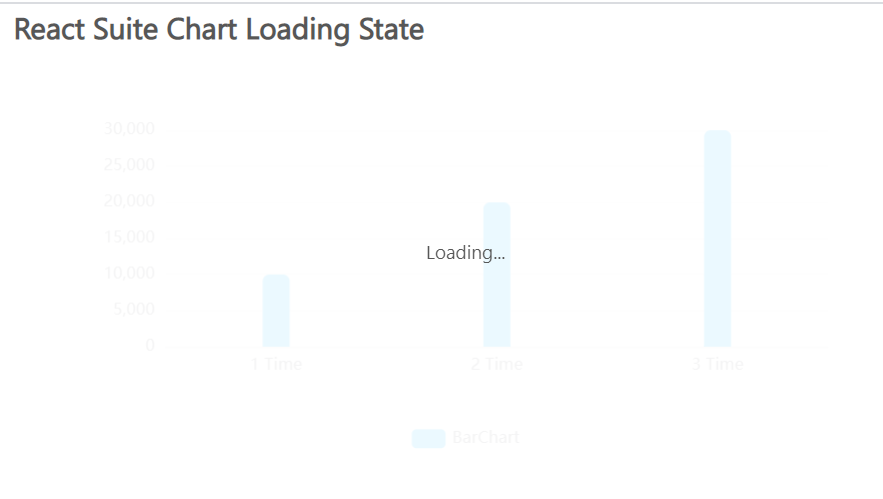
<h4>React Suite Chart Loading State</h4>
<BarChart loading={true} name="BarChart" data={sampleData} />
</div >
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

Referencia: https://charts.rsuitejs.com/#%E5%8A%A0%E8%BD%BD%E4%B8%AD
Publicación traducida automáticamente
Artículo escrito por gouravhammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA