React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Nav Proporciona una lista de varias formas de menús de navegación, que pueden ser diseños horizontales y verticales. El estado de la opción de navegación ayuda a habilitar o deshabilitar cualquier elemento de navegación.
Sintaxis:
<Nav>
<Nav.Item active>Active Item</Nav.Item>
<Nav.Item disabled>Disabled Item</Nav.Item>
</Nav>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React con el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: se verá así

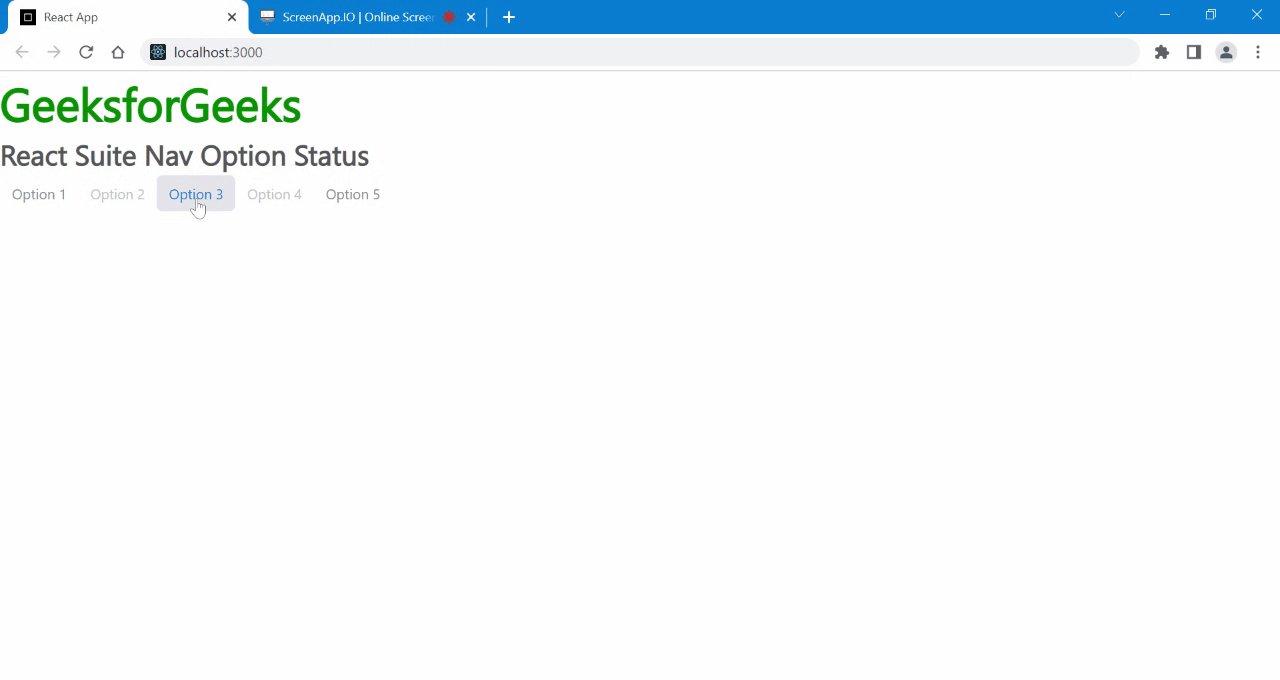
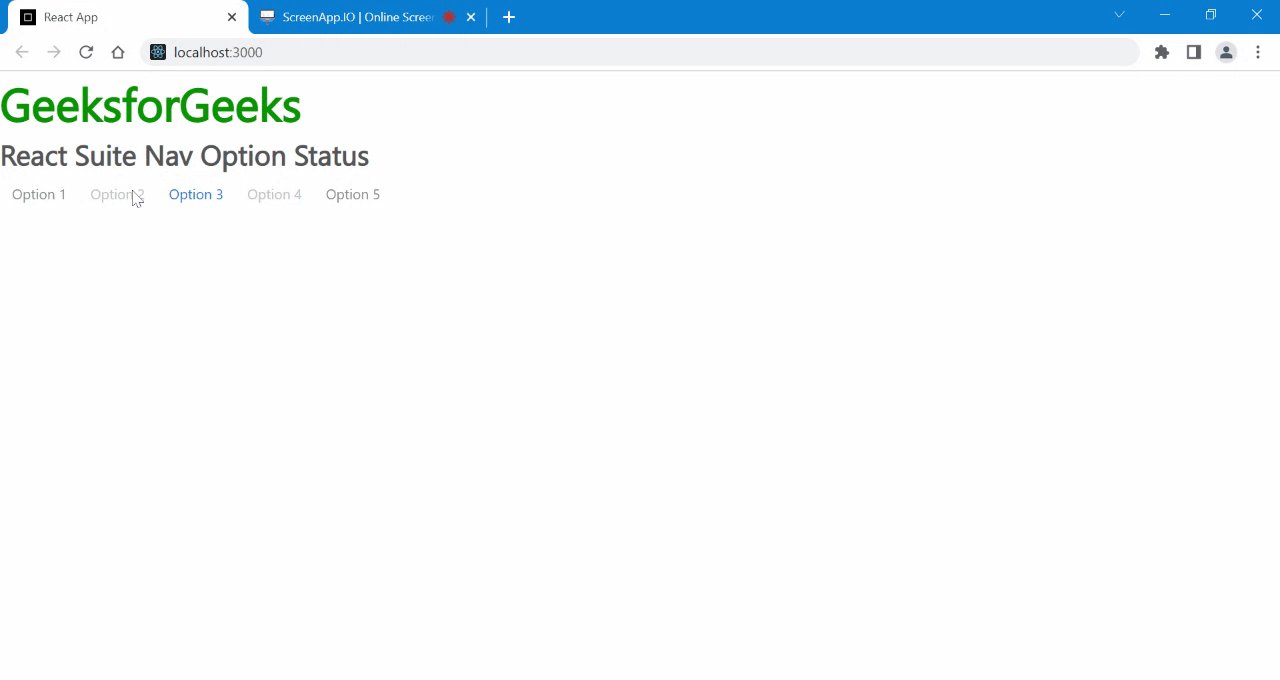
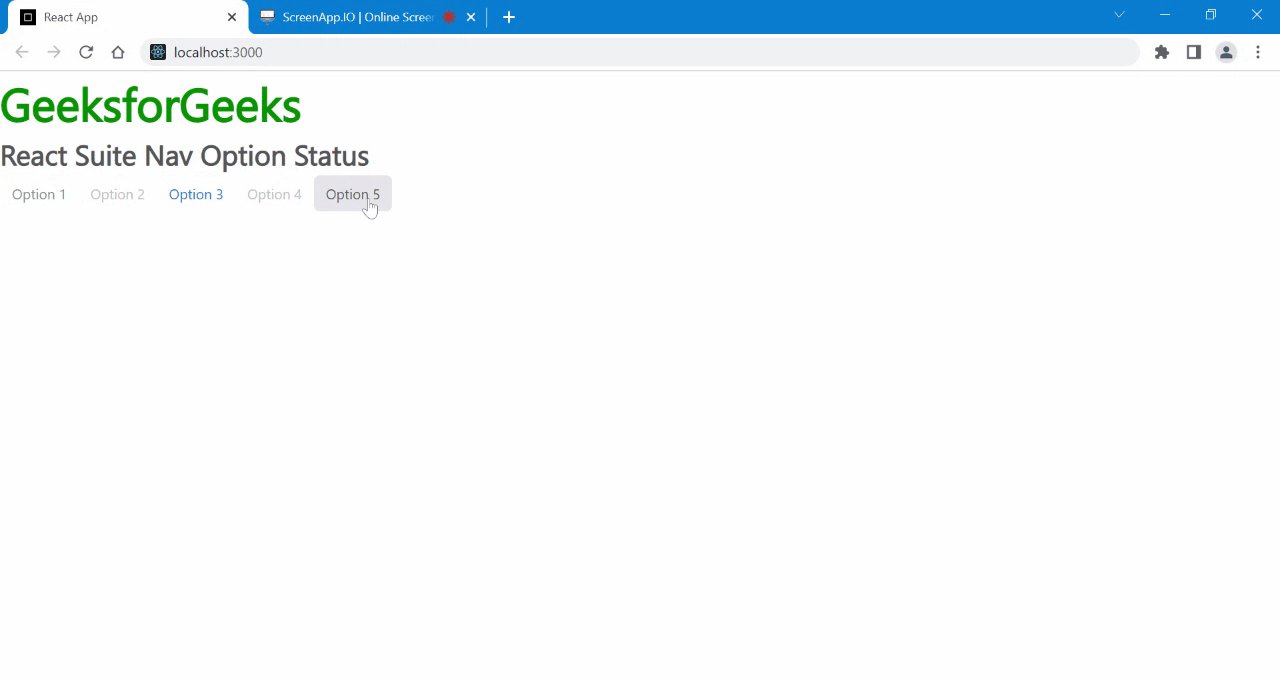
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, configuramos la Opción 2 y la Opción 4 como deshabilitadas y configuramos la Opción 3 como activa.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import { Nav } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Option Status</h3>
<Nav >
<Nav.Item >
Option 1
</Nav.Item>
<Nav.Item disabled>Option 2</Nav.Item>
<Nav.Item active>Option 3</Nav.Item>
<Nav.Item disabled>Option 4</Nav.Item>
<Nav.Item >Option 5</Nav.Item>
</Nav>
</div>
)
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

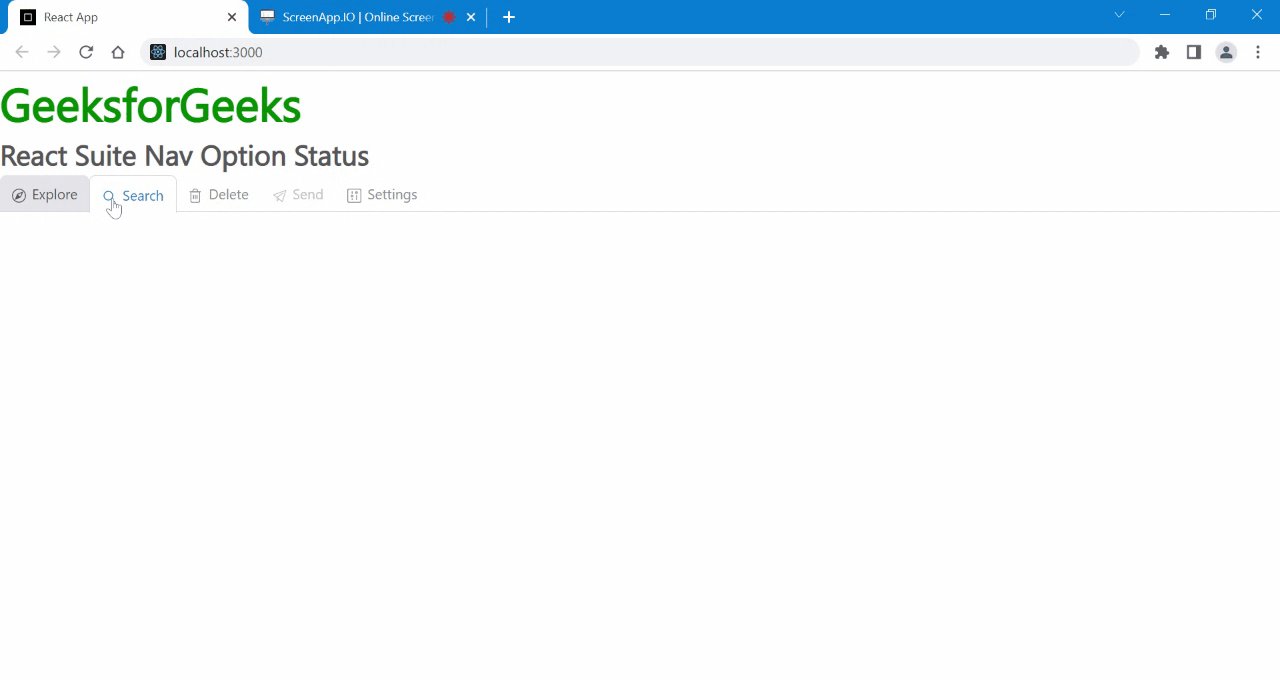
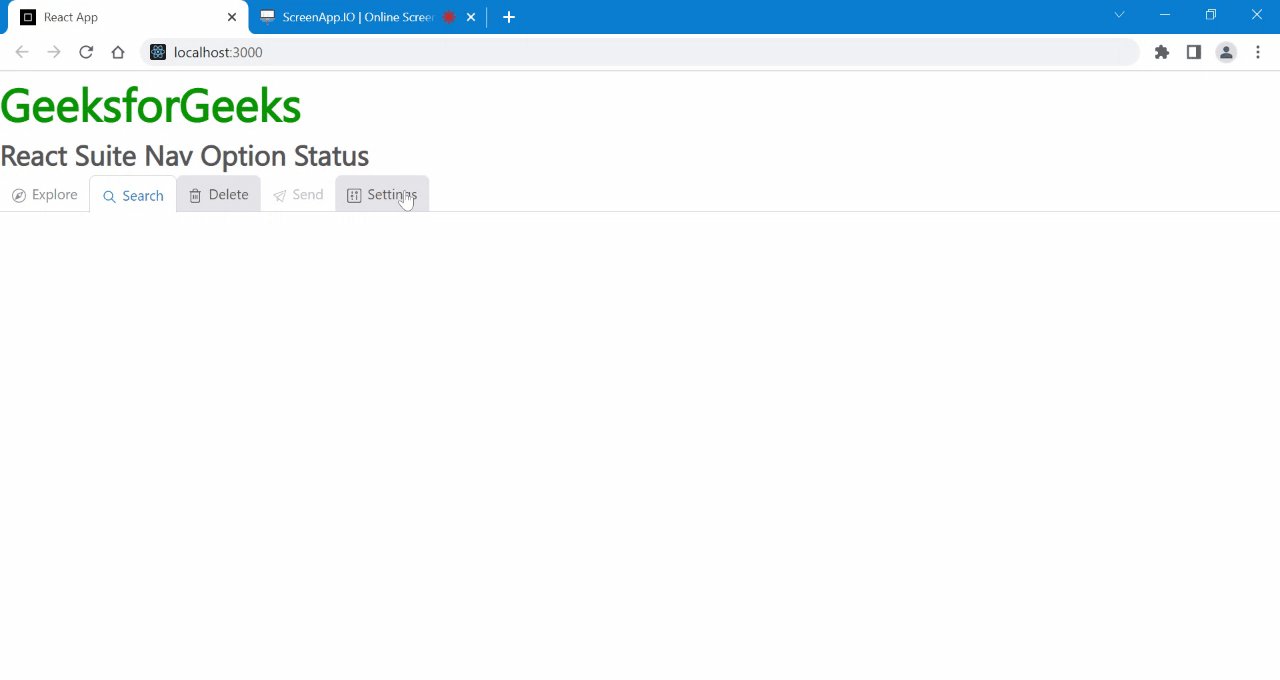
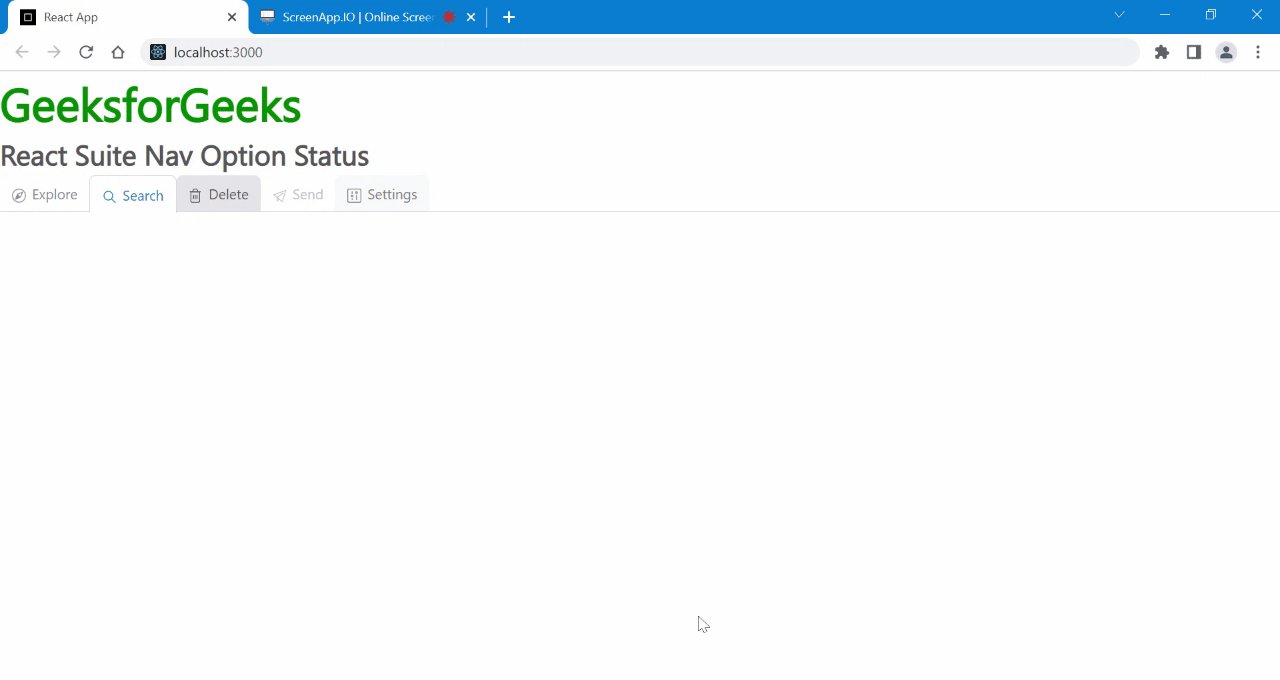
Ejemplo 2: En este ejemplo, hemos aprendido a usar íconos con elementos de navegación deshabilitados. Puede usar contras de https://rsuitejs.com/resources/icons/
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import SendIcon from '@rsuite/icons/Send';
import SearchIcon from '@rsuite/icons/Search';
import TrashIcon from '@rsuite/icons/Trash';
import SettingIcon from '@rsuite/icons/Setting';
import ExploreIcon from '@rsuite/icons/Explore';
import { Nav } from 'rsuite';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Option Status</h3>
<Nav appearance="tabs" >
<Nav.Item icon={<ExploreIcon />} >
Explore
</Nav.Item>
<Nav.Item icon={<SearchIcon />} active>
Search
</Nav.Item>
<Nav.Item icon={<TrashIcon />}>
Delete
</Nav.Item>
<Nav.Item icon={<SendIcon />} disabled>
Send
</Nav.Item>
<Nav.Item icon={<SettingIcon />}>
Settings
</Nav.Item>
</Nav>
</div>
)
}
Producción:

Referencia: https://rsuitejs.com/components/nav/#option-status
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA