Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
La interfaz de usuario semántica tiene un montón de componentes para el diseño de la interfaz de usuario. Uno de ellos es el componente Entradas . Las entradas se utilizan para varios propósitos en una página web. Es útil para tomar información del usuario en tiempo real y guardarla en una base de datos. Dependiendo de los requisitos del uso de insumos, existen diferentes estados de insumos. Uno de ellos es el estado de discapacidad.
Estado de desactivación de la entrada de la interfaz de usuario semántica: es posible que el usuario deba mostrar una entrada deshabilitada de forma predeterminada. Es posible que el usuario deba mostrar algunas entradas en la interfaz de usuario cuyos valores no deben cambiarse o la persona no tiene acceso para realizar esta acción. En ese caso, un estado deshabilitado es útil.
Entrada de interfaz de usuario semántica Clase de estado deshabilitada:
- disabled : esta clase se utiliza para especificar el estado deshabilitado de las entradas.
Sintaxis:
<div class="ui disabled input">
<input type="text" placeholder="">
...
</div>
Ejemplo 1: este ejemplo demuestra el estado de entrada deshabilitado usando la clase deshabilitada . Puede ver la salida en la imagen a continuación que muestra la entrada deshabilitada etiquetada.
HTML
<!DOCTYPE html> <html> <head> <link href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet" /> </head> <body> <div class="ui container"> <br /><br /> <h2 class="ui header green">GeeksforGeeks</h2> <b> <p>Semantic UI Input Disabled State</p> </b> <hr> <br /> <div class="ui labeled disabled input"> <div class="ui label"> Disabled Input </div> <input type="text" placeholder="Enter your text"> </div> </div> </body> </html>
Producción:

Estado deshabilitado de entrada de interfaz de usuario semántica
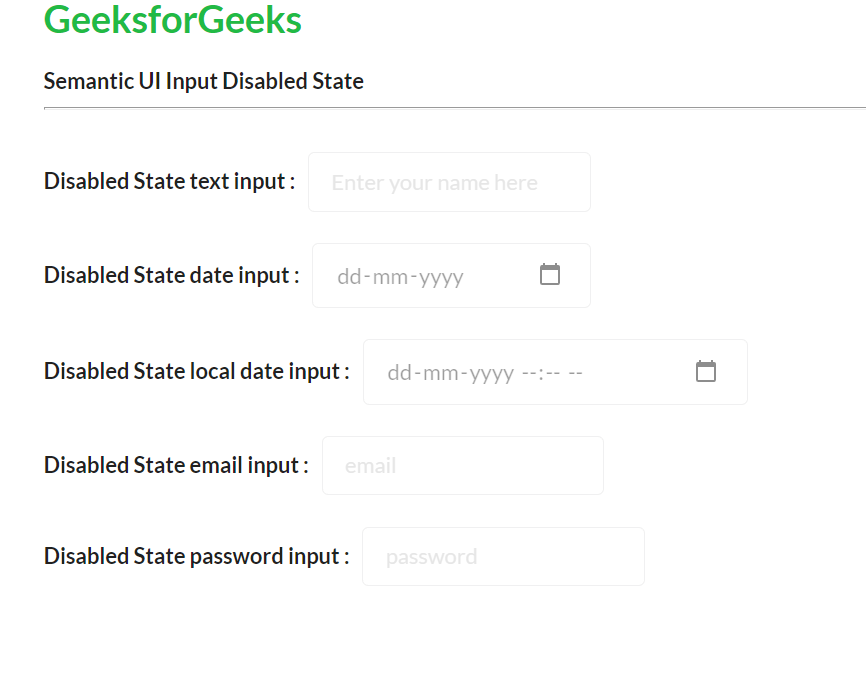
Ejemplo 2: este ejemplo demuestra el estado de entrada deshabilitado usando la clase deshabilitada . Puede ver la salida en la imagen a continuación que muestra diferentes entradas deshabilitadas.
HTML
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" /> </head> <body> <div class="ui container"> <h2 class="ui header green">GeeksforGeeks</h2> <b> <p>Semantic UI Input Disabled State</p> </b> <hr><br /> <strong></strong> <strong>Disabled State text input :</strong> <div class="ui disabled input"> <input type="text" placeholder="Enter your name here"> </div> <br /><br /> <strong>Disabled State date input :</strong> <div class="ui disabled input" /> <input type="date"> </div> <br /><br /> <strong>Disabled State local date input :</strong> <div class="ui disabled input"> <input type="datetime-local" /> </div> <br /><br /> <strong>Disabled State email input :</strong> <div class="ui disabled input"> <input type="email" placeholder="email" /> </div> <br /><br /> <strong>Disabled State password input :</strong> <div class="ui disabled input"> <input type="password" placeholder="password" /> </div> </body> </html>
Producción:

Estado deshabilitado de entrada de interfaz de usuario semántica
Referencia: https://semantic-ui.com/elements/input.html#disabled
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA