React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor.
React Suite Dropdown Disabled ayuda para deshabilitar cualquier elemento presente en el menú desplegable. Puede deshabilitar todo el componente o deshabilitar opciones individuales configurando la propiedad deshabilitada.
Sintaxis:
<Dropdown title="GFG" >
<Dropdown.Item disabled>Disabled</Dropdown.Item>
<Dropdown.Item>Item B</Dropdown.Item>
<Dropdown.Item>Item C</Dropdown.Item>
</Dropdown>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos cómo deshabilitar solo algunos elementos en el menú desplegable.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Dropdown Disabled State</h3>
<h6 style={{ color: 'red' }}>
Only few Dropdown items are disabled
</h6>
<ButtonToolbar>
<Dropdown title="GeeksforGeeks" >
<Dropdown.Item disabled>Disabled</Dropdown.Item>
<Dropdown.Item >Item B</Dropdown.Item>
<Dropdown.Item >Item C</Dropdown.Item>
<Dropdown.Item disabled>Item D</Dropdown.Item>
</Dropdown>
</ButtonToolbar>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
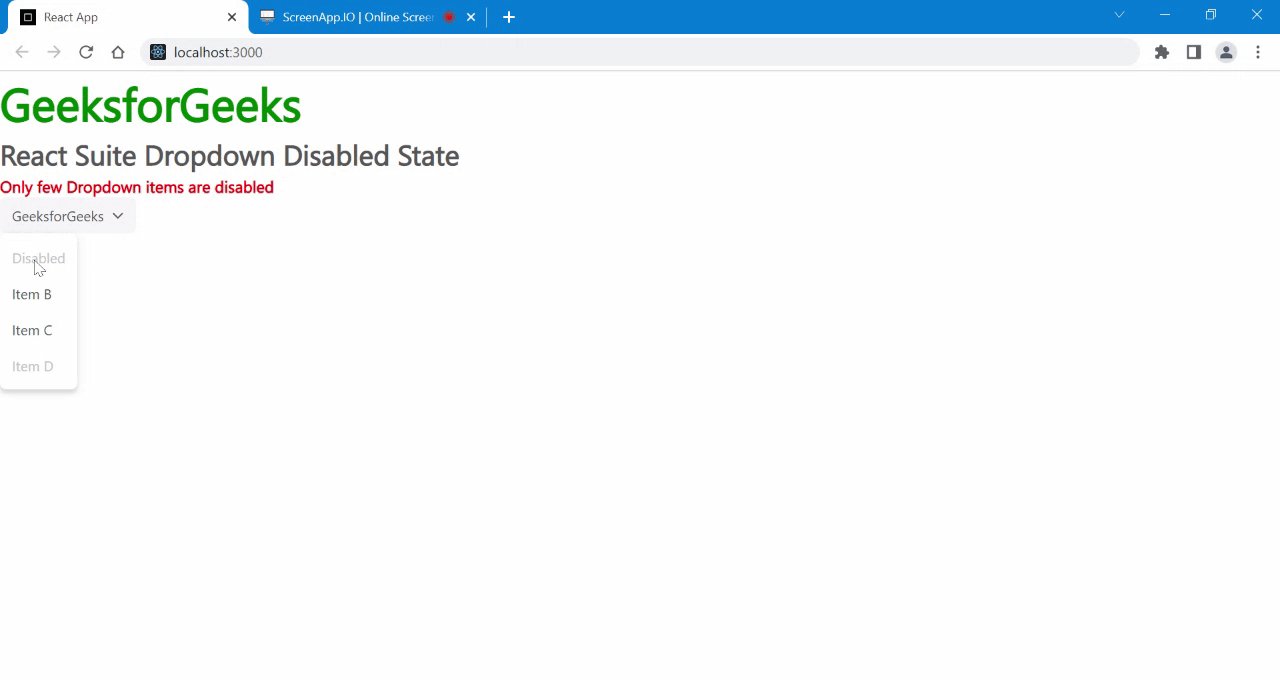
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

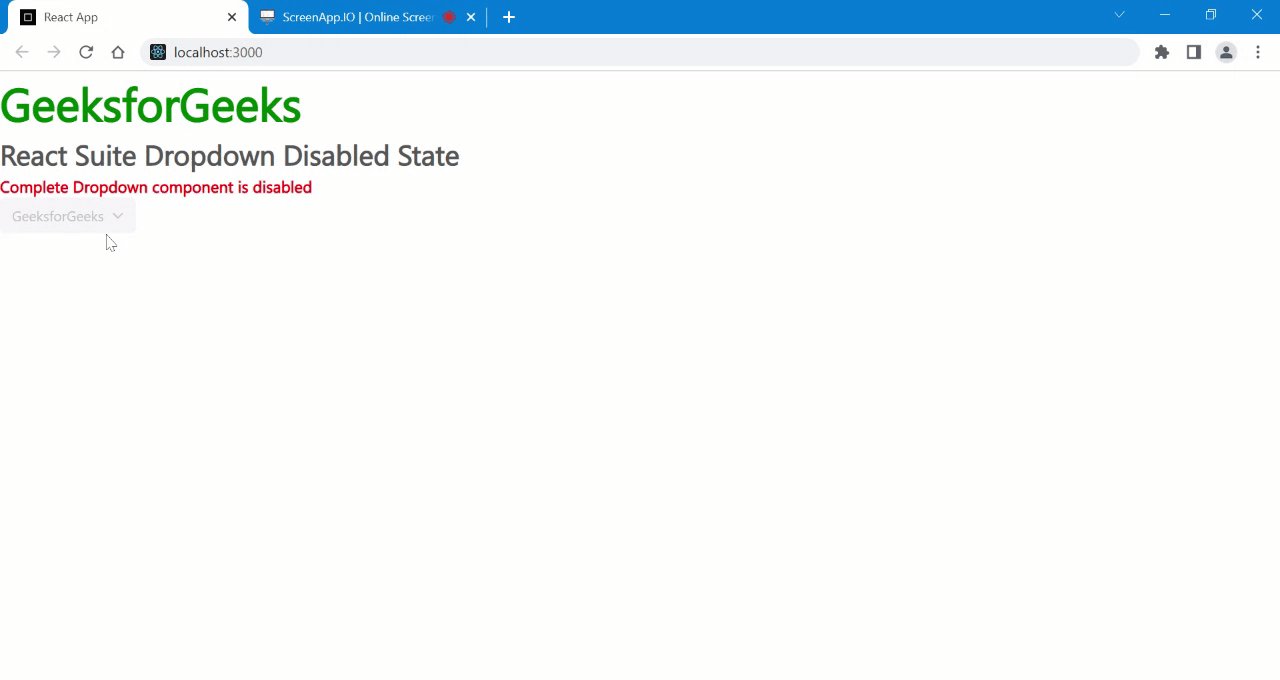
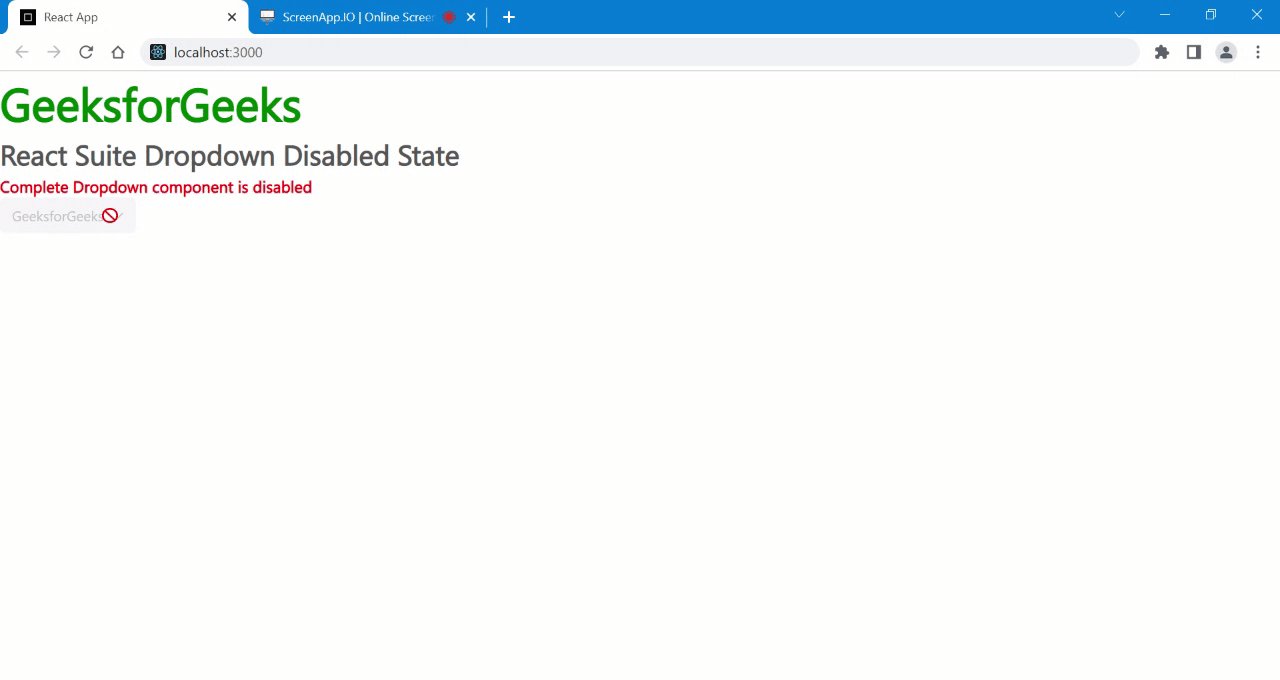
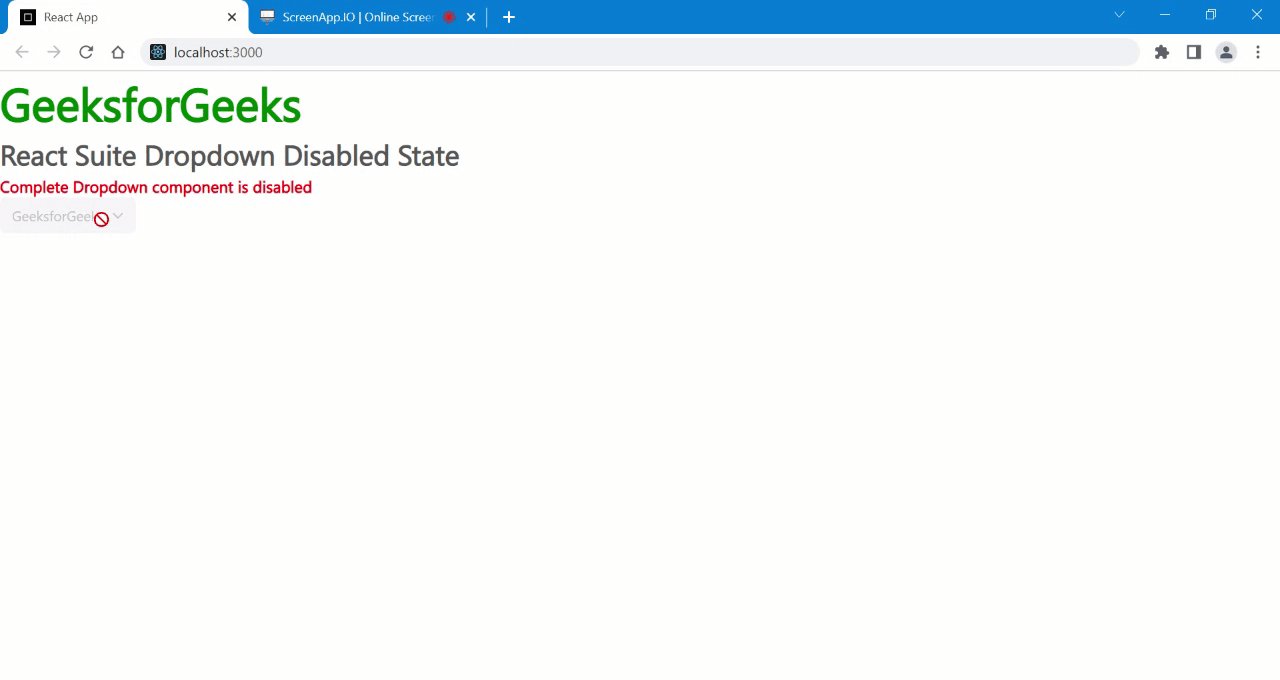
Ejemplo 2: en este ejemplo, aprenderemos cómo podemos deshabilitar todo el componente desplegable.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Dropdown Disabled State</h3>
<h6 style={{ color: 'red' }}>
Complete Dropdown component is disabled
</h6>
<ButtonToolbar>
<Dropdown title="GeeksforGeeks" disabled>
<Dropdown.Item >Item A</Dropdown.Item>
<Dropdown.Item >Item B</Dropdown.Item>
<Dropdown.Item >Item C</Dropdown.Item>
<Dropdown.Item >Item D</Dropdown.Item>
</Dropdown>
</ButtonToolbar>
</div>
)
}
export default App;
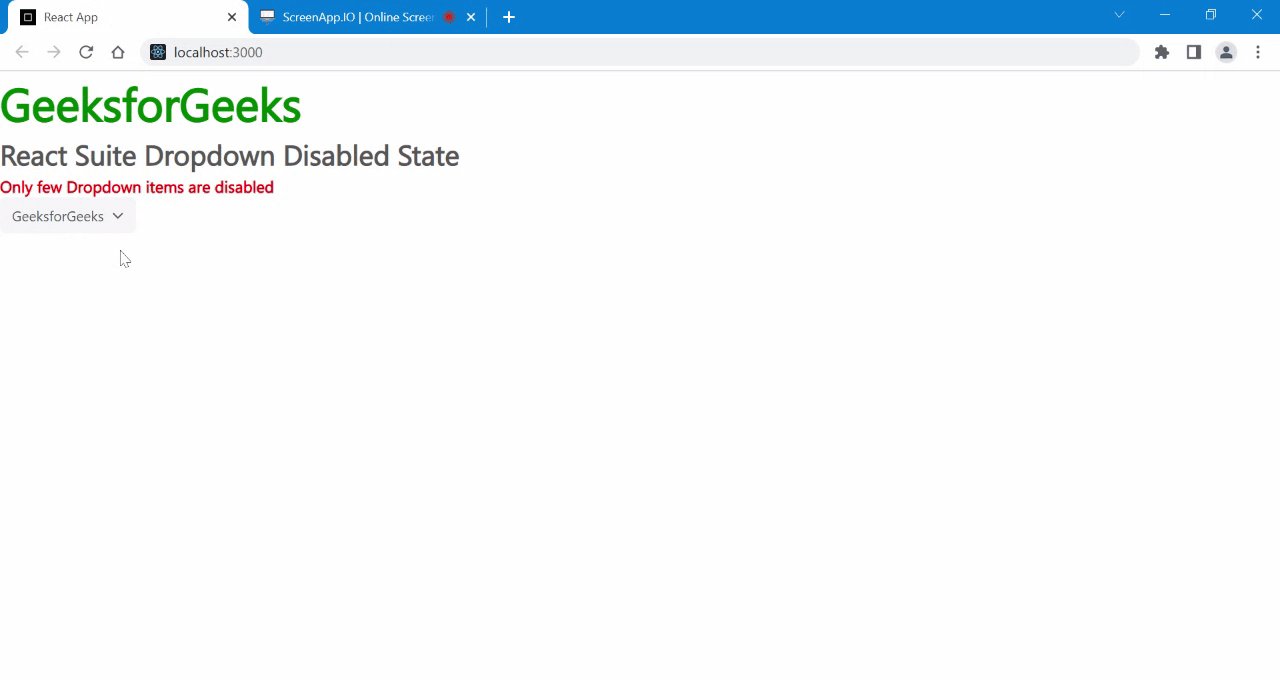
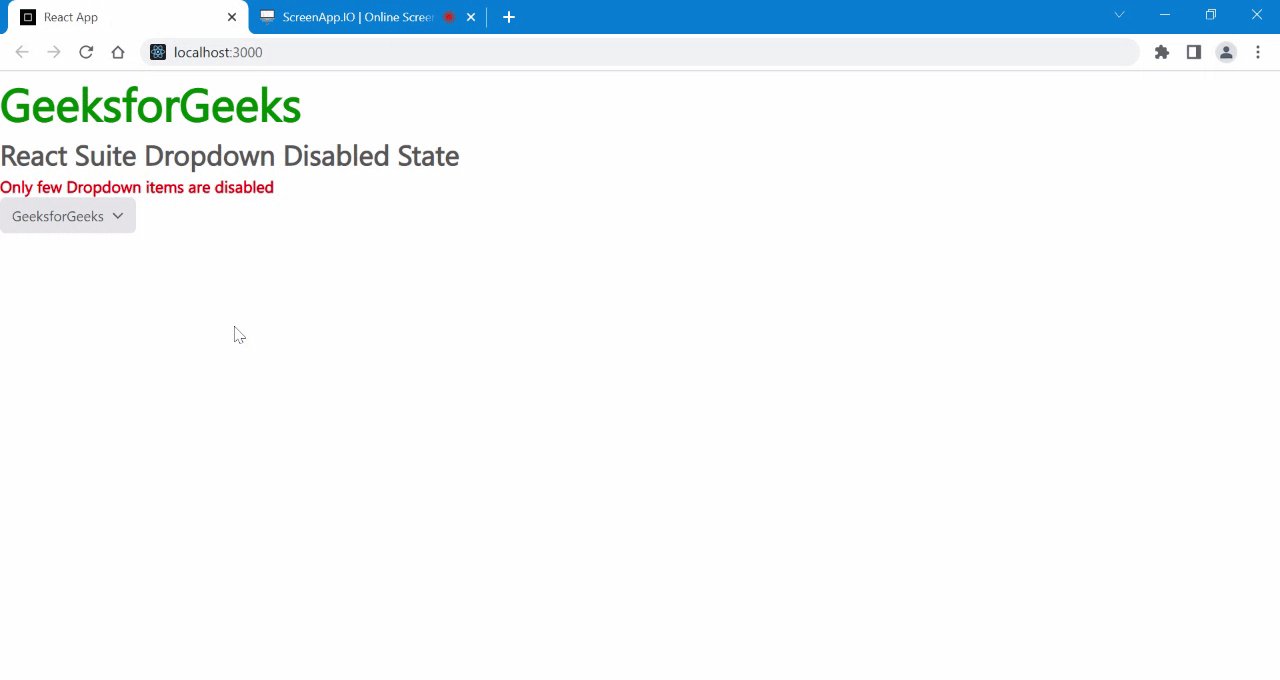
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#disabled-state
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA