La clase de estilo Bulma Button se usa para establecer el estilo del botón. Hay cuatro estilos de botones predefinidos en Bulma: Contorneado , Invertido , Contorneado invertido y Redondeado . Puede configurar el estilo del botón con la ayuda de tres clases de CSS proporcionadas por Bulma.
Clases de estilos de botones de Bulma:
- is-outlined: esta clase se usa para establecer el estilo del botón en delineado.
- is-inverted: esta clase intercambia el color del texto con el color de fondo.
- is-rounded: esta clase se utiliza para redondear las esquinas del botón.
Sintaxis:
<button class="button is-outlined"> Button </button>
Nota: Las clases is-outlined e is-inverted se pueden usar juntas para crear botones invertidos con contorno.
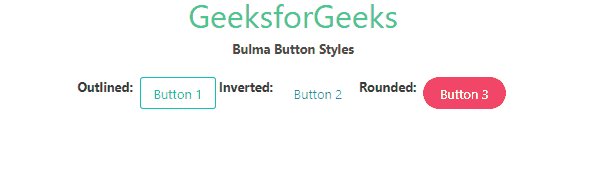
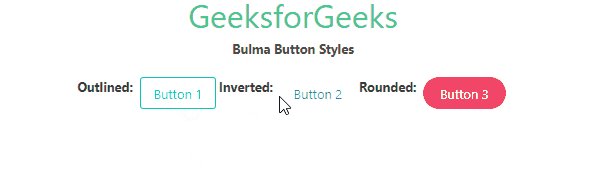
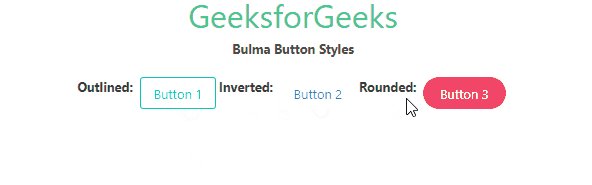
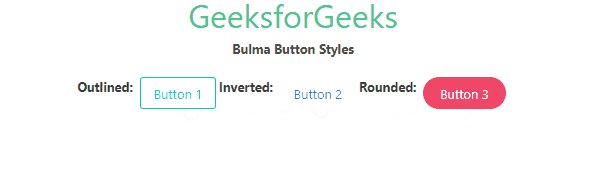
Ejemplo: El siguiente ejemplo muestra el uso de clases de estilo de botón de Bulma.
HTML
<!DOCTYPE html> <html> <head> <title>Bulma Button Styles</title> <link rel='stylesheet' href= 'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'> </head> <body class="has-text-centered"> <h1 class="is-size-2 has-text-success"> GeeksforGeeks </h1> <b>Bulma Button Styles</b> <br><br> <div class="container"> <div class="buttons is-centered"> <strong>Outlined: <button class="button is-primary is-outlined"> Button 1 </button> </strong> <strong>Inverted: <button class="button is-info is-inverted"> Button 2 </button> </strong> <strong>Rounded: <button class="button is-danger is-rounded"> Button 3 </button> </strong> </div> </div> </body> </html>
Producción:

Referencia: https://bulma.io/documentation/elements/button/#styles