La etiqueta <bdi> se refiere al aislamiento bidireccional. Diferencia un texto de otro texto que puede estar formateado en una dirección diferente. Esta etiqueta se usa cuando un texto generado por el usuario tiene direcciones desconocidas.
Nota: esta etiqueta es nueva en HTML5.
Sintaxis:
<bdi> Contents... </bdi>
Ejemplo: El siguiente ejemplo ilustra la etiqueta bdi.
html
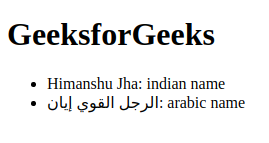
<!DOCTYPE html> <html> <body> <!--This is heading Tag --> <h1>GeeksforGeeks</h1> <!--bdi Tag used in unordered list --> <ul> <li><bdi class="name">Himanshu Jha</bdi>: indian name</li> <li><bdi class="name">الرجل القوي إيان</bdi>: arabic name</li> </ul> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome 16 y superior
- Edge 79 y superior
- Firefox 10 y superior
- Internet Explorer no es compatible
- Ópera 15 y superior
- Safari 6 y superior
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA