La etiqueta <col> en HTML se usa para establecer las propiedades de columna para cada columna dentro de una etiqueta <colgroup> . Esta etiqueta se usa para establecer la propiedad de estilo en cada columna. Esta etiqueta no contiene etiquetas de cierre.
Sintaxis:
<col attribute = "value">
Atributos: los diversos atributos que se pueden usar con la etiqueta col se enumeran a continuación. La mayoría de los atributos no son compatibles con HTML5.
- span : Se utiliza para definir el número de columnas sobre las que se aplicará la propiedad.
- estilo : este atributo se utiliza para definir el CSS para cambiar las propiedades de la columna.
- align : este atributo se utiliza para establecer la alineación del contenido del elemento <col>.
- ancho : se utiliza para especificar el ancho de un elemento <col>.
- charoff : se utiliza para especificar la cantidad de caracteres que se alinearán el contenido desde el carácter especificado por el atributo char.
Ejemplo: El siguiente ejemplo explica la etiqueta HTML col.
html
<!DOCTYPE html> <html> <body> <h1>GeeksforGeeks</h1> <h2>HTML col Tag</h2> <table> <colgroup> <!-- col tag starts from here --> <col span="1" style="background-color: green" /> <col span="1" style="background-color: red" /> <col span="1" style="background-color: none" /> <!-- col tag ends here. col tag does not contains ending tag --> </colgroup> <tr> <th>NAME</th> <th>AGE</th> <th>BRANCH</th> </tr> <tr> <td>BITTU</td> <td>22</td> <td>CSE</td> </tr> <tr> <td>RAM</td> <td>21</td> <td>ECE</td> </tr> </table> </body> </html>
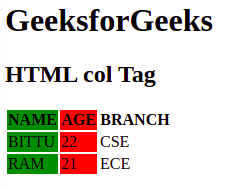
Producción:

Navegadores compatibles:
- Google Chrome 1 y superior
- Borde 12 y superior
- explorador de Internet
- Firefox 1 y superior
- Ópera
- Safari