La etiqueta de sección define la sección de documentos como capítulos, encabezados, pies de página o cualquier otra sección. La etiqueta de sección divide el contenido en sección y subsecciones. La etiqueta de sección se utiliza cuando se necesitan dos encabezados o pies de página o cualquier otra sección de los documentos. Etiqueta de sección que agrupaba el bloque genérico de contenidos relacionados. La principal ventaja de la etiqueta de sección es que es un elemento semántico que describe su significado tanto para el navegador como para el desarrollador.
Sintaxis:
<section> Section Contents </section>
La etiqueta de sección se utiliza para distribuir el contenido, es decir, distribuye las secciones y subsecciones.
Ejemplo:
HTML
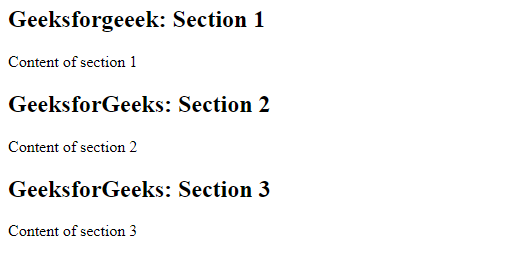
<!DOCTYPE html> <html> <body> <!-- html section tag is used here --> <section> <h1>Geeksforgeeek: Section 1</h1> <p>Content of section 1</p> </section> <section> <h1>GeeksforGeeks: Section 2</h1> <p>Content of section 2</p> </section> <section> <h1>GeeksforGeeks: Section 3</h1> <p>Content of section 3</p> </section> </body> </html>
Producción:

Etiqueta de sección anidada: la etiqueta de sección se puede anidar. El tamaño de fuente de la subsección es más pequeño que el de la etiqueta de sección si el texto contiene la misma propiedad de fuente. La etiqueta de subsección se utiliza para organizar documentos complejos. Una regla general es que la sección debe aparecer lógicamente en el esquema del documento.
Ejemplo:
HTML
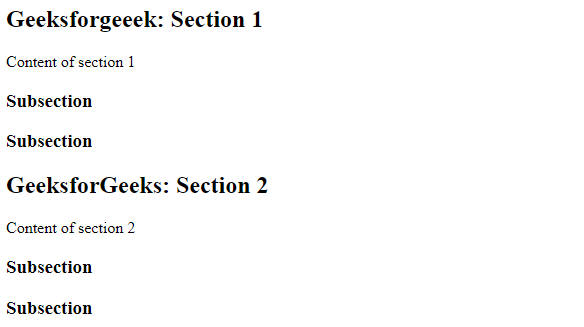
<!DOCTYPE html> <html> <body> <!-- html section tag is used here --> <section> <h1>Geeksforgeeek: Section 1</h1> <p>Content of section 1</p> <section> <h1>Subsection</h1> <h1>Subsection</h1> </section> </section> <section> <h1>GeeksforGeeks: Section 2</h1> <p>Content of section 2</p> <section> <h1>Subsection</h1> <h1>Subsection</h1> </section> </section> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome 5.0 y superior
- Borde 12.0 y superior
- Internet Explorer 9.0 y superior
- Mozilla 4.0 y superior
- Ópera 11.1 y superior
- Safari 5.0 y superior
Publicación traducida automáticamente
Artículo escrito por Sathwika123 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA