En este artículo, vamos a ver qué es el evento de enfoque en Angular 10 y cómo usarlo. El evento (foco) se activa cuando un elemento gana su foco.
Sintaxis:
<input (focus)='functionName()'/>
NgModule: el módulo utilizado por el evento de enfoque es:
- CommonModule
Acercarse:
- Cree una aplicación Angular para usar.
- En app.component.ts crea una función que se activa en el evento de enfoque.
- En app.component.html crea un elemento de entrada y establece el evento de enfoque.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
app.component.html
<br> <form> <input placeholder="Name" (focus) = 'onFocus()'> </form>
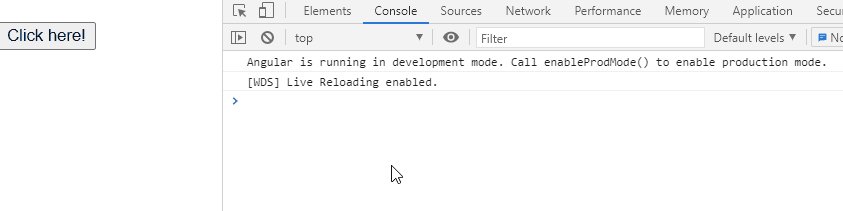
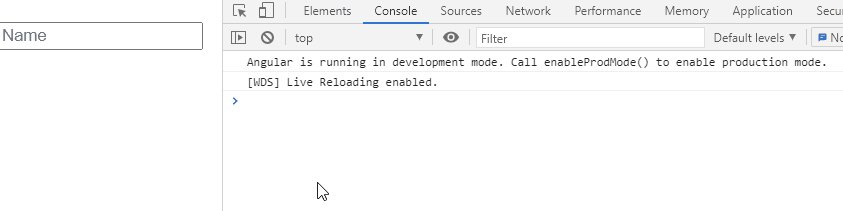
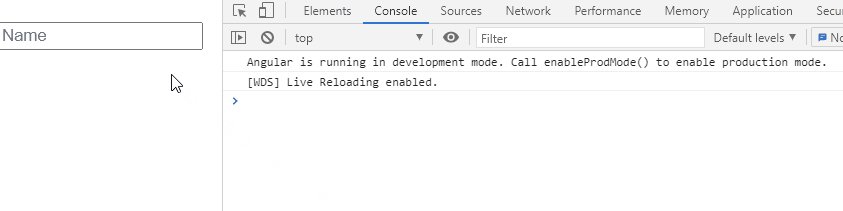
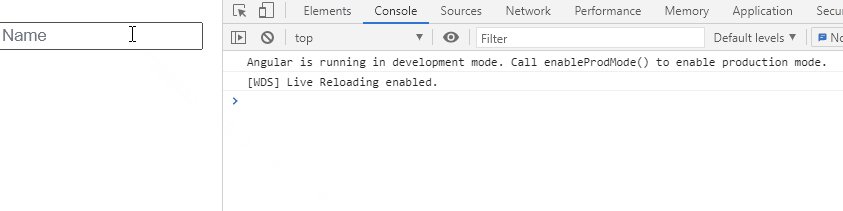
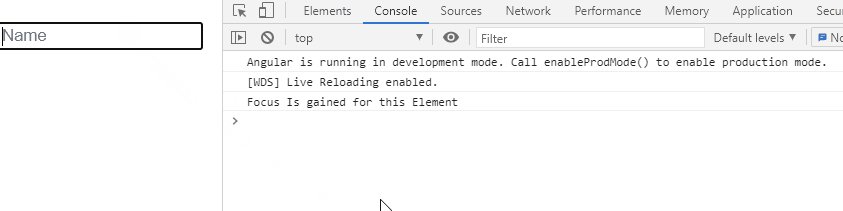
Producción:

Ejemplo 2:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
app.component.html
<br> <form> <button (focus) = 'onFocus()'>Click here!</button> </form>
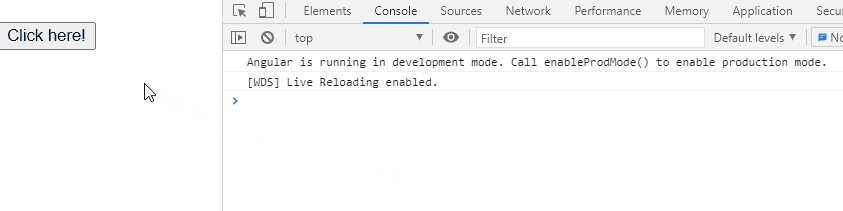
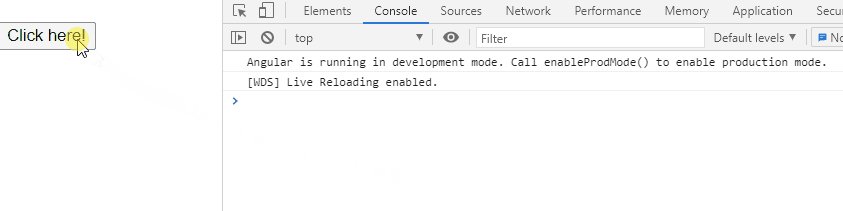
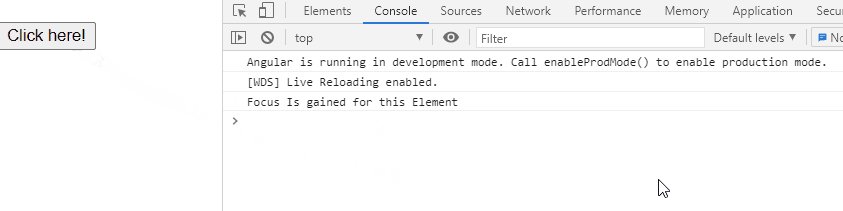
Producción: