La variable de sistema rotaciónZ en p5.j es responsable de la rotación de los dispositivos móviles (teléfonos inteligentes y tabletas) siempre a lo largo del eje z. Se puede usar en la función dibujar() para obtener continuamente la rotación actual a lo largo del eje z. Si los gráficos angleMode() se establecen en GRADOS, entonces el valor estará en el rango de 0 a 360. Cuando se establece en RADIANS, el valor será de 0 a 2*PI. Esta variable solo está disponible para dispositivos con brújula integrada.
Nota: El orden en que se llaman las rotaciones es importante si las tres variables se usan juntas. Es necesario llamarlos en el orden Z, Y y X para evitar inconsistencias.
Sintaxis:
rotationZ
Ejemplo 1:
Javascript
// Rotate the device to see the box move
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(2);
// Set the rotation to be equal to
// the variable rotationZ
rotateZ(radians(rotationZ));
fill("blue");
box(200, 200, 200);
}
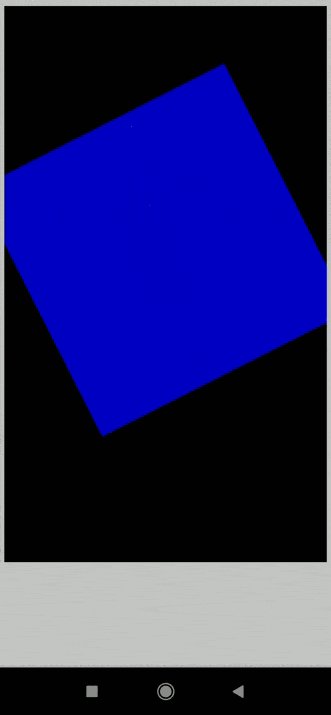
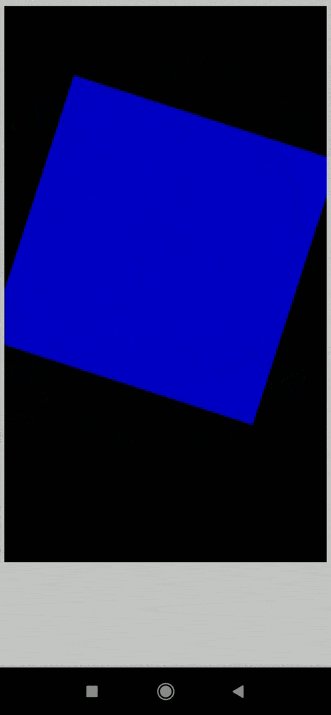
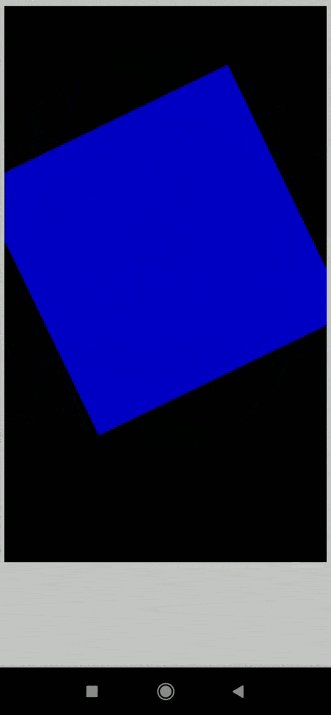
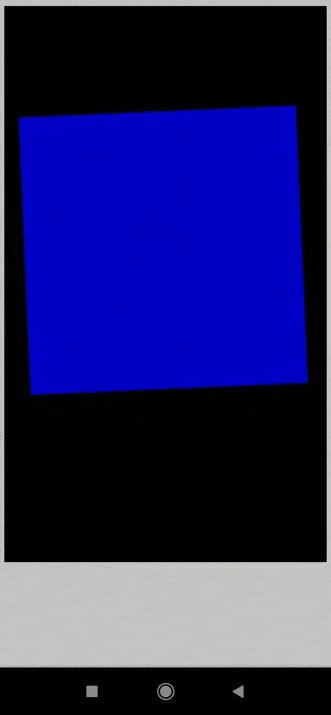
Producción:

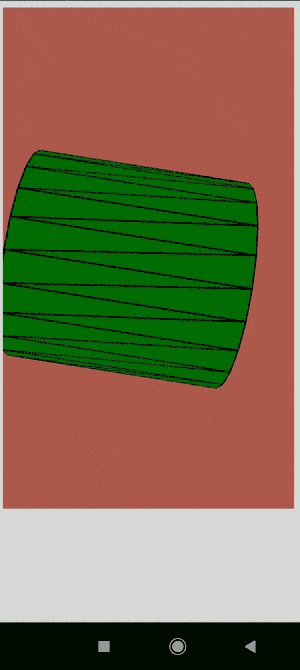
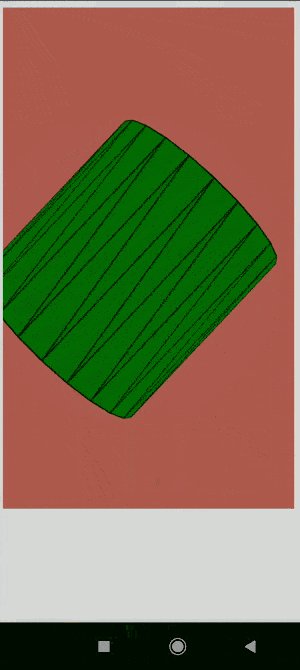
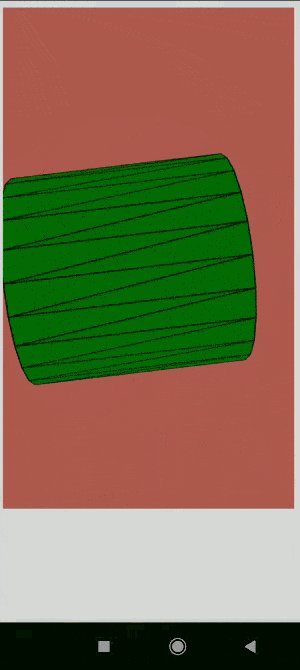
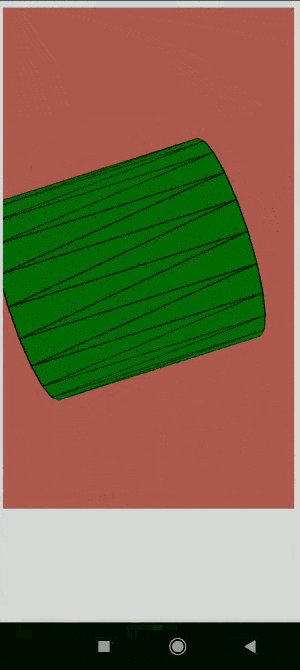
Ejemplo 2:
Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(205, 105, 94);
// Set the rotation to be equal to
// the variable rotationZ
rotateZ(radians(rotationZ));
fill('green');
cylinder(100, 200);
}
Producción:

Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA