La variable de sistema rotaciónX en p5.j es responsable de la rotación de los dispositivos móviles (teléfonos inteligentes y tabletas) siempre a lo largo del eje x. Se puede usar en la función dibujar() para obtener continuamente la rotación actual a lo largo del eje x. Si los gráficos angleMode() se establecen en GRADOS, entonces el valor estará en el rango de -180 a 180. Cuando se establece en RADIANS, el valor será de -PI a PI.
Nota: El orden en que se llaman las rotaciones es importante si las tres variables se usan juntas. Es necesario llamarlos en el orden Z, Y y X para evitar inconsistencias.
Sintaxis:
rotationX
Ejemplo 1:
Javascript
// Rotate the device to see the box move
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background("white");
text(rotationX, 20, 20);
// Set the rotation to be equal to
// the variable rotationX
rotateX(radians(rotationX));
fill("blue");
box(200, 200, 200);
}
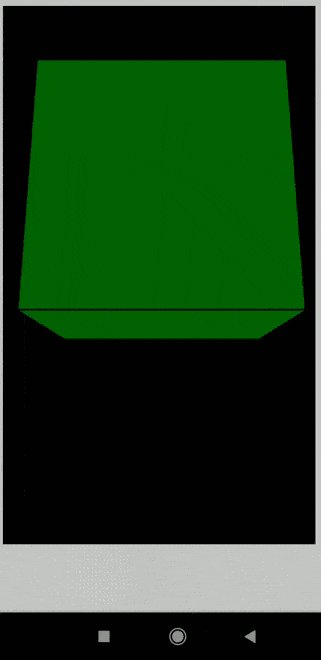
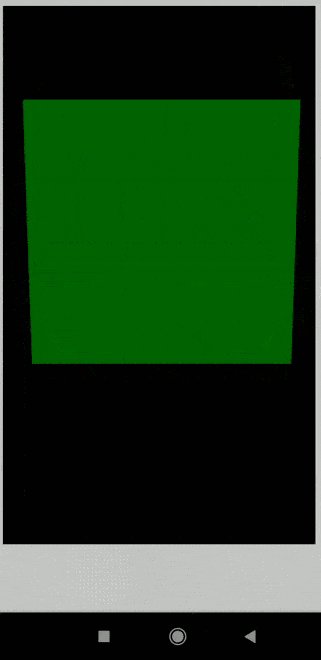
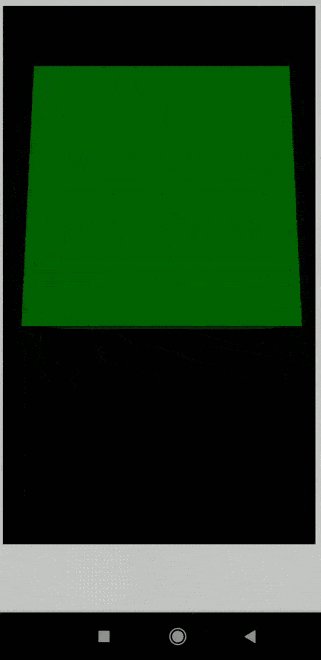
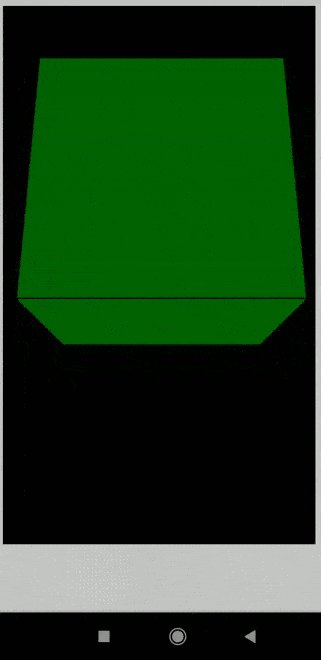
Producción:

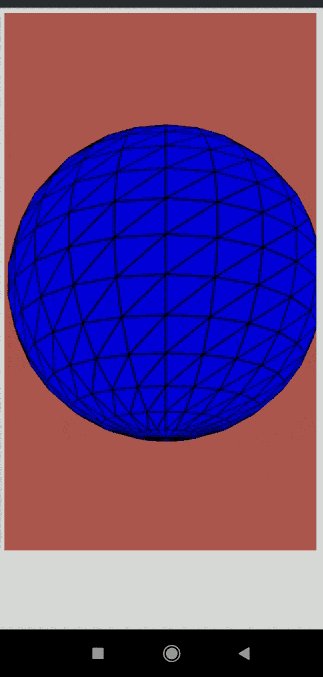
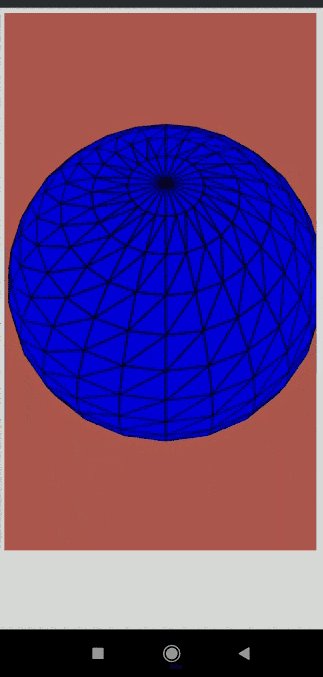
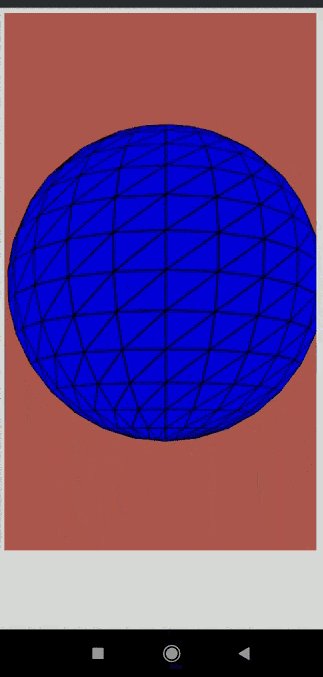
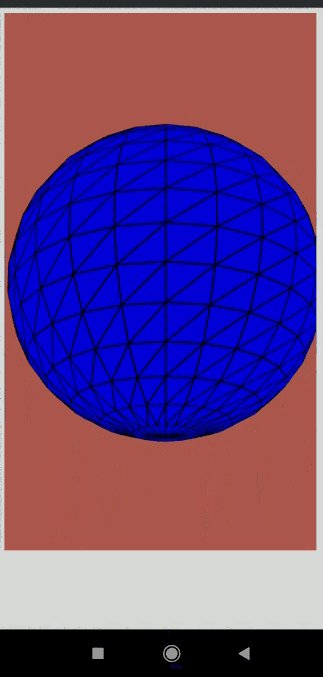
Ejemplo 2:
Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(2);
// Set the rotation to be equal to
// the variable rotationX
rotateX(radians(rotationX));
background(205, 102, 94);
fill("blue");
sphere(140);
}
Producción:

Publicación traducida automáticamente
Artículo escrito por _sh_pallavi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA