React es una biblioteca de interfaz de usuario. Representa componentes escritos en JSX. Puede construir y renderizar cualquier componente según su uso. React.js introduce el concepto de estado . Los estados se utilizan para almacenar datos para componentes específicos. Estos estados se pueden actualizar en consecuencia utilizando la función this.setState . La actualización del estado conduce a la representación de la interfaz de usuario. Se llaman diferentes métodos de ciclo de vida durante estas representaciones.
Métodos de ciclo de vida llamados cuando la aplicación se carga primero:
- Constructor()
- prestar()
- componenteHizoMontar()
Métodos de ciclo de vida llamados cuando se llama a this.setState:
- prestar()
- componenteHizoActualizar()
Enfoque: Vamos a crear un proyecto React y luego crearemos una interfaz de usuario que envíe una llamada a this.setState. Los usuarios pueden interactuar con la interfaz de usuario y hacer clic en el botón para activar un evento para llamar a this.setState a través de this. Los usuarios pueden ver todos los métodos de ciclo de vida mencionados anteriormente en la vista de la consola.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El usuario del nuevo componente realiza o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo: Crearemos un botón que envíe una llamada para actualizar el estado a través de this.setState.
- Aplicación.js
Javascript
import React from "react";
class App extends React.Component {
constructor() {
super();
this.state = {
message: "initial state"
}
console.log("Constructor called");
}
componentDidMount() {
console.log("componentDidMount called");
}
componentDidUpdate() {
console.log("componentDidUpdate called");
}
call() {
this.setState({ message: "state updated" })
}
render() {
console.log("render called");
// Rendering a button
return (
<div style={{ margin: 100 }}>
<button onClick={() => { this.call() }}>
Click to update state!
</button>
<p>{this.state.message}</p>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm start
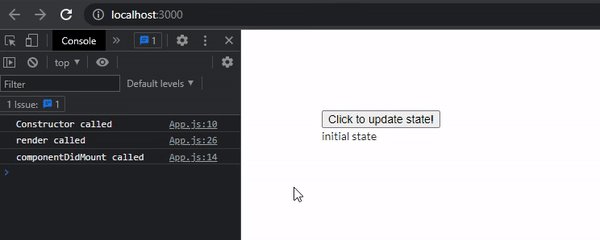
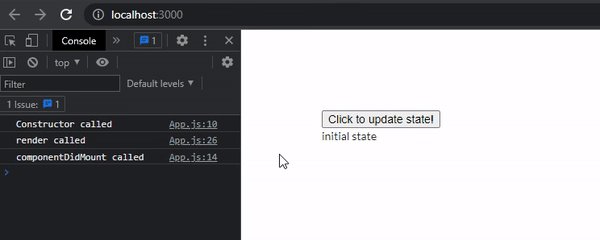
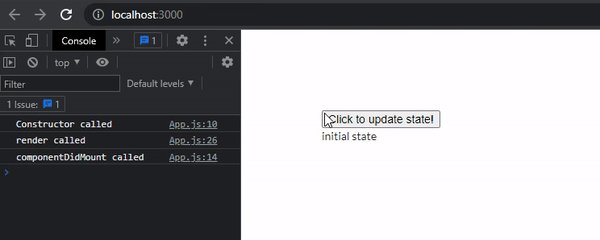
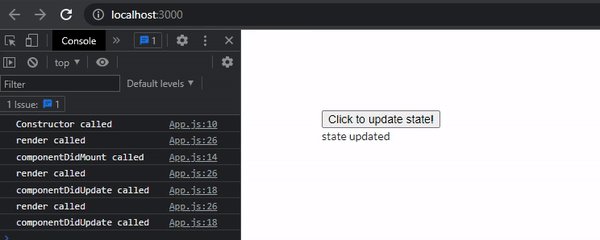
Salida: Abra su navegador. De manera predeterminada, abrirá una pestaña con localhost ejecutándose (http://localhost:3000/) y podrá ver el resultado que se muestra en la consola. Las funciones apropiadas se llaman cuando se actualiza el estado.

Actualización de estado de reacción
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA