El tipo nunca representa una amplia gama de tipos de valores que nunca ocurren. Esto significa que podría ser el tipo de retorno de una función que nunca devuelve un valor en particular. En este artículo, aprenderemos sobre el tipo nunca en TypeScript y por qué se usa.
Sintaxis:
// For variable
const GFG : never;
// For function
function geeks(): never {
const geeksForGeeks = 1;
}
Los siguientes ejemplos ilustrarán el propósito o el uso de nunca escribir bien:
Ejemplo 1: este ejemplo representa un tipo de retorno de una función que nunca ocurre. Debido al ciclo infinito, es imposible determinar el tipo de devolución.
Javascript
// Function which executes an infinite
// amount of times and never ends.
function infiniteLoop(): never{
while(true){
console.log('GeekforGeeks');
}
}
Producción:

Dado que hay un bucle infinito presente en el programa, puede bloquear el programa o congelar su computadora. La ejecución se detiene automáticamente y no se genera ninguna salida.
Ejemplo 2: este ejemplo también representa un tipo de retorno de una función que nunca ocurre. Pero la diferencia es que la función siempre arroja un error o una excepción.
Javascript
// Function always throwing an error/exception
function err(message: string): never{
throw Error(message);
}
err("My error!");
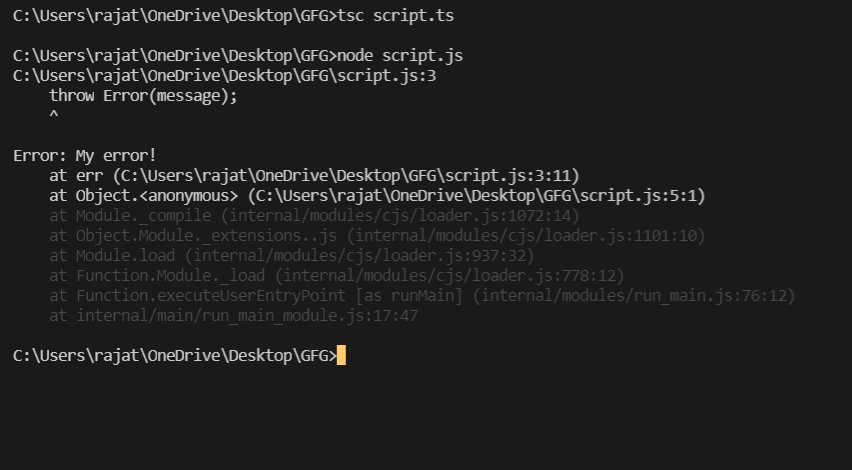
Producción:

Ejemplo 3: aquí, si la variable temporal no es ni una string ni un número, tiene asignado el tipo nunca porque TypeScript ha determinado que no queda nada.
Javascript
// Function demonstrating exhaustive checks
function f(temp: string | number): boolean {
if (typeof temp === "string") {
return true;
} else if (typeof temp === "number") {
return false;
}
// Not a string or a number. Value can't
// occur here hence type is "never"
return fail("Unexhaustive");
}
function fail(msg: string): never {
throw new Error(msg);
}
console.log(f(23)); // Number
console.log(f("String")); // String
Producción:

En todos los casos, dado que no hay anotaciones de tipo de devolución definidas ni puntos finales accesibles, TypeScript infiere automáticamente el tipo nunca .
Aparte de una mejor seguridad de tipo, como se demuestra claramente en los ejemplos anteriores, el tipo nunca tiene otro caso de uso común en forma de tipos condicionales. Los tipos no deseados se pueden excluir de los programas.
Ejemplo 4: El fragmento de código siguiente da una idea de esto:
Javascript
type SomeNonNullable<T> = T extends null | undefined ? never : T; type A = SomeNonNullable<boolean>; type B = SomeNonNullable<number | null>; type C = SomeNonNullable<undefined>; const x: A = true; // Boolean const y: B = 1; // Number const z: C = undefined; // Will return an error
Producción:

Aquí estamos comprobando si T es nulo o indefinido. Si es así, estamos señalando que no debería ser accesible (código inalcanzable).
Publicación traducida automáticamente
Artículo escrito por rajatsandhu2001 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA