El diseño de página es la parte del diseño gráfico que se ocupa de la disposición de los elementos visuales en una página. El diseño de página se utiliza para que las páginas web se vean mejor. Establece la apariencia general, la importancia relativa y las relaciones entre los elementos gráficos para lograr un flujo fluido de información y movimiento ocular para lograr la máxima efectividad o impacto.
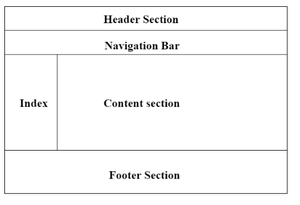
En este artículo, discutiremos la estructura de diseño de página de HTML:

- Encabezado : la parte de un front-end que se utiliza en la parte superior de la página. La etiqueta <header> se usa para agregar una sección de encabezado en las páginas web.
- Barra de navegación : La barra de navegación es la misma que la lista del menú. Se utiliza para mostrar la información del contenido mediante hipervínculos.
- Índice / Barra lateral : contiene información adicional o anuncios y no siempre es necesario agregarlo a la página.
- Sección de contenido : la sección de contenido es la parte principal donde se muestra el contenido.
- Pie de página : la sección de pie de página contiene la información de contacto y otras consultas relacionadas con las páginas web. La sección de pie de página siempre se coloca en la parte inferior de las páginas web. La etiqueta <footer> se utiliza para establecer el pie de página en las páginas web.
Ejemplo :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Layout</title>
<style>
.head1 {
font-size: 40px;
color: #009900;
font-weight: bold;
}
.head2 {
font-size: 17px;
margin-left: 10px;
margin-bottom: 15px;
}
body {
margin: 0 auto;
background-position: center;
background-size: contain;
}
.menu {
position: sticky;
top: 0;
background-color: #009900;
padding: 10px 0px 10px 0px;
color: white;
margin: 0 auto;
overflow: hidden;
}
.menu a {
float: left;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.menu-log {
right: auto;
float: right;
}
footer {
width: 100%;
bottom: 0px;
background-color: #000;
color: #fff;
position: absolute;
padding-top: 20px;
padding-bottom: 50px;
text-align: center;
font-size: 30px;
font-weight: bold;
}
.body_sec {
margin-left: 20px;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<div class="head1">GeeksforGeeks</div>
<div class="head2">A computer science portal for geeks</div>
</header>
<!-- Menu Navigation Bar -->
<div class="menu">
<a href="#home">HOME</a>
<a href="#news">NEWS</a>
<a href="#notification">NOTIFICATIONS</a>
<div class="menu-log">
<a href="#login">LOGIN</a>
</div>
</div>
<!-- Body section -->
<div class="body_sec">
<section id="Content">
<h3>Content section</h3>
</section>
</div>
<!-- Footer Section -->
<footer>Footer Section</footer>
</body>
</html>
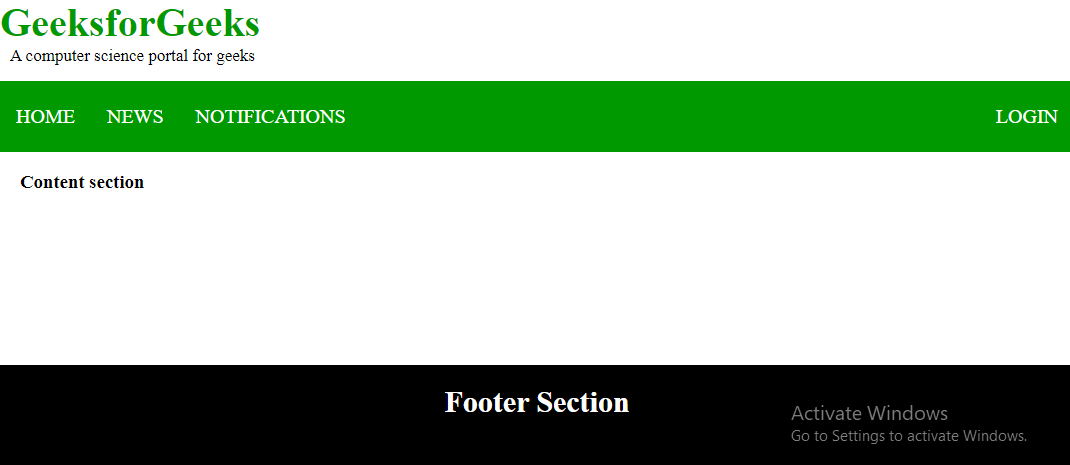
Producción:
Publicación traducida automáticamente
Artículo escrito por sravankumar8128 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA