Bootstrap es una colección de herramientas gratuitas y de código abierto para crear sitios web y aplicaciones web receptivos. Es el marco HTML, CSS y JavaScript más popular para desarrollar sitios web receptivos y móviles. Resuelve muchos problemas que tuvimos una vez, uno de los cuales es el problema de compatibilidad entre navegadores.
Posiciones: que eso
Valores comunes :
- position-static : la posición: estática;
- position-relative : Funciona igual que position:relative ;
- posición-absoluta : Funciona igual que la posición: absoluta;
- position-fixed : Funciona igual que position: fixed;
- position-sticky : la posición: sticky;
Comprenderemos todos los valores comunes para la posición en detalle usando los ejemplos.
- position-static : los elementos se representarán en el orden en que aparecen en el flujo normal del documento. No habrá efectos para las propiedades top, right, bottom, left y z-index.
Sintaxis:
<section class="position-static"></section>
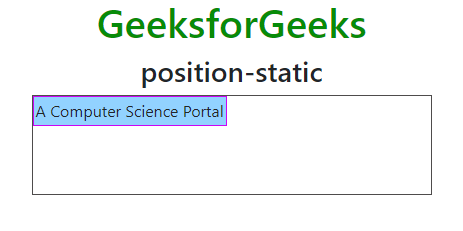
Ejemplo: Este ejemplo describe la posición estática en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.position {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 76, 76);
margin: 0 auto;
}
span {
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">position-static</h3>
<div class="position">
<span class="position-static">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
Producción:

Posición: Estática
- Relativo: la posición de un elemento estará en el flujo normal del documento, y luego el desplazamiento será relativo a sí mismo dependiendo de los valores de arriba, derecha, abajo e izquierda. Funciona igual que la propiedad CSS “posición: relativa;”.
Sintaxis:
<section class="position-relative"></section>
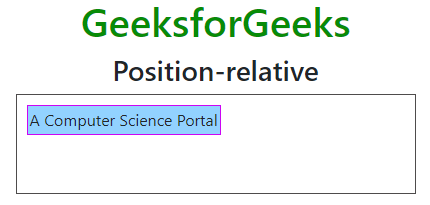
Ejemplo: Este ejemplo describe la posición relativa en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.position {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 76, 76);
margin: 0 auto;
}
span {
top: 10px;
left: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-relative</h3>
<div class="position">
<span class="position-relative">
A Computer Science Portal
</span>
</div>
</div>
</body>
</html>
Producción:

Cargo: Relativo
- Absoluto: la posición de un elemento será relativa a su primer elemento antecesor posicionado (no estático). Funciona igual que la propiedad CSS “ posición absoluta; “.
Sintaxis:
<section class="position-absolute"></section>
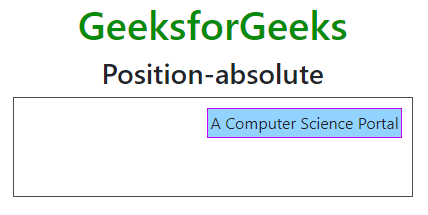
Ejemplo: Este ejemplo describe la posición absoluta en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-absolute</h3>
<div class="geeks position-relative">
<span class="position-absolute">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
Producción:

Posición: Absoluta
- Corregido: la posición de un elemento será relativa a la ventana del navegador. Funciona igual que la propiedad CSS «posición fija».
Sintaxis:
<section class="position-fixed"></section>
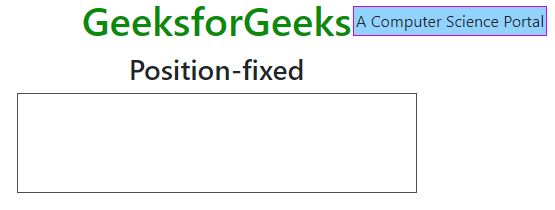
Ejemplo: Este ejemplo describe la posición fija en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-absolute</h3>
<div class="geeks position-relative">
<span class="position-absolute">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
Producción:

Posición: Fija
- Parte superior fija :
Sintaxis:
<section class="fixed-top"></section>
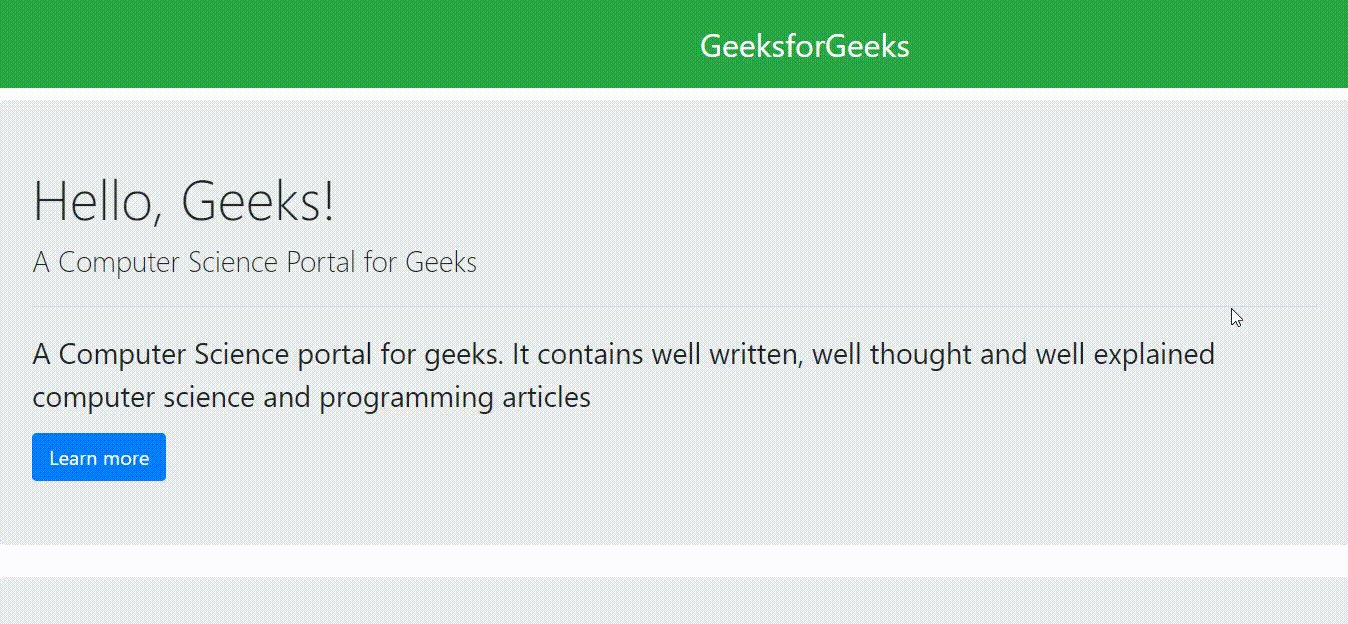
Ejemplo: Este ejemplo describe el techo fijo en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<title>Fixed Top</title>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.fixed-top {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="fixed-top bg-success text-white">
<nav>GeeksforGeeks</nav>
</div>
<div class="body">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image">
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">A Computer Science Portal for Geeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">
A Computer Science Portal for Geeks
</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a>
</div>
</section>
</body>
</html>
Producción:

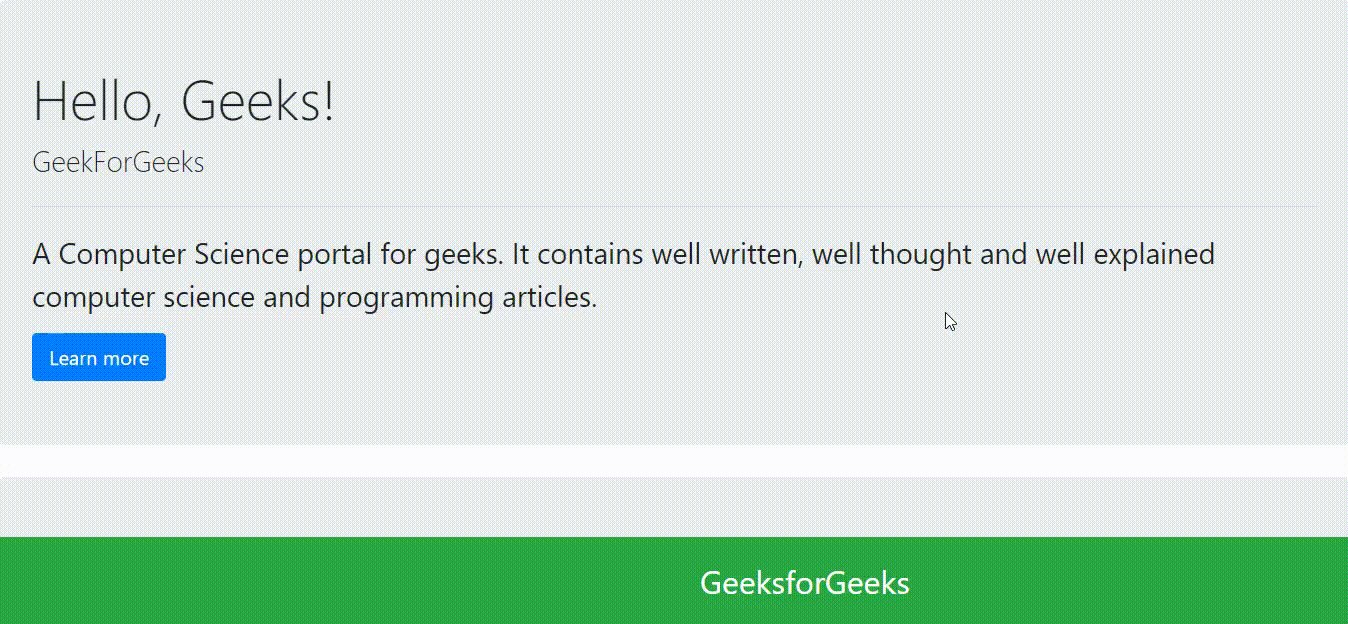
parte superior fija
- Parte inferior fija: hace que el elemento se fije en la parte inferior de la ventana gráfica, de borde a borde.
Sintaxis:
<section class="fixed-bottom"></section>
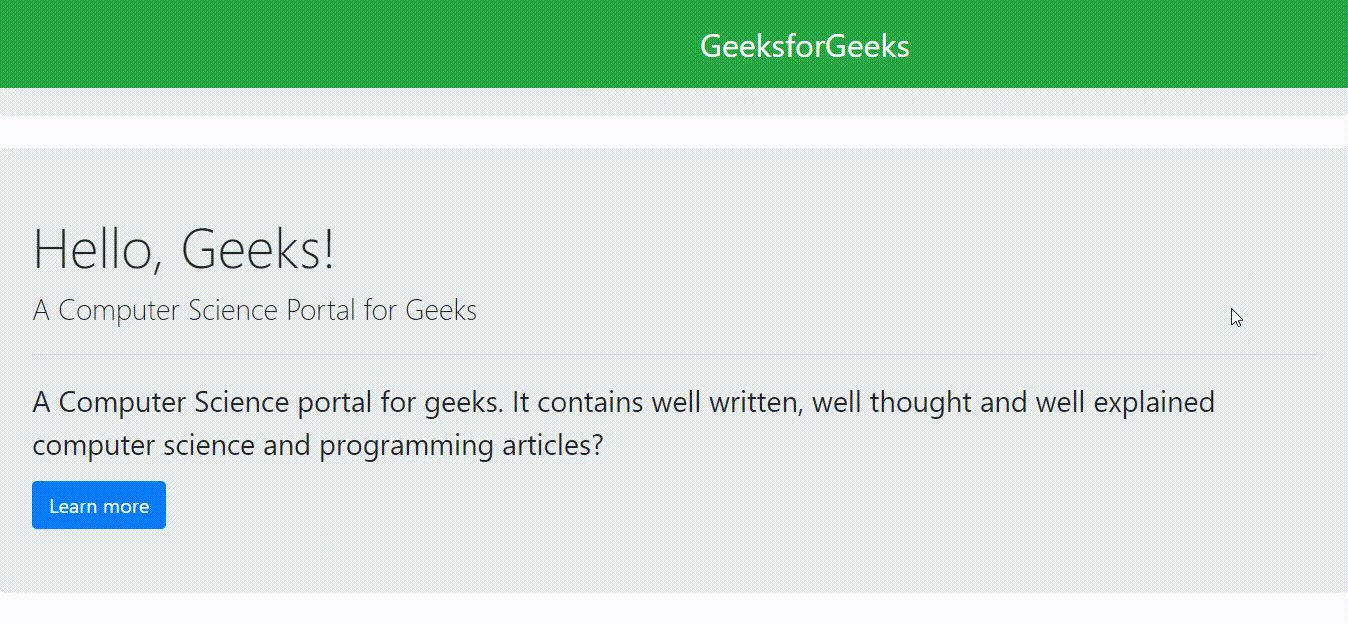
Ejemplo: Este ejemplo describe el fondo fijo en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<title>Fixed Bottom</title>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.fixed-bottom {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="body">
<div class="fixed-bottom bg-success text-white">
<nav>GeeksforGeeks</nav>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a> </div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4">
<p>A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles</p>
<a class="btn btn-primary btn-lg"
href="#"
role="button">Learn more</a> </div>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image">
</div>
</section>
</body>
</html>
Producción:

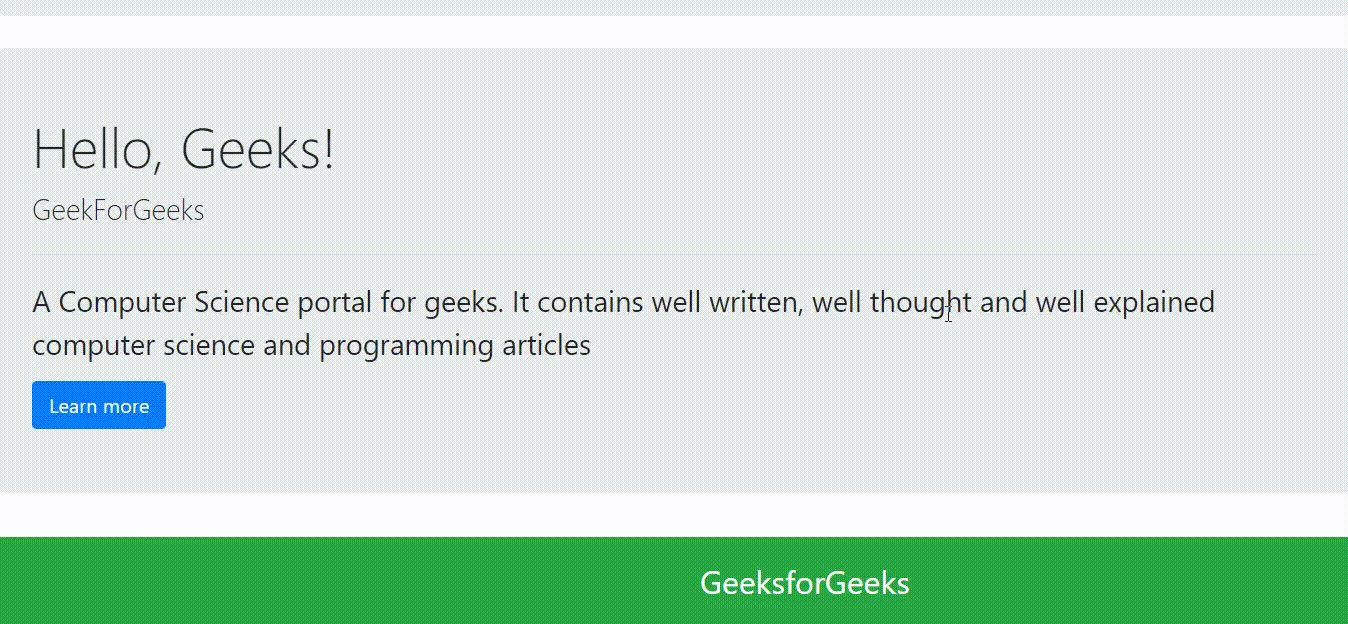
Fondo fijo
Nota : la posición fija no ocupará ningún espacio dentro del cuerpo, por lo tanto, el siguiente elemento (por ejemplo, una imagen) estará detrás del elemento fijo.
- Adherido: el elemento se trata como un valor relativo hasta que la posición de desplazamiento de la ventana gráfica alcanza un umbral específico, momento en el cual el elemento toma una posición fija donde se le indica que se mantenga. Funciona igual que la propiedad CSS «posición fija».
Sintaxis:
<section class="position-sticky"></section>
Ejemplo: Este ejemplo describe la posición pegajosa en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<title>Positions</title>
<style>
h1 {
color: rgb(8, 139, 8);
}
div.geeks {
height: 100px;
width: 400px;
border: 1px solid rgb(78, 78, 76);
margin: 0 auto;
}
span {
top: 10px;
right: 10px;
padding: 2px;
border: 1px solid rgb(203, 5, 243);
display: inline-block;
background: #92d2ff;
}
</style>
</head>
<body>
<section class="container">
<h1 class="text-center">GeeksforGeeks</h1>
<h3 class="text-center">Position-sticky</h3>
<div class="geeks">
<span class="position-sticky">
A Computer Science Portal
</span>
</div>
</section>
</body>
</html>
Producción

Posición: Pegajoso
- Sticky Top: hace que el elemento se fije en la parte superior de la ventana gráfica, de borde a borde, después de pasar el elemento. De lo contrario, se posiciona como estático.
Sintaxis:
<section class="sticky-top"></section>
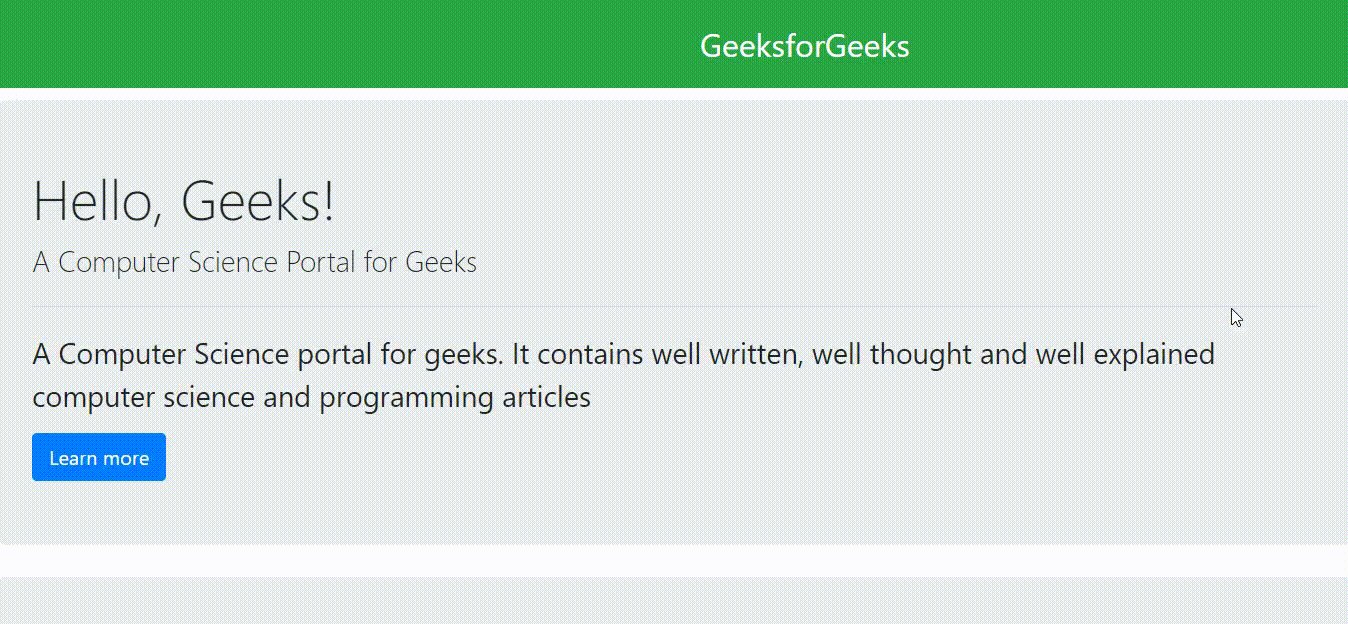
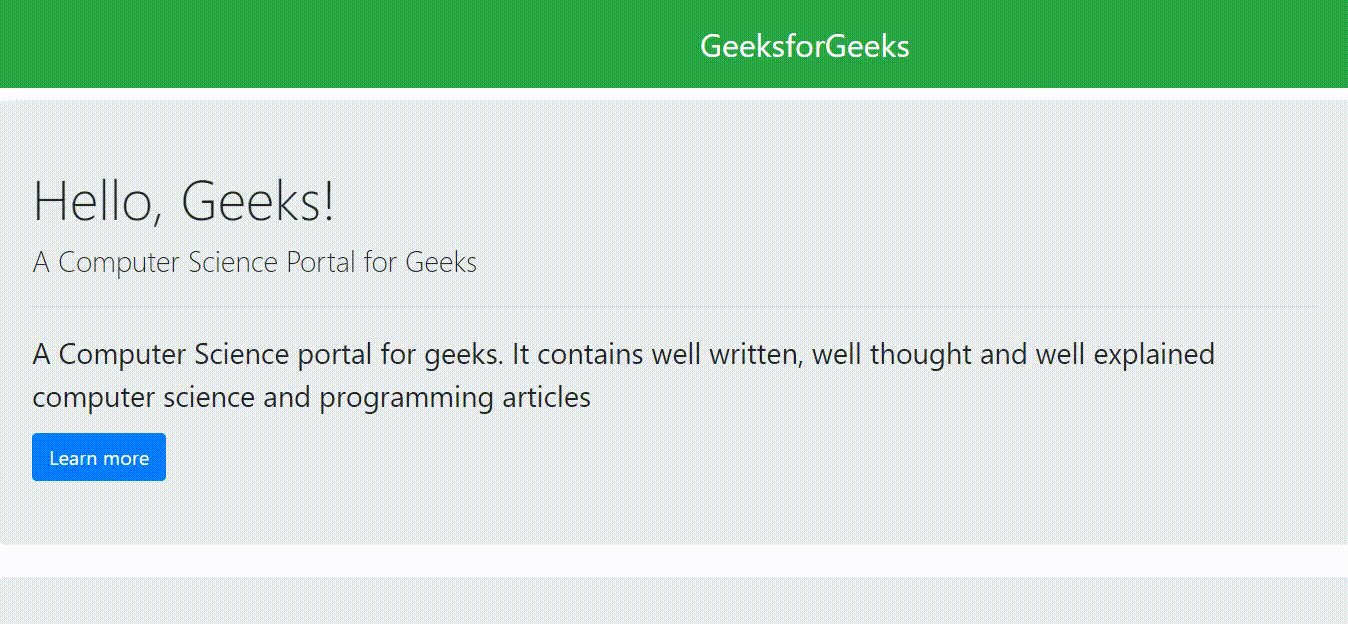
Ejemplo: Este ejemplo describe el sticky-top en Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.sticky-top {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<section>
<div class="sticky-top bg-success text-white">
<nav>GeeksForGeeks</nav>
</div>
<div class="logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image" />
</div>
<div class="body">
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">
Learn more
</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekForGeeks</p>
<hr class="my-4" />
<p>
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">Learn more</a>
</div>
</div>
</section>
</body>
</html>
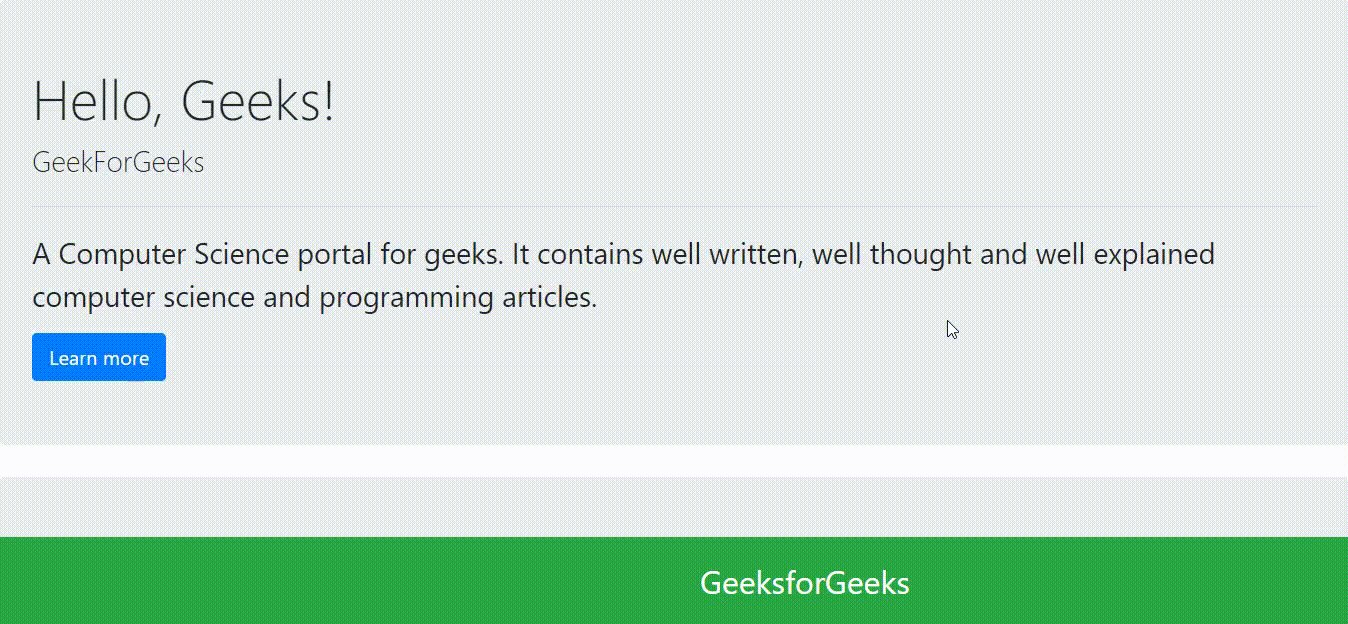
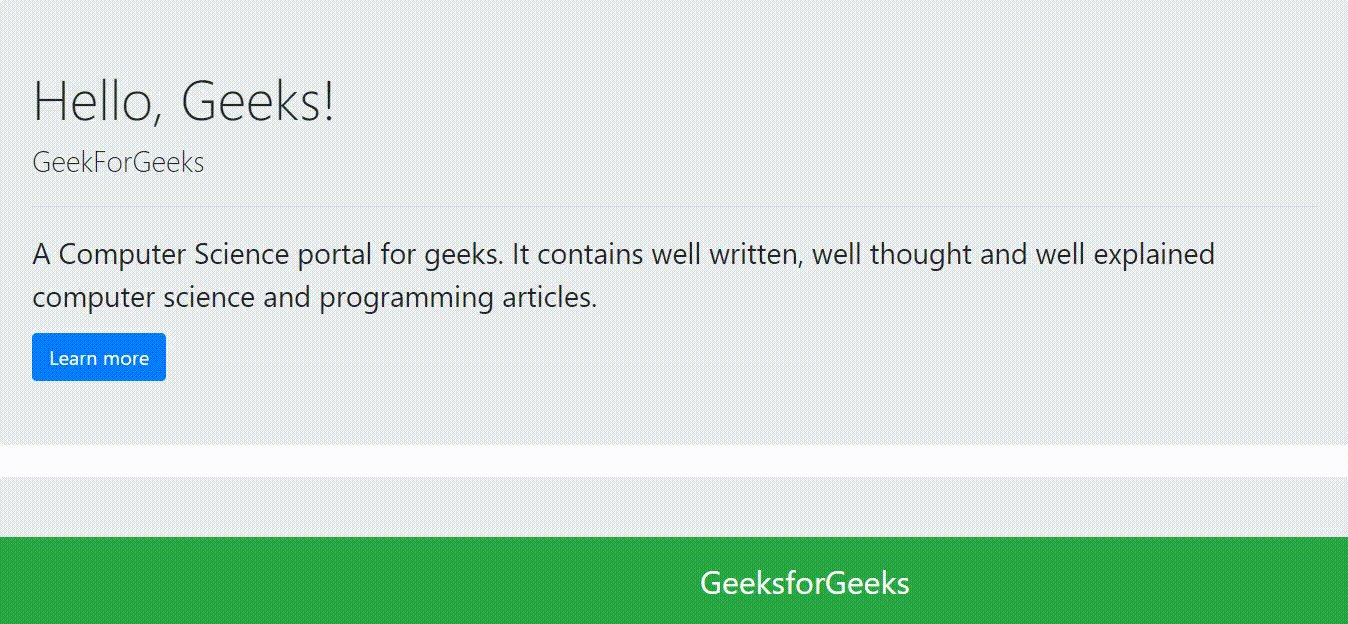
Producción

Nota : la posición fija ocupa el espacio, por lo tanto, el siguiente elemento (por ejemplo, una imagen) no se ocultará detrás de él.
Navegadores compatibles:
- cromo 1.0
- Firefox 1.0
- Microsoft Edge 12.0
- Safari 1.0
- Ópera 4.0
- Internet Explorer 4.0
Nota : IE11 e IE10 mostrarán la posición: fija como posición: relativa
Referencia: https://www.geeksforgeeks.org/bootstrap-positioning-an-element-with-examples/
Publicación traducida automáticamente
Artículo escrito por gurjeetsinghvirdee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA