Las imágenes hacen que el sitio web sea más atractivo y hacen que el usuario se involucre con su contenido. Pero a veces se vuelve difícil administrar las imágenes en su sitio web y hace que el sitio web sea un poco lento y desordenado. veamos algunos de los complementos que ayudan a administrar las imágenes y hacen que su sitio web de WordPress sea más eficiente.
Smush: aquí hay un complemento de Smush que ayuda a optimizar y administrar sus imágenes. Tiene un lema que dice Lazy Load Images, Optimize & Comprimir imágenes.
Smush es uno de los mejores complementos gratuitos de optimización de imágenes para WordPress. Activa la carga diferida de las imágenes, cambia el tamaño, comprime y mejora la velocidad de su sitio, y ayuda a clasificar el sitio web.
Comprime el tamaño de la imagen sin perder su calidad. También proporciona la característica de una compresión masiva de imágenes de una vez 50 imágenes con un solo clic. Y ubique las imágenes que ralentizan su sitio web, optimiza los tipos de archivos como jpeg, png, pdf y gif.
Cómo instalar smush:
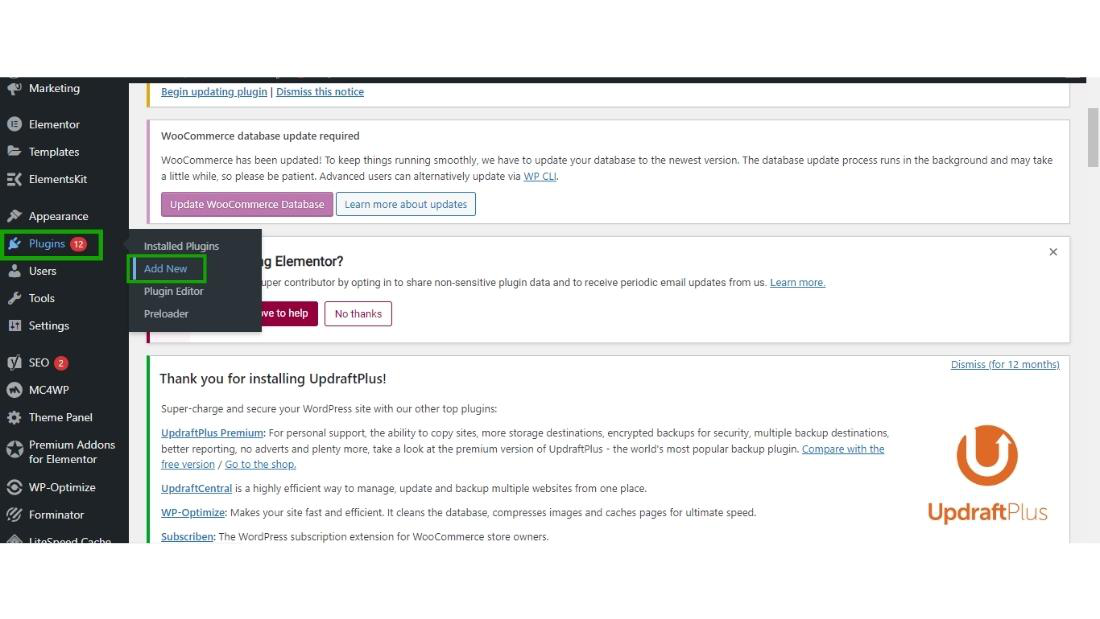
Paso 1: Vaya al Tablero, haga clic en el complemento y luego haga clic en Agregar nuevo.

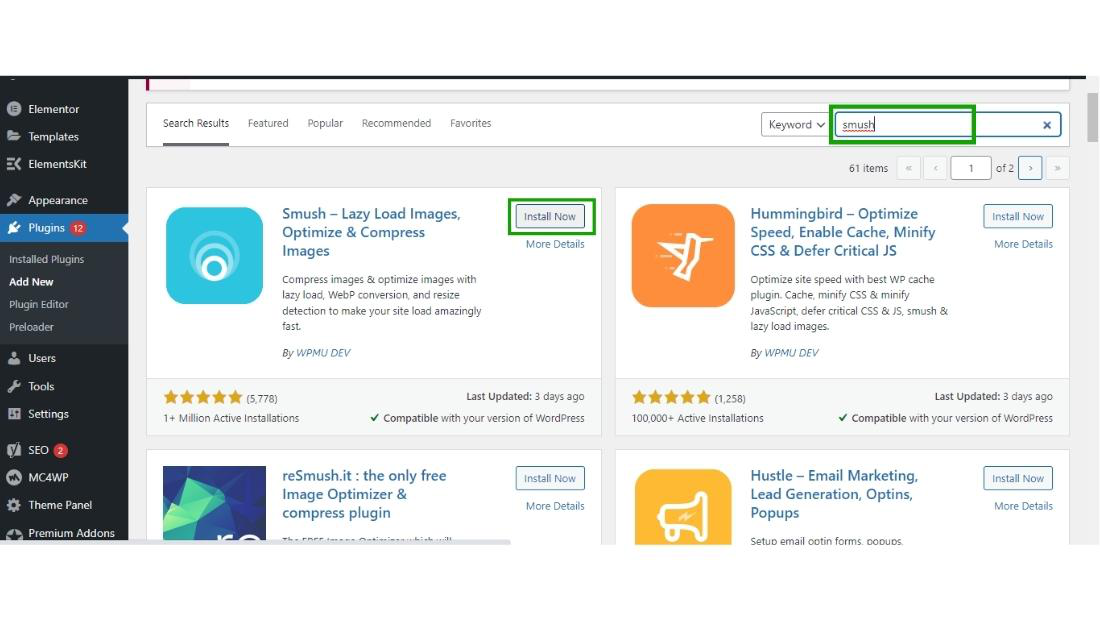
Paso 2: busque Smush en el cuadro de búsqueda y luego haga clic en instalar ahora.

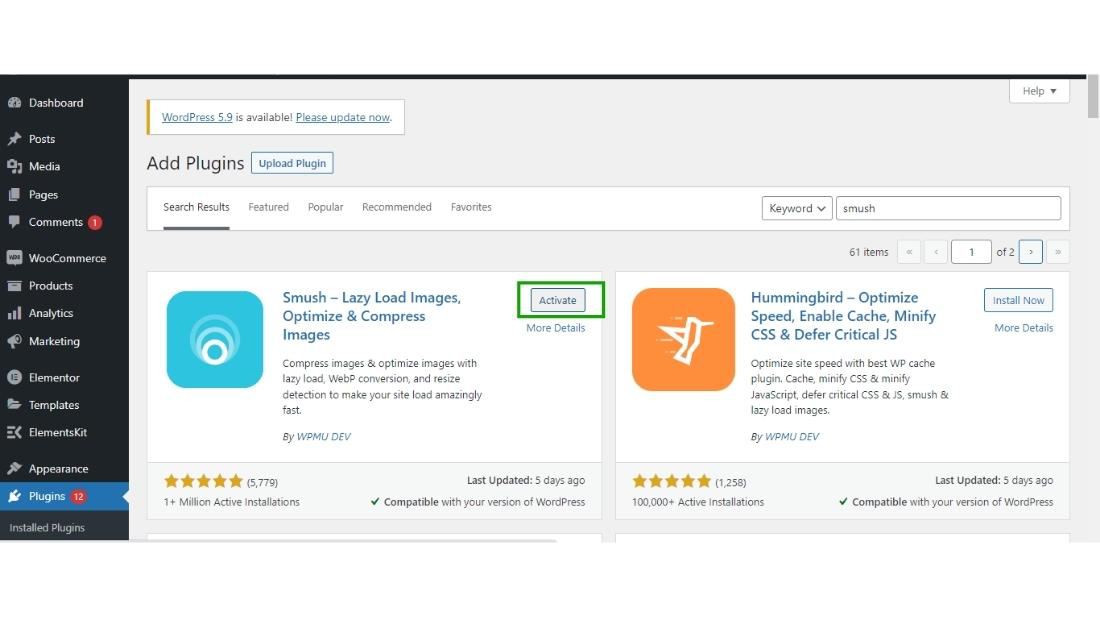
Paso 3: después de instalar el complemento smush, haga clic en Activo para activar el complemento, de modo que comience a funcionar.

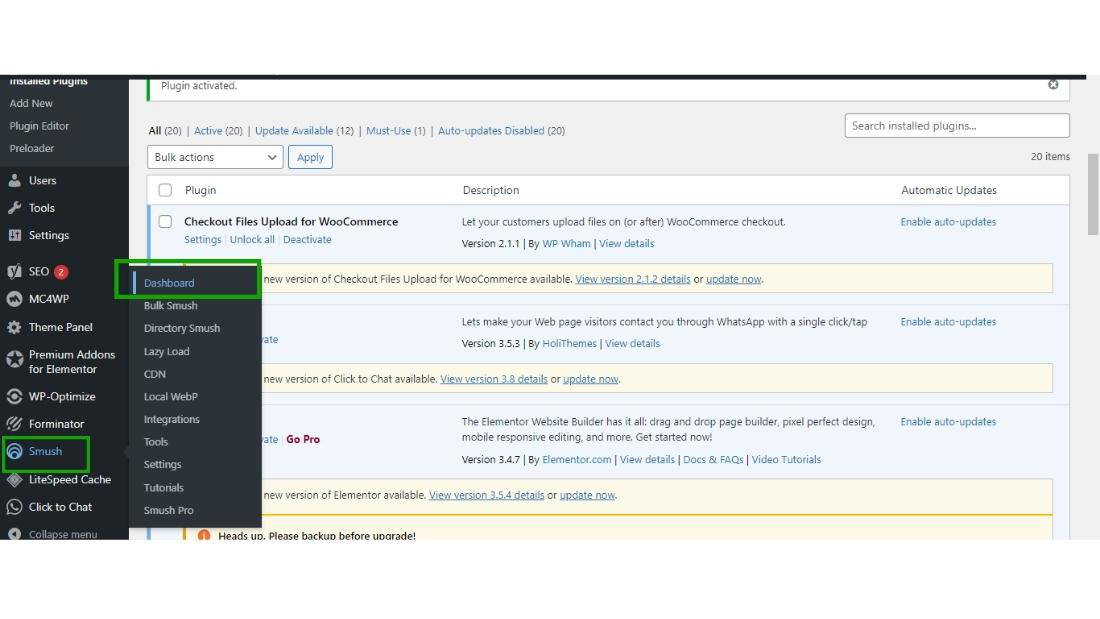
Paso 4: Después de la activación del complemento smush, smush comenzará a aparecer en el Tablero.

Haga clic en smush y luego en Dashboard, el asistente de configuración de smush aparecerá en la pantalla.

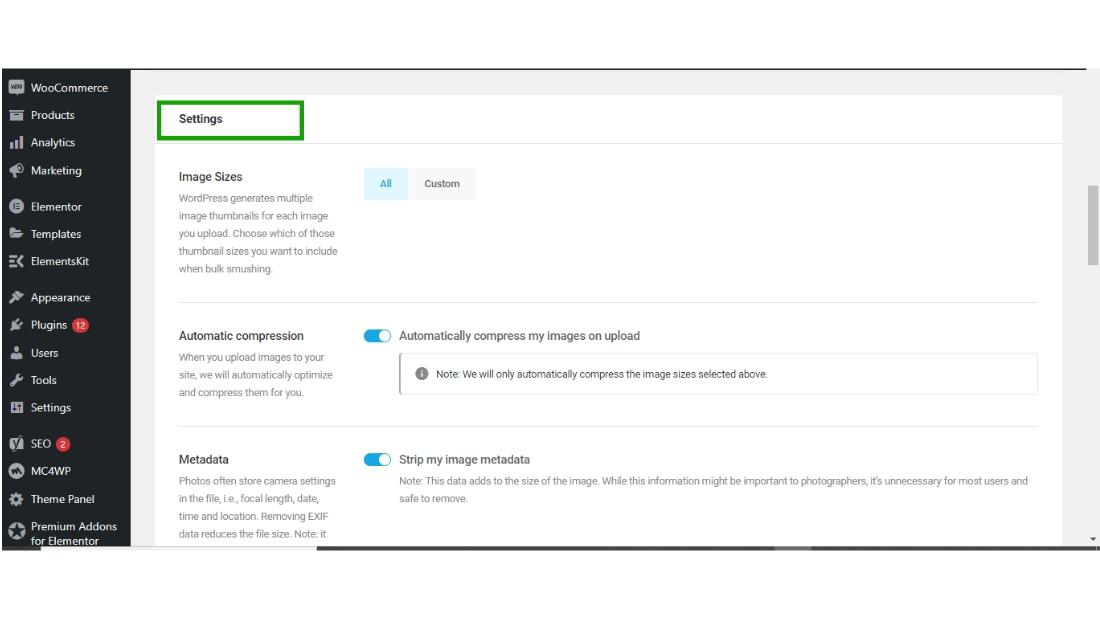
Tablero Smush
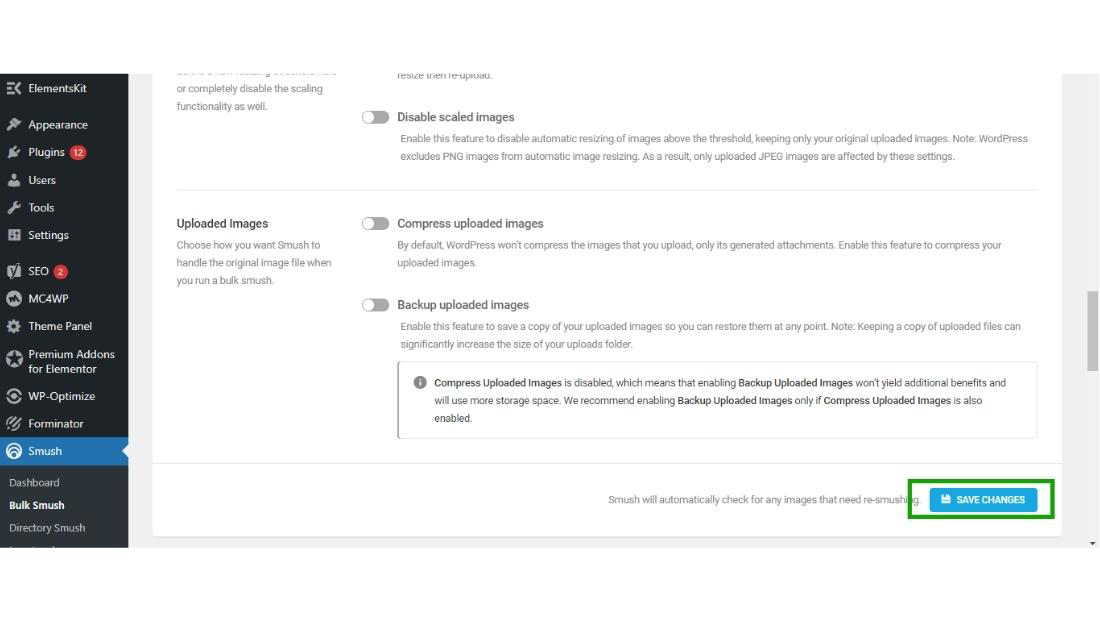
Desplácese hacia abajo y obtendrá la sección de configuración desde donde establece todas las configuraciones relacionadas con las optimizaciones de imagen.

Paso 5: Después de configurar, haga clic en guardar cambios para aplicar todas las configuraciones.

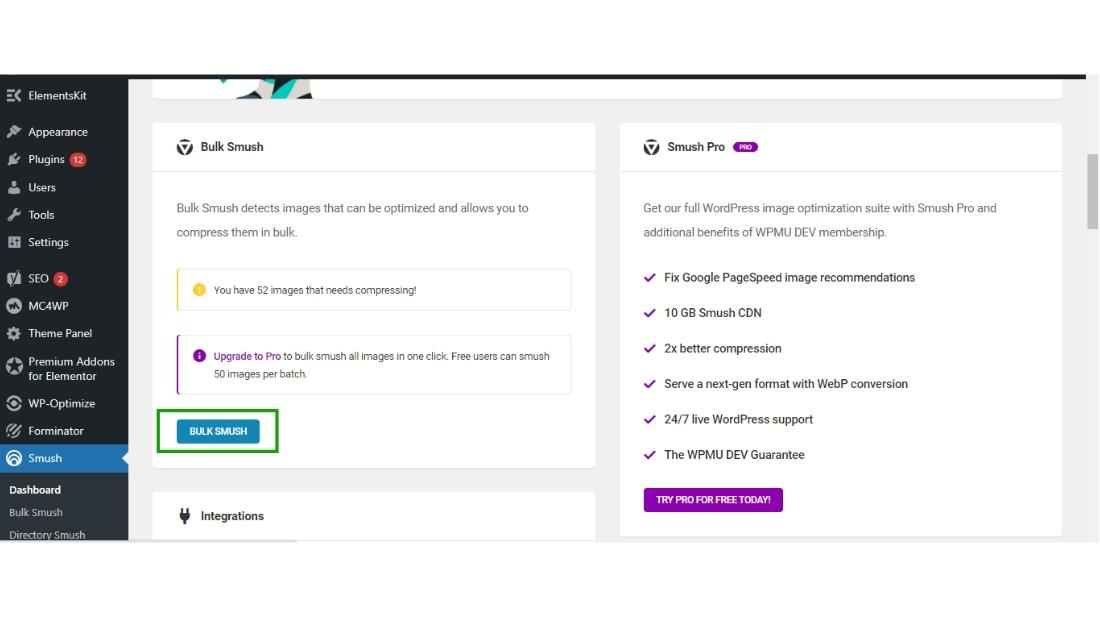
También puede smush masivo (compresión masiva) las imágenes desde el Tablero de smush en la sección de smush masivo.

Publicación traducida automáticamente
Artículo escrito por sachinyadavshiv8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA