En este artículo, aprenderemos cómo encontrar los elementos HTML del documento HTML para cambiar o actualizar su contenido. JavaScript nos proporciona algunos métodos para encontrar y manipular elementos HTML sin siquiera cambiar el código dentro de ellos.
Estas son las formas de encontrar elementos HTML en JavaScript:
- Obtener elementos HTML por nombre
- Obtener elementos HTML por TagName
- Obtener elementos HTML por id
- Obtener elementos HTML por ClassName
- Obtener elementos HTML mediante selectores CSS
1. Obtener elementos HTML por nombre: el método getElementsByName() en JavaScript se usa para acceder al elemento HTML usando el nombre que el usuario le dio al elemento. El nombre aquí se refiere al atributo de nombre dentro del elemento HTML. Devolverá todos los elementos que contengan el nombre especificado presente en el documento HTML.
Sintaxis:
document.getElementsByName('attribute_name');
Parámetro: toma el mismo valor de string que un parámetro dado al atributo de nombre dentro de los elementos HTML a los que los usuarios querían acceder.
Valor devuelto: Devuelve una array de todos los elementos HTML que coinciden con el valor del parámetro pasado.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<p name="demoPara"></p>
<h2>Welcome To GFG</h2>
<p name="demoPara"></p>
<button onclick="addText()">
Add Text
</button>
<script>
function addText() {
var para = document.getElementsByName("demoPara");
para[0].innerHTML="Hey Geek!!";
para[1].innerHTML = "An online learning "
+ "platform for the geeks around the globe.";
}
</script>
</body>
</html>
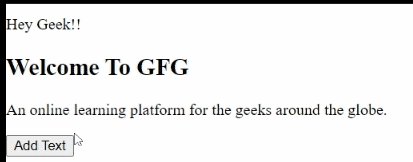
Producción:

Agregar texto a elementos HTML usando el método getElementsByName()
2. Obtención de elementos HTML por nombre de etiqueta: el método getElementsByTagName() en JavaScript se utiliza para obtener los elementos por nombre de etiqueta. En este método, pasaremos el nombre de los elementos en lugar del atributo de nombre.
Sintaxis:
document.getElementsByTagName("Tag_Name");
Parámetro: También toma un parámetro de string como el nombre de la etiqueta a la que el usuario quería acceder desde un documento HTML.
Valor de retorno: Devuelve una array de todos los elementos que son similares al valor pasado dentro de la función.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h2>Hey Geek!!</h2>
<h2>Welcome To GFG</h2>
<button onclick="addText()">
Change Text
</button>
<script>
function addText() {
var para = document.getElementsByTagName("h2");
para[0].innerHTML = "GeeksforGeeks";
para[1].innerHTML =
"A Computer Science Portal for Geeks.";
}
</script>
</body>
</html>
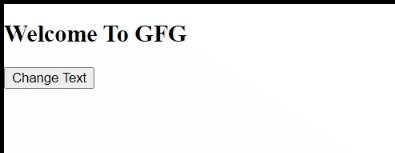
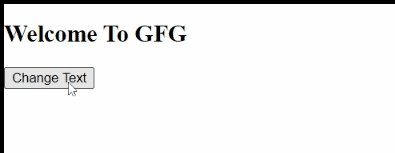
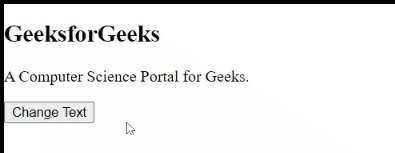
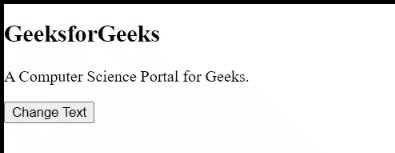
Producción:

Cambiar el texto de los elementos HTML usando el método getElementsByTagName()
3. Obtención de elementos HTML por ID: los selectores de ID se utilizan para identificar de forma única un elemento HTML en un documento HTML. En general, un elemento HTML se proporciona con una identificación única, y luego los usuarios pueden usar el método getElementById() para acceder al elemento en particular pasando ese valor de identificación al método.
Sintaxis:
document.getElementById("Id_Name");
Parámetro: Acepta un valor de string como parámetro para identificar aún más el elemento en el documento HTML.
Valor de retorno: simplemente devuelve el elemento con un valor de identificación similar al valor pasado.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h2>Welcome To GFG</h2>
<h2 id="GFG"></h2>
<button onclick="addText()">
Add Text
</button>
<script>
function addText() {
var gfg = document.getElementById("GFG");
gfg.innerHTML =
"A Computer Science Portal for Geeks.";
}
</script>
</body>
</html>
Producción:

Agregar texto a elementos HTML usando el método getElementById()
4. Obtener elemento HTML por nombre de clase: el atributo de clase se utiliza para identificar un grupo de varias etiquetas (pueden o no ser iguales) de forma única en un documento HTML. En JavaScript, puede usar el método getElementsByClassName() para acceder al grupo en particular.
Sintaxis:
document.getElementsByClassName("Class_Name");
Parámetro: Acepta una string para identificar los elementos en el documento HTML.
Valor devuelto: Devolverá el grupo de todos los elementos dados el mismo nombre de clase.
Ejemplo:
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h2 class="GeeksforGeeks">
Welcome To GFG
</h2>
<p class="GeeksforGeeks"></p>
<button onclick="addText()">
Change Text
</button>
<script>
function addText() {
var gfg =
document.getElementsByClassName("GeeksforGeeks");
gfg[0].innerHTML = "GeeksforGeeks";
gfg[1].innerHTML =
"A Computer Science Portal for Geeks.";
}
</script>
</body>
</html>
Producción:

Cambiar el texto de los elementos HTML usando el método getElementsClassName()
5. Obtención de elementos HTML mediante selectores CSS: puede acceder a los elementos HTML de dos formas utilizando los selectores CSS:
- selector de consulta()
- consultaSelectorAll()
Nota: al llamar a estos métodos, asegúrese de pasar el selector CSS con su notación, es decir, use ‘ . ‘ mientras pasa un parámetro de clase y usa ‘ # ‘ en el caso del parámetro id.
Vamos a discutirlos por separado uno por uno:
- querySelector(): devolverá el primer elemento HTML que contiene el selector de CSS especificado pasado dentro del método.
Sintaxis:
// In case of Class
document.querySelector(".className");
// In case of Id
document.querySelector("#idName");
Ejemplo: El siguiente ejemplo ilustra el uso de querySelector():
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h2 id="GFG">Welcome To GFG</h2>
<p class="GeeksforGeeks"></p>
<h2 class="GeeksforGeeks"></h2>
<button onclick="addText()">
Display Text
</button>
<script>
function addText() {
var gfg1 =
document.querySelector("#GFG");
var gfg2 =
document.querySelector(".GeeksforGeeks");
gfg1.innerHTML =
"Hey Geek, Welcome to GFG";
gfg2.innerHTML =
"A Computer Science Portal for Geeks.";
}
</script>
</body>
</html>
Producción:

Mostrar contenido de elementos HTML usando el método querySelector()
- querySelectorAll(): devolverá todos los elementos HTML que contengan el selector de CSS especificado pasado dentro del método.
Sintaxis:
// In case of Class
document.querySelectorAll("#idName");
// In case of Id
document.querySelectorAll(".className");
Ejemplo: Este ejemplo explica el uso de querySelectorAll():
HTML
<!DOCTYPE html>
<html lang="en">
<body>
<h2 id="GFG">
Welcome To GFG
</h2>
<h2 class="GeeksforGeeks"></h2>
<p class="GeeksforGeeks"></p>
<button onclick="addText()">
Update Text
</button>
<script>
function addText() {
var gfg1 =
document.querySelectorAll("#GFG");
var gfg2 =
document.querySelectorAll(".GeeksforGeeks");
gfg1[0].innerHTML =
"Hey Geek, Welcome to GFG";
gfg2[0].innerHTML =
"A Computer Science Portal for Geeks.";
gfg2[1].innerHTML =
"An Online learning platform for geeks around the world.";
}
</script>
</body>
</html>
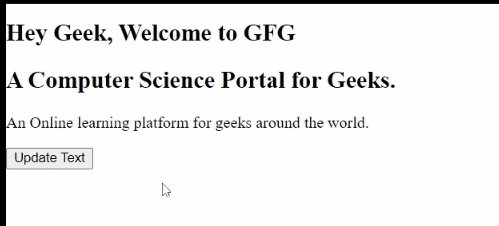
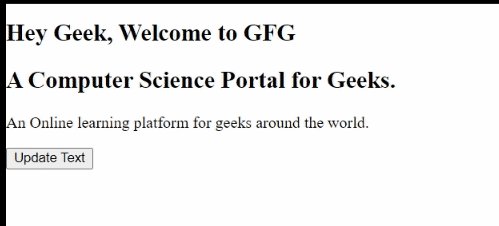
Producción:

Actualización de texto de elementos HTML usando el método querySelectorAll()
Publicación traducida automáticamente
Artículo escrito por abhisheksainiaggarwal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA