Bokeh es una biblioteca de visualización de datos interactiva disponible para Python. Usando Bokeh podemos incrustar nuestra trama en cualquier archivo HTML. Utiliza internamente HTML y JavaScript para representar la trama en los navegadores web para su representación. Bajo el capó, convierte la fuente de datos en un archivo JSON que se utiliza como entrada para BokehJS (una biblioteca de JavaScript) y presenta las visualizaciones en los navegadores modernos. En este artículo, veremos cómo podemos exportar/guardar un diagrama de Bokeh en el almacenamiento local.
Necesitaremos las siguientes dependencias para exportar los gráficos en bokeh:
- Selenium
- WebDriver
Para instalar estos dos usando conda , ejecute el siguiente comando uno tras otro:
conda install selenium geckodriver -c conda-forge conda install selenium python-chromedriver-binary -c conda-forge
usando pip:
pip install selenium geckodriver firefox
Método 1: Usar la función export_png() para guardar la trama como PNG
Usando la función export_png(), podemos exportar nuestro gráfico como una imagen PNG directamente desde el código de Python.
Sintaxis: export_png(obj, nombre de archivo, ancho, alto, webdriver)
Argumentos:
- obj: obj puede ser cualquier lote p que vayamos a exportar.
- nombre de archivo: es un argumento opcional, el nombre de archivo de trazado predeterminado será el nombre de archivo de python.
- ancho: es un argumento opcional, que se utiliza para establecer el ancho del obj de diseño de parcela exportado, por defecto se ignorará.
- altura : es un argumento opcional, que se utiliza para establecer la altura del obj de diseño de parcela exportado, por defecto se ignorará.
- webdriver: es un argumento opcional, que se utiliza para establecer la instancia del controlador web predeterminado que se usará para exportar el gráfico. Un controlador web de selenium es predeterminado si no especificamos nada.
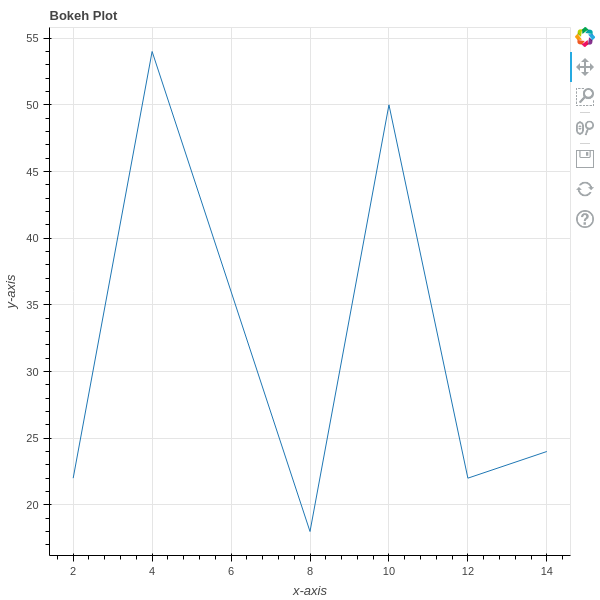
Primero, prepare los datos que se visualizarán y luego llame a la función figure() para crear un gráfico con las propiedades predeterminadas, como su título y las etiquetas de los ejes. Utilice las diferentes variedades de renderizadores para crear diferentes variedades de tramas. Por ejemplo, para representar un círculo, podemos usar la función circle() en lugar de line() para representar círculos. Guarde el diagrama usando la función export_png(plot_obj, filename) y luego muestre el diagrama resultante usando la función show().
Python3
# importing necessary libraries
from bokeh.plotting import figure
from bokeh.plotting import output_file
from bokeh.plotting import show
from bokeh.io import export_png
# dummy data
x = [2, 4, 8, 10, 12, 14]
y = [22, 54, 18, 50, 22, 24]
# set output to static HTML file
output_file("line.html")
# Adding plot
fig = figure(
title="Bokeh Plot",
x_axis_label='x-axis',
y_axis_label='y-axis',)
# add a line renderer to plot line
fig.line(x, y)
# saving the plot on disk
print('Exporting bokeh_plot.png.....')
export_png(fig, filename = "bokeh_plot.png")
# displaying plot
show(fig)
Producción:
Exporting bokeh_plot.png....

Exportado como PNG
Método 2: Usar la función export_svg() para guardar el gráfico como SVG
Usando la función export_svg() de bokeh.io, podemos exportar nuestro gráfico como una imagen SVG directamente desde el código de Python.
Sintaxis: export_png(obj, nombre de archivo, ancho, alto, controlador web, tiempo de espera)
Argumentos:
- obj : obj puede ser cualquier trama que vayamos a exportar.
- nombre de archivo : es un argumento opcional, el nombre de archivo de trazado predeterminado será el nombre de archivo de python.
- ancho : es un argumento opcional, que se utiliza para establecer el ancho del obj de diseño de parcela exportado, por defecto se ignorará.
- altura : es un argumento opcional, que se utiliza para establecer la altura del obj de diseño de parcela exportado, por defecto se ignorará.
- webdriver : es un argumento opcional, que se utiliza para establecer la instancia del controlador web predeterminado que se utilizará para exportar el gráfico. Un controlador web de selenium es predeterminado si no especificamos nada.
- timeout: la cantidad máxima de tiempo (en segundos) para esperar a que Bokeh se inicialice. Su valor por defecto es 5s.
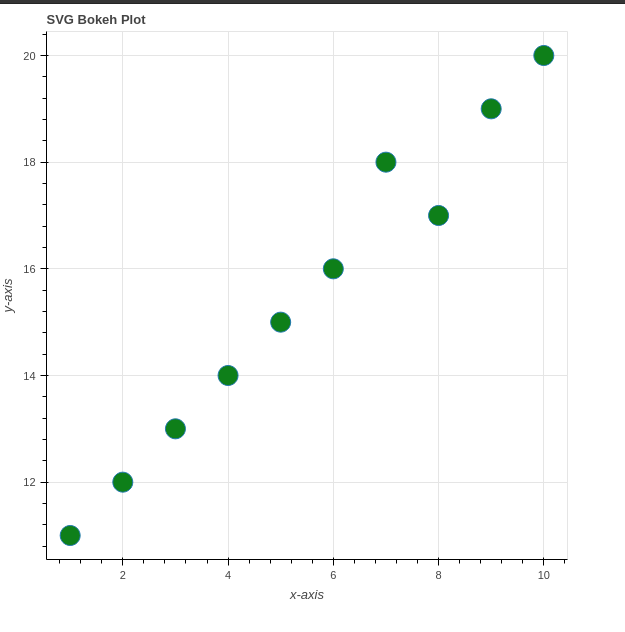
Primero, prepare los datos que se visualizarán, luego llame a la función figure() para crear un gráfico con las propiedades predeterminadas, como su título y las etiquetas de los ejes. Use diferentes variedades de renderizadores para crear una variedad diferente de gráficos y guarde el gráfico usando la función export_svg(plot_obj, filename) y luego muestre el gráfico resultante usando la función show().
Python3
# importing necessary libraries
from bokeh.plotting import figure
from bokeh.plotting import output_file
from bokeh.plotting import show
from bokeh.io import export_svgs
# dummy data
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [11, 12, 13, 14, 15, 16, 18, 17, 19, 20]
output_file("circle_bokeh.html")
# Adding plot
fig = figure(
title="SVG Bokeh Plot",
x_axis_label='x-axis',
y_axis_label='y-axis',)
# add a circle renderer to plot
fig.circle(x, y, fill_color="green", size=20)
# saving the plot on disk
print('Exporting circle_bokeh.svg.....')
fig.output_backend = "svg"
export_svgs(fig, filename = "circle_bokeh.svg")
# displaying plot
show(fig)
Producción:
Exporting circle_bokeh.svg.....

Exportado como SVG
Nota: El gráfico exportado se guardará en la carpeta donde se presenta el archivo de código python.
Publicación traducida automáticamente
Artículo escrito por amnindersingh1414 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA