En este artículo, vamos a ver cómo cambiar el estilo de controlar las esquinas de un círculo de lienzo usando FabricJS. El lienzo significa que el círculo es móvil y se puede estirar según los requisitos. Además, el círculo se puede personalizar en lo que respecta al color del trazo inicial, el color de relleno, el ancho del trazo o el radio.
Enfoque: para que sea posible, vamos a utilizar una biblioteca de JavaScript llamada FabricJS. Después de importar la biblioteca mediante CDN, crearemos un bloque de lienzo en la etiqueta del cuerpo que contendrá nuestro círculo. Después de esto, inicializaremos las instancias de Canvas y Circle proporcionadas por FabricJS y cambiaremos el estilo de controlar las esquinas del círculo usando la propiedad cornerStyle y representaremos el círculo en el lienzo como se muestra en el ejemplo a continuación.
Sintaxis:
fabric.Circle({
radius: number,
cornerStyle: string
});
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- radio: Especifica el radio del círculo.
- cornerStyle: Especifica el estilo de las esquinas de control. Los valores aceptados de este parámetro son circle y rect.
Ejemplo: este ejemplo usa FabricJS para cambiar el estilo de controlar las esquinas de un círculo de lienzo. Tenga en cuenta que debe hacer clic en el objeto para ver las esquinas.
html
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle cornerStyle Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius: 50,
cornerStyle: 'circle'
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>
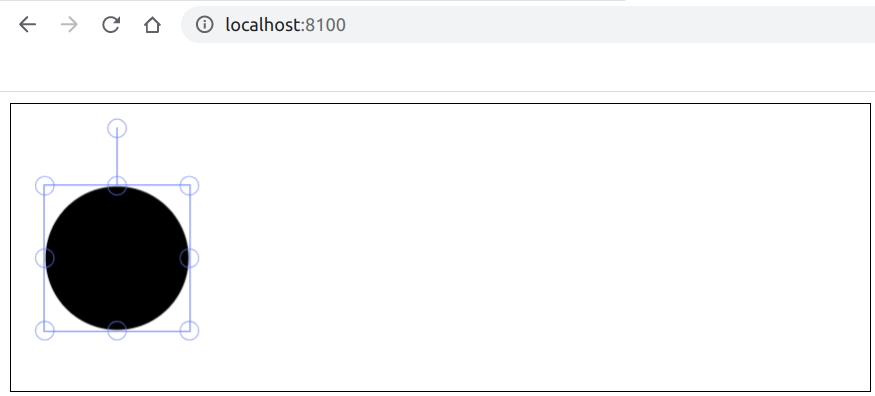
Producción: