React Suite es un marco de interfaz de usuario popular que consiste en un conjunto de componentes de React que podemos usar en nuestra aplicación de reacción. Es fácil de usar para desarrolladores y es compatible con las versiones estables de todos los navegadores modernos como Chrome, Edge, Firefox, Safari, etc. En este ejemplo, veremos la fecha y hora de uso de React Suite DatePicker .
El componente DatePicker se usa para tomar la entrada de fecha/hora del usuario. De forma predeterminada, solo da la opción para la entrada de fecha. Podemos configurarlo para que también tome entrada de tiempo usando el atributo de formato . Este atributo toma como valor una string, que es el formato de la fecha y hora de la entrada.
Componentes de fecha y hora de uso de React Suite DatePicker:
- DatePicker: el componente DatePicker se utiliza para seleccionar o ingresar la fecha y/o la hora.
React Suite DatePicker Uso Fecha y hora Atributos/Accesorios:
- formato: este atributo se utiliza para establecer el formato de la entrada del componente DatePicker.
- bloque: este es un atributo booleano que, cuando se establece, el componente ocupará todo el ancho disponible del componente principal.
Sintaxis:
<DatePicker format="yyyy-MM-dd HH:mm:ss" />
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DatePicker usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo usar el atributo/prop de formato DatePicker de React Suite.
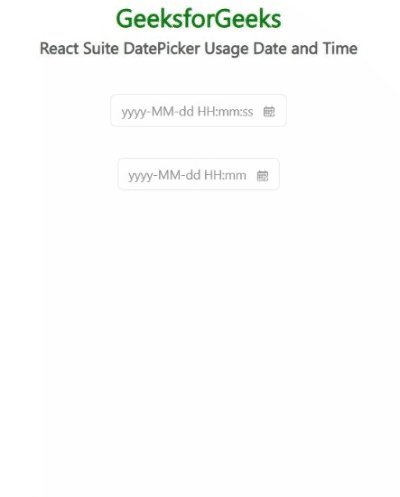
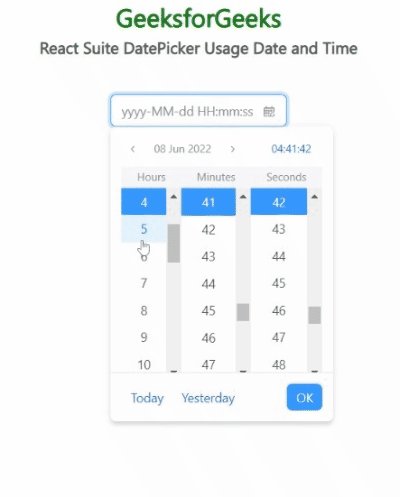
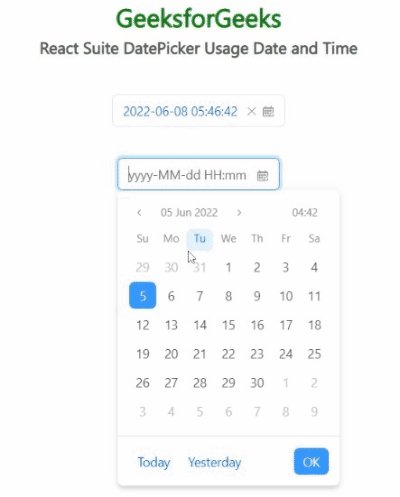
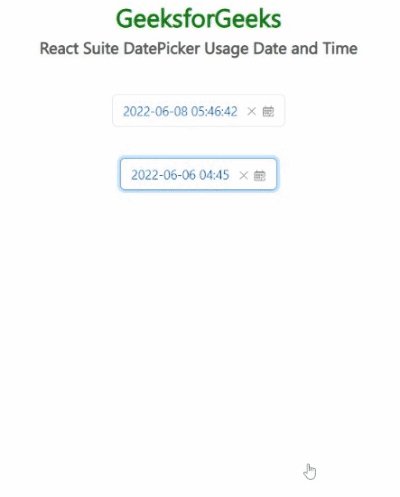
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el atributo de formato del componente DatePicker para establecer el formato de la fecha y la hora de entrada.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginBottom: "25px",
marginTop: "10px" };
return (
<div className="App" style={{ display: "flex",
alignItems: "center", flexDirection: "column" }}>
<header style={{ textAlign: "center", display: "block",
marginBottom: "30px" }}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Usage Date and Time</h5>
</header>
<DatePicker style={datepickerStyle}
format="yyyy-MM-dd HH:mm:ss" />
<DatePicker style={datepickerStyle}
format="yyyy-MM-dd HH:mm" />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
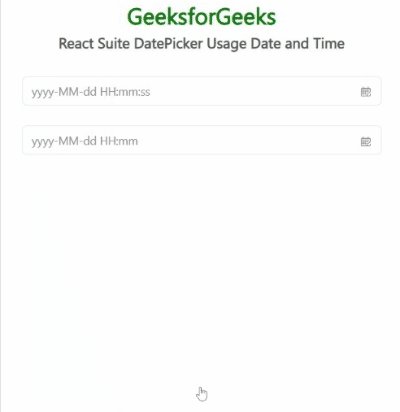
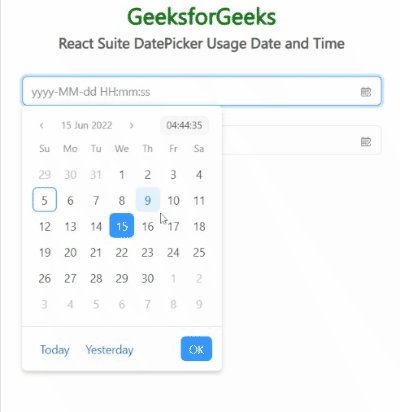
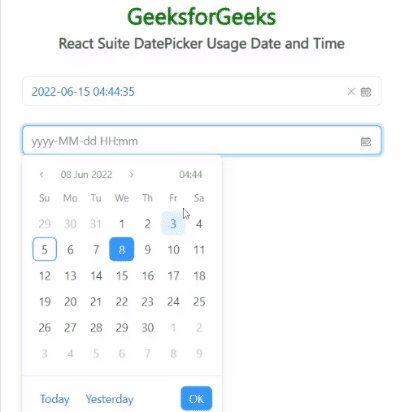
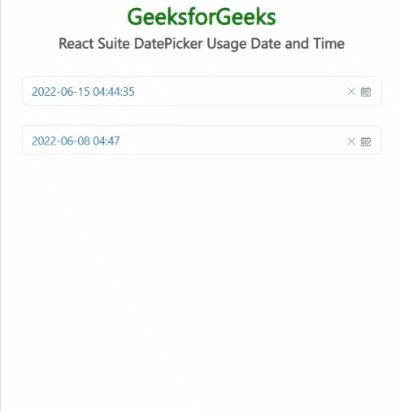
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

Ejemplo 2: En este ejemplo, usamos el atributo de formato junto con el atributo de bloque para hacer que el selector de fecha y hora ocupe todo el ancho.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginBottom: "25px",
marginTop: "10px" };
return (
<div className="App" style={{ padding: "0px 30px" }}>
<header style={{ textAlign: "center", display: "block",
marginBottom: "30px" }}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Usage Date and Time</h5>
</header>
<DatePicker block style={datepickerStyle}
format="yyyy-MM-dd HH:mm:ss" />
<DatePicker block style={datepickerStyle}
format="yyyy-MM-dd HH:mm" />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/date-picker/#date-and-time