La animación Liquid Swipe se usa para deslizar la página como el agua que muestra diferentes diseños y patrones en la pantalla. Crea un estado flotante. La animación Liquid Swipe es un procedimiento de diseño de tendencia significativa. El movimiento puede ayudar a mantener a los clientes inspirados por el diseño de la interfaz de usuario durante más tiempo y más motivados para colaborar con el contenido. Este método proporciona a la aplicación una apariencia fluida de una manera nueva.
Siga los pasos a continuación para implementar la animación Liquid Swipe:
Paso 1: Cree una aplicación Flutter usando el comando:
flutter create liquid_swipe
Nota: Puede dar cualquier nombre a su aplicación.
Paso 2: Cree un archivo en main.dart y home.dart para escribir código.
Paso 3: importa la dependencia liquid_swipe al archivo main.dart usando el siguiente código:
import 'package:liquid_swipe/liquid_swipe.dart'; import 'package:flutter/src/material/icons.dart';
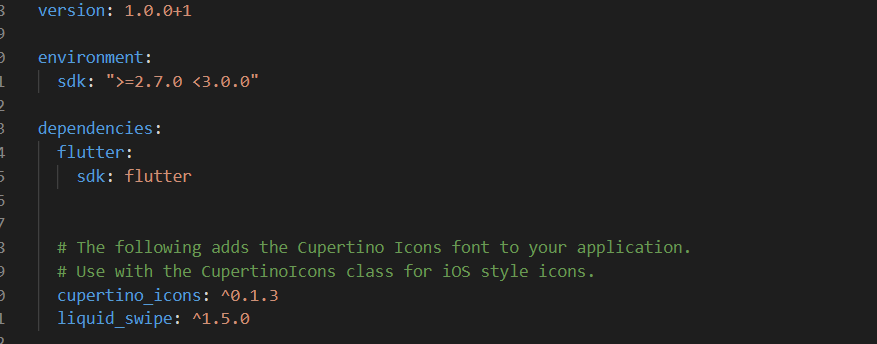
Paso 4: agregue la dependencia a su archivo pubspec.yaml como se muestra a continuación:

Actualizar con seguridad NULL
Añadir dependencias:
liquid_swipe: ^2.1.1
Obtenga el paquete de Pub:
flutter packages get
Paso 5: en el método LiquidSwipe() necesitamos agregar páginas, fullTransitionValue , waveType , positionSlideIcon , enableSlideIcon , que son los atributos del método LiquidSwipe() como se muestra a continuación:
body:LiquidSwipe( pages: page, enableLoop: true, fullTransitionValue: 300, enableSlideIcon: true, waveType: WaveType.liquidReveal, positionSlideIcon: 0.5, ),
En el archivo main.dart tenemos una función main() que llama a runApp() tomando cualquier widget como argumento para crear el diseño. Tenemos el hogar como MyliquidSwipe() que es una clase con estado (clase mutable) como se muestra a continuación:
Dart
import 'package:flutter/material.dart';
import './liquid_swipe.dart';
void main() {
runApp(
MaterialApp(
title: "My Ani",
home: MyliquidSwipe(),
),
);
}
- Paso 6: agregaremos imágenes en la carpeta de activos. Todas las imágenes que necesita en pantalla las puede agregar allí. Active los activos en el archivo pubspec .yaml como se muestra a continuación:
assets: - assets/
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:liquid_swipe/liquid_swipe.dart';
import 'package:flutter/src/material/icons.dart';
class MyliquidSwipe extends StatelessWidget {
@override
Widget build(BuildContext context) {
final page = [
Container(
color:Colors.brown,
child: Padding(
padding: const EdgeInsets.all(100.0),
child: Center(
child: Column(
children:<Widget>[
Text("Welcome To GeeksforGeeks",style:TextStyle(
fontSize: 30,
color:Colors.green[600],
),
),
]
),
),
),),
Container(color:Colors.yellow[100],
child: Padding(
padding: const EdgeInsets.all(120.0),
child: Center(
child: Column(
children:<Widget>[
Image.asset("assets/save.png"),
Text("",style:TextStyle(
fontSize: 20,
color:Colors.green,
),
)
]
),),
),),
Container(color: Colors.blue[100],
child: Padding(
padding: const EdgeInsets.all(100.0),
child: Center(
child: Column(
children:<Widget>[
Text(" GeeksforGeeks A Computer Science portal
for geeks",
style:TextStyle(
fontSize:30 ,
color:Colors.green[600],
),
),
]),),
))
];
return Scaffold(
body: LiquidSwipe(
enableLoop: false,
pages: page,
slideIconWidget: Icon(Icons.arrow_back_ios),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por jainvilsi12 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA