Aquí construiremos una aplicación de dados simple que rueda al hacer clic. Para ello añadiremos un botón y al pulsar sobre él deberían rodar los dados. Podemos lograr esto envolviendo Image Widget en un FlatButton Widget y cambiando las imágenes de los dados aleatoriamente en una función de devolución de llamada que se establece en la propiedad onPressed del FlatButton .
Crearemos esta aplicación usando Stateful Widgets. Los Stateful Widgets son los que cambian sus propiedades durante el tiempo de ejecución. Son dinámicos, es decir, son mutables y se pueden dibujar varias veces durante su vida útil. Puede cambiar su apariencia en respuesta a eventos desenstringdos por interacciones del usuario o cuando recibe datos como Casilla de verificación, Botón de radio, Control deslizante, InkWell, Formulario y Campo de texto.
Realice la configuración inicial para Flutter Development y cree un proyecto. Ahora, siga los pasos a continuación para construir la aplicación.
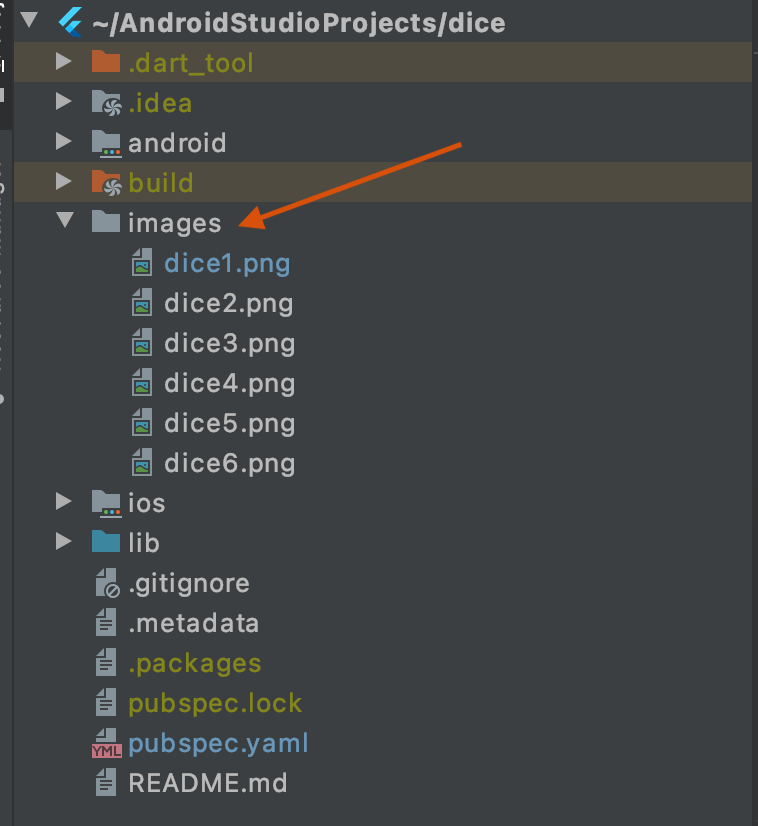
Paso 1: Cree una carpeta de imágenes y agregue las imágenes requeridas en la carpeta.

Agregar imágenes de dados en la carpeta de imágenes
Paso 2: incluye las imágenes en el archivo pubspec.yaml .
flutter: uses-material-design: true assets: - images/
Nota: Usa la sangría adecuada en pubspec.yaml.
Paso 4: trabajar con el archivo main.dart.
Cada vez que cambiamos el estado interno de un objeto State, debemos hacer los cambios en una función que hemos pasado a setState :
setState(() { myState = newValue; });
Vaya al archivo main.dart y consulte el siguiente código. A continuación se muestra el código para el archivo main.dart .
Dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
return runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: Text('GFG | Dice'),
backgroundColor: Color.fromRGBO(15, 157, 88, 1),
),
body: Dice(),
),
),
);
}
class Dice extends StatefulWidget {
@override
_DiceState createState() => _DiceState();
}
class _DiceState extends State<Dice> {
int dice_no = 1;
void update() {
setState(() {
//Random.nextInt(n) returns random integer from 0 to n-1
dice_no = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Expanded(
child: Padding(
padding: const EdgeInsets.all(50.0),
child: FlatButton(
child: Image.asset('images/dice$dice_no.png'),
onPressed: () {
update();
},
),
),
),
);
}
}
Producción:
Nota: Puede descargar las imágenes requeridas de
Publicación traducida automáticamente
Artículo escrito por chetankhanna767 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA