Flutter es el conjunto de herramientas de interfaz de usuario de Google para crear hermosas aplicaciones compiladas de forma nativa para dispositivos móviles, web y de escritorio a partir de una única base de código. Flutter proporciona una serie de widgets preconstruidos para usar. Hay diferentes tipos de widgets de botón proporcionados por el SDK de Flutter. En este artículo vamos a ver cómo podemos añadirles acciones.
A continuación se muestran algunos widgets de botones que se envían con el SDK de Flutter:
- Botón de texto
- Botón elevado
- Botón contorneado
- IconoBotón
- Botón de acción flotante
Las acciones se asignan mediante la función onPressed() . Vamos a ver dos métodos para asignar Acciones.
Note: We are not going to use any other dependencies for this application.
Método 1 :
Este método está actualmente en desuso. Podemos usar el segundo método en su lugar para obtener los mismos resultados.
Usando la función de referencia. En este método, definiremos una función en otro lugar y luego usaremos la referencia de esa función como una acción. Se recomienda este método porque puede reutilizar la misma función más de una vez.
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksforGeeks',
// to hide debug banner
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
),
home: ButtonsExample(),
);
}
}
// list all the buttons
class ButtonsExample extends StatelessWidget {
final GlobalKey<ScaffoldState> scaffoldKey = GlobalKey();
void textButtonHandler() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text('Text/ Flat Button'),
duration: Duration(seconds: 1),
),
);
}
void elevatedButtonHandler() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text('Elevated/ Raised Button'),
duration: Duration(seconds: 1),
),
);
}
void outlineButtonHandler() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text('Outline/ Outlined Button'),
duration: Duration(seconds: 1),
),
);
}
void iconButtonHandler() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text('Icon Button'),
duration: Duration(seconds: 1),
),
);
}
void floatingActionButtonHandler() {
scaffoldKey.currentState.showSnackBar(
SnackBar(
content: Text('Floating Action Button'),
duration: Duration(seconds: 1),
),
);
}
// assign actions to
// all the listed buttons
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
key: scaffoldKey,
appBar: AppBar(
title: Text('GeeksforGeeks'),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
TextButton(
onPressed: textButtonHandler,
child: Text('Text Button'),
),
FlatButton(
minWidth: MediaQuery.of(context).size.width,
onPressed: textButtonHandler,
child: Text('Flat Button'),
),
ElevatedButton(
onPressed: elevatedButtonHandler,
child: Text('Elevated Button'),
),
RaisedButton(
onPressed: elevatedButtonHandler,
child: Text('Raised Button'),
),
OutlineButton(
onPressed: outlineButtonHandler,
child: Text('Outline Button'),
),
OutlinedButton(
onPressed: outlineButtonHandler,
child: Text('Outlined Button'),
),
IconButton(
icon: Icon(Icons.star),
onPressed: iconButtonHandler,
),
FloatingActionButton.extended(
onPressed: floatingActionButtonHandler,
label: Text('Floating Action Button'),
),
],
),
),
),
);
}
}
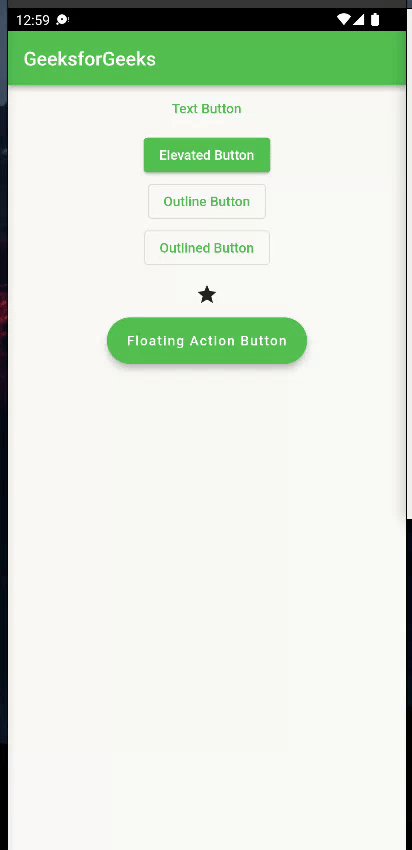
Producción:
Si necesita pasar algunos argumentos a las funciones, utilice el siguiente enfoque:
onPressed: () => nameOfFunction(...args)
-- OR --
onPressed: () {
nameOfFunction(...args);
}
Método 2:
Defina la función directamente donde se usa el widget de botón. Este método no es adecuado para aplicaciones grandes porque hace que la aplicación sea menos legible y causa problemas durante la depuración y si la misma función se usa más de una vez, debe repetir el código que también es no es muy buena práctica.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksforGeeks',
// to hide debug banner
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
),
home: ButtonsExample(),
);
}
}
// list all the buttons
class ButtonsExample extends StatelessWidget {
// const ButtonsExample ({Key ?key}) : super(key:key);
final GlobalKey<ScaffoldState> scaffoldKey = GlobalKey();
ButtonsExample({Key? key}) : super(key: key);
// ignore: avoid_print
// assign actions to
// all the listed buttons
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
key: scaffoldKey,
appBar: AppBar(
title: const Text('GeeksforGeeks'),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(
child: TextButton(
onPressed: (() {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Text / Flat Button"),
duration: Duration(seconds: 1),
),
);
}),
child: const Text('Text Button'),
),
),
// FlatButton is Deprecated and will be removed in the future.
// We recommend using TextButton instead.
// FlatButton(
// minWidth: MediaQuery.of(context).size.width,
// onPressed: () {
// ScaffoldMessenger.of(context).showSnackBar(
// const SnackBar(
// content: Text("Text / Flat Button"),
// duration: Duration(seconds: 1),
// ),
// );
// },
// child: const Text('Flat Button'),
// ),
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Elevated / Raised Button"),
duration: Duration(seconds: 1),
),
);
},
child: const Text('Elevated Button'),
),
// RaisedButton is Deprecated and will be removed in the next release.
// Use ElevatedButton instead.
// RaisedButton(
// onPressed: () {
// ScaffoldMessenger.of(context).showSnackBar(
// const SnackBar(
// content: Text("Elevated / Raised Button"),
// duration: Duration(seconds: 1),
// ),
// );
// },
// child: const Text('Raised Button'),
// ),
OutlinedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Outline / Outlined Button"),
duration: Duration(seconds: 1),
),
);
},
child: const Text('Outline Button'),
),
OutlinedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Outline / Outlined Button"),
duration: Duration(seconds: 1),
),
);
},
child: const Text('Outlined Button'),
),
IconButton(
icon: const Icon(Icons.star),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Icon Button"),
duration: Duration(seconds: 1),
),
);
},
),
FloatingActionButton.extended(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text("Floating Action Button"),
duration: Duration(seconds: 1),
),
);
},
label: const Text('Floating Action Button'),
),
],
),
),
),
);
}
}
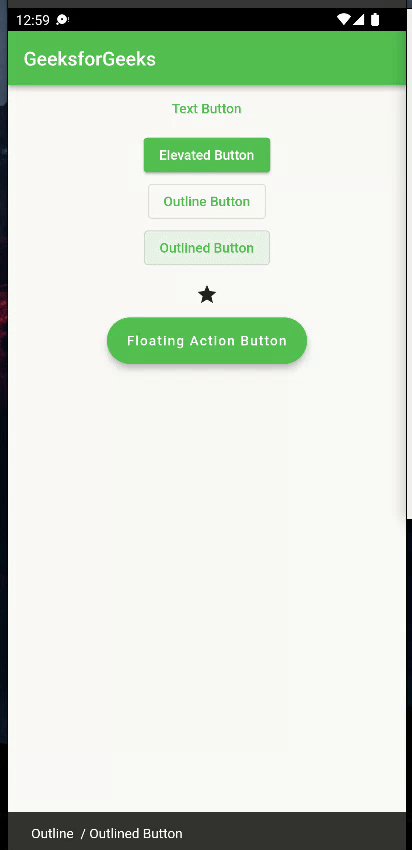
Salida :

Publicación traducida automáticamente
Artículo escrito por sanjeev2552 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA