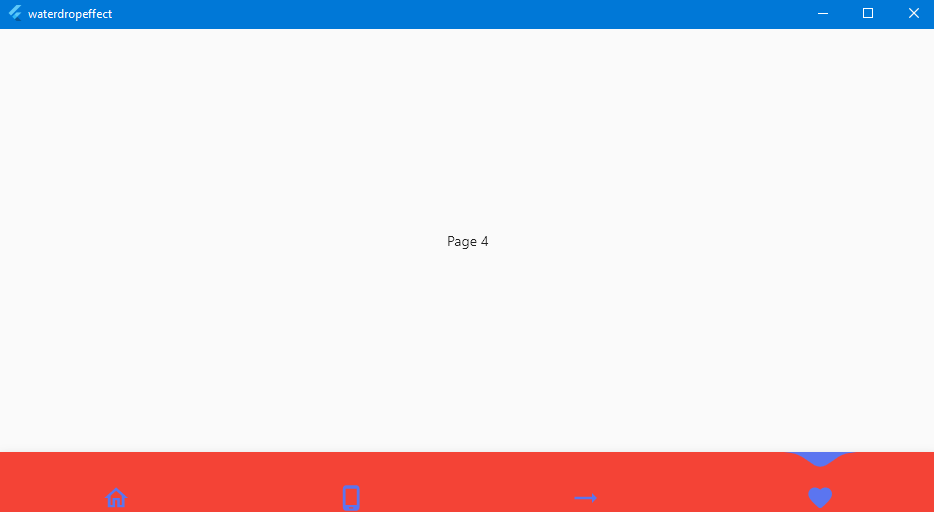
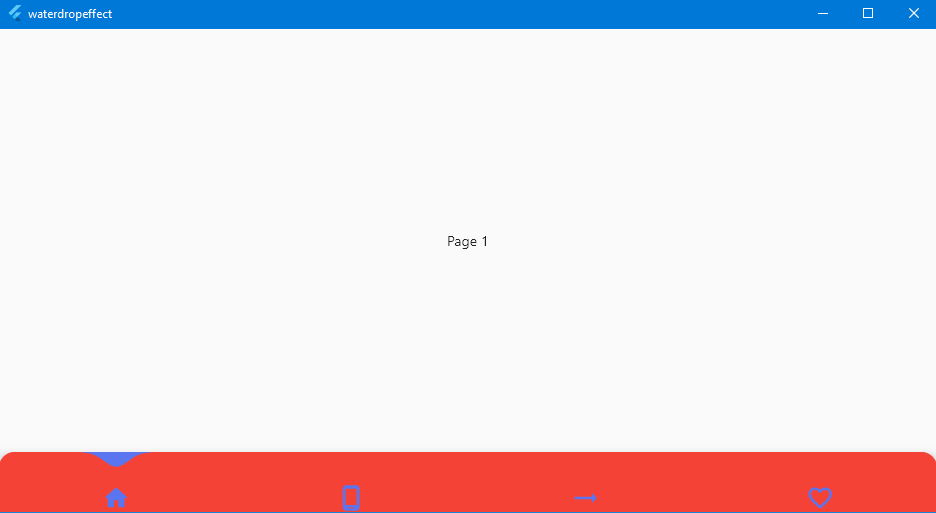
El widget BottomNavigationBar proporciona enlaces adicionales para navegar entre diferentes vistas. Cuando se toca un elemento , se invoca la devolución de llamada onTap con un índice del elemento tocado. Dependiendo de la cantidad de elementos, puede haber diferentes formas de mostrar estos elementos. En la barra de navegación Waterdrop Bottom, tiene un efecto de gota de agua único. Cuando cae una gota de agua, marca el elemento seleccionado. A continuación se muestra un video de muestra para tener una idea de lo que vamos a hacer en este artículo.
Implementación paso a paso
Agregar dependencia en el archivo pubspec.yaml
Dart
dependencies: water_drop_nav_bar:
No te olvides de conseguir los paquetes.
Importar
Agregue esta línea para importar el paquete
Dart
import 'package:water_drop_nav_bar/water_drop_nav_bar.dart';
Propiedades de Water Drop NavigationBar
|
Propiedad |
Descripción |
|---|---|
| elementos de barra → Lista<elemento de barra> | Lista de elementos de la barra que muestra horizontalmente, Mínimo 2 y máximo 4 elementos. requerido |
| onItemSelected → OnButtonPressCallback | Devolución de llamada Cuando se presiona un elemento de barra individual. requerido |
| índiceseleccionado → int | Índice seleccionado actual del elemento de la barra. requerido |
| Color de fondo → Color | Color de fondo de la barra. opcional [Colores.blanco] |
| gota de aguaColor → Color | Color de la gota de agua que también es el color del icono activo. opcional [Color (0xFF5B75F0)] |
| inactiveIconColor → Color | El color del icono inactivo por defecto utilizará el color de la gota de agua. opcional [waterDropColor] |
| bottomPadding → doble | Acolchado adicional en la parte inferior de la barra. Si no se proporciona nada, utilizará el valor [MediaQuery.of(context).padding.bottom]. opcional |
| iconSize → doble | Cada tamaño de icono activo e inactivo, el valor predeterminado es 28, no lo haga demasiado grande o pequeño. opcional [28] |
¿Cómo usarlo?
Agregue WaterDropNavBar() como bottomNavigationBar de Scaffold() y el cuerpo sería PageView() con NeverScrollableScrollPhysics() no intente actualizar el índice seleccionado desde onPageChanged o verá algún comportamiento extraño. En lugar de PageView(), puede usar Stack() o AnimatedSwitcher para la animación de transición de página personalizada.
¿Cómo agregar sombra paralela?
Envuelva WaterDropNavBar con DecoratedBox o Container y pase BoxDecoration a la propiedad de decoración. BoxDecoration toma una lista de boxShadow donde puede pasar su sombra paralela.
Dart
DecoratedBox( decoration: BoxDecoration( boxShadow: [ BoxShadow( color: Colors.black.withOpacity(0.2), offset: Offset(0, 4), blurRadius: 8.0) ], ), child: WaterDropNavBar() )

¿Cómo cambiar el radio de la esquina de la barra de navegación?
Envuelva WaterDropNavBar con ClipRRect y pase BorderRadius a la propiedad borderRadius.
Dart
ClipRRect( borderRadius: const BorderRadius.vertical( top: Radius.circular(16), ), child: WaterDropNavBar( )

Ejemplo de código
Dart
import 'package:flutter/material.dart';
import 'package:water_drop_nav_bar/water_drop_nav_bar.dart';
// main method that runs the myapp application
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// MaterailApp with debugShowCheckedModeBanner false and title
return MaterialApp(
title: 'Water Drop Nav Bar',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.teal,
),
// MyHomePage as a home property
home: MyHomePage(),
);
}
}
// MyHomePage class
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final Color navigationBarColor = Colors.red;
int selectedIndex = 0;
late PageController pageController;
@override
void initState() {
super.initState();
pageController = PageController(initialPage: selectedIndex);
}
@override
Widget build(BuildContext context) {
// [AnnotatedRegion<SystemUiOverlayStyle>] only for android
// black navigation bar. 3 button navigation control (legacy)
return Scaffold(
body: PageView(
physics: const NeverScrollableScrollPhysics(),
controller: pageController,
children: [
Container(
alignment: Alignment.center,
child: Text("Page 1"),
),
Container(
alignment: Alignment.center,
child: Text("Page 2"),
),
Container(
alignment: Alignment.center,
child: Text("Page 3"),
),
Container(
alignment: Alignment.center,
child: Text("Page 4"),
),
],
),
bottomNavigationBar: DecoratedBox(
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.2),
offset: Offset(0, 4),
blurRadius: 8.0)
],
),
// waterdrop widget to show the drop effect
child: WaterDropNavBar(
backgroundColor: navigationBarColor,
onItemSelected: (int index) {
setState(() {
selectedIndex = index;
});
pageController.animateToPage(selectedIndex,
duration: const Duration(milliseconds: 400),
curve: Curves.easeOutQuad);
},
selectedIndex: selectedIndex,
// nav bar items
barItems: <BarItem>[
BarItem(
filledIcon: Icons.home_rounded,
outlinedIcon: Icons.home_outlined,
),
BarItem(
filledIcon: Icons.phone_android_rounded,
outlinedIcon: Icons.phone_android_outlined),
BarItem(
filledIcon: Icons.trending_flat_rounded,
outlinedIcon: Icons.trending_flat_outlined,
),
BarItem(
filledIcon: Icons.favorite_rounded,
outlinedIcon: Icons.favorite_border_rounded),
],
),
));
}
}