En Flutter, share_plus es una biblioteca para compartir contenido entre diferentes plataformas. En este artículo, vamos a crear una aplicación simple para mostrar su funcionalidad. Para hacerlo, siga los pasos:
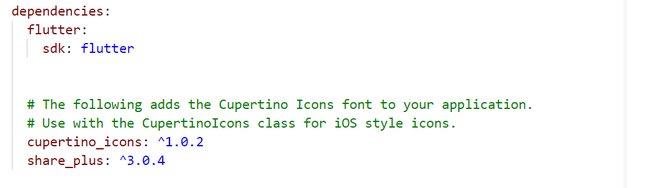
- Agregue la dependencia en el archivo pubspec.yaml
- Importe la dependencia en el archivo main.dart
- Use StatefulWidget para estructurar la aplicación
- Crear un método para hacer uso de la biblioteca.
Ahora, avancemos con los detalles.
Instala la dependencia:
Abra el archivo pubspec.yaml del proyecto y agregue la biblioteca share_plus en la sección de dependencias del archivo.

Importar la biblioteca:
En main.dart, importe la siguiente biblioteca,
Dart
import 'package:share_plus/share_plus.dart';
Crear un método
Necesitamos crear un método asíncrono _onShare(), que se invocará cuando hagamos clic en el botón compartir para compartir la información. Hay dos métodos diferentes para compartir dos tipos de contenido diferente:
- Compartir archivos usando Share.shareFiles()
- Compartir contenido usando Share.share()
Aquí, compartimos contenido que incluye texto. La propiedad subject es opcional, ya que solo se utilizará al enviar contenido por correo electrónico. Hemos establecido la posición del cuadro que se representará en la pantalla para solicitar métodos para compartir como WhatsApp, correo electrónico, Bluetooth, etc. De modo que pueda representarse correctamente de acuerdo con una cantidad de aplicaciones para compartir disponibles en el dispositivo.
Dart
void _onShare(BuildContext context) async {
final box = context.findRenderObject() as RenderBox?;
// subject is optional but it will be used
// only when sharing content over email
await Share.share(text,
subject: link,
sharePositionOrigin: box!.localToGlobal(Offset.zero) & box.size);
}
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:share_plus/share_plus.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
String text = '';
String link = '';
@override
Widget build(BuildContext context) {
return MaterialApp(
color: Colors.green,
debugShowCheckedModeBanner: false,
title: 'Flutter Share Plus',
theme: ThemeData(primarySwatch: Colors.green),
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
centerTitle: true,
),
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(24.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
TextField(
decoration: const InputDecoration(
labelText: 'Text:',
hintText: 'Enter anything to share',
),
maxLines: 2,
onChanged: (String value) => setState(() {
text = value;
}),
),
TextField(
decoration: const InputDecoration(
labelText: 'Subject:',
hintText: 'Enter subject to share',
),
maxLines: 2,
onChanged: (String value) => setState(() {
link = value;
}),
),
const Padding(padding: EdgeInsets.only(top: 12.0)),
Builder(
builder: (BuildContext context) {
return ElevatedButton(
onPressed:
text.isEmpty ? null : () => _onShare(context),
child: const Text('Share'),
);
},
),
],
),
),
)),
);
}
void _onShare(BuildContext context) async {
final box = context.findRenderObject() as RenderBox?;
await Share.share(text,
subject: link,
sharePositionOrigin: box!.localToGlobal(Offset.zero) & box.size);
}
}
Producción: