Un botón de alternar permite al usuario cambiar una configuración entre dos estados. Puede agregar un botón de alternar básico a su diseño con el objeto ToggleButton. A continuación se muestra un video de muestra para tener una idea de lo que vamos a hacer en este artículo.
Sintaxis
Lista de Bool para saber cuál seleccionado:
3 representan el número de elementos, 3 elementos establecidos como no seleccionados (falso).
Dart
List<bool>_selections = List.generate(3, () =>false);
Widget:
Dart
ToggleButtons(
children: <Widget>[
Icon(Icons.format_bold), Icon(Icons.format_italic), Icon(Icons.format_underline),
isSelected:_selections, on Pressed:(int index){
setState(() {
_selections[index]=!_selections[index];
if(index==0 && _selections[index]){
// Do something
} else if(index==0 && !_selections[index]){
// Do something
}
// You Can Compare Other Indexs Too
});
},
color:Colors.teal, fillColor:Colors.deep Purple,
)
Ejemplo de código
Dart
import 'package:flutter/material.dart';
void main() => runApp(ToggleButtonRun());
class ToggleButtonRun extends StatefulWidget {
@override
_ToggleButtonRunState createState() => _ToggleButtonRunState();
}
class _ToggleButtonRunState extends State<ToggleButtonRun> {
List<bool> _selections = List.generate(3, (_)=>false );
var TxtBold = FontWeight.normal;
var TxtItalic = FontStyle.normal;
var TxtUnder = TextDecoration.none;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Toggle Buttons',
home: Scaffold(
appBar:AppBar(
title:Text("Toggle Buttons"),
),
body: Column(
crossAxisAlignment:CrossAxisAlignment.start,
children: <Widget>[
ToggleButtons(
children: <Widget>[
Icon(Icons.format_bold),
Icon(Icons.format_italic),
Icon(Icons.format_underlined),
],
isSelected:_selections,
onPressed:(int index){
setState(() {
_selections[index]=!_selections[index];
if(index==0 && _selections[index]){
TxtBold=FontWeight.bold;
}
else if(index==0 && !_selections[index]){
TxtBold=FontWeight.normal;
}
if(index==1 && _selections[index]){
TxtItalic=FontStyle.italic;
}
else if(index==1 && !_selections[index]){
TxtItalic=FontStyle.normal;
}
if(index==2 && _selections[index]){
TxtUnder=TextDecoration.underline;
}
else if(index==2 && !_selections[index]){
TxtUnder=TextDecoration.none;
}
});
},
color:Colors.teal,
fillColor:Colors.deepPurple,
),
Text(
"This Is A Simple Text,Press Buttons Up And See What Gonna Happen",
style:TextStyle(
fontWeight:TxtBold,
fontStyle:TxtItalic,
decoration:TxtUnder,
),
)
],
)
),
);
}
}
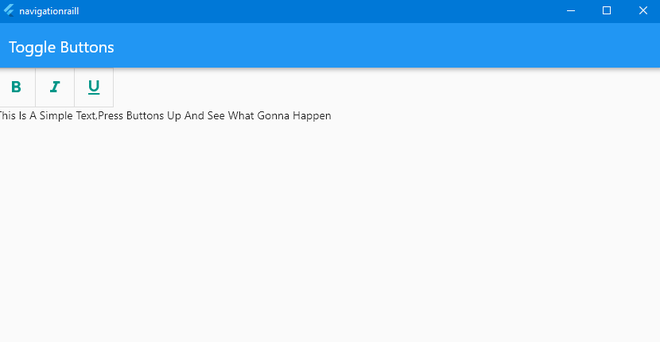
Interfaz de usuario de salida:

Código Explicación
- main es un método principal que se llama una vez que se carga el programa.
- Una vez que se cargue el programa, runApp se ejecutará y llamará a la clase que creamos (ToggleButtonRun) para que se ejecute.
- Esta clase es un widget con estado ya que el usuario está habilitando y deshabilitando el botón y el efecto tomado en el texto.
- Creando la clase de estado ToggleButtonRunState que extiende su estado principal desde la clase ToggleButtonRun.
- Creación de selecciones de variables de lista Tomando 3 variables booleanas configuradas como falsas (negrita >falso cursiva->falso Subrayado >falso).
- Creación de variable TxtBold utilizada para establecer texto entre negrita si el botón se alterna y normal si no.
- Creación de la variable TxtItalic utilizada para establecer el texto entre cursiva si el botón se alterna y normal si no.
- Creación de variable TxtUnder utilizada para establecer texto subrayado si el botón se alterna y ninguno si no.
- Como Flutter se basa en un widget, se debe construir un widget.
- Creando MatrialApp que nos permite establecer el título de la aplicación tomando Scaffold como hogar.
- Scaffold nos permite configurar la barra de aplicaciones y el cuerpo de la página.
- Como un título simple de AppBar It.
- Como Cuerpo, Lleva Disposición De Columnas (Elementos Representados Cada Uno En Línea).
- Primera fila Tome botones de alternancia que toman elementos como elementos secundarios (iconos), está seleccionado Tome una lista de booleanos creados que inicializan todos los botones en falso (no seleccionados) Cuando cada uno presiona, lo cambiamos de falso a verdadero Establecido por (inverso) y verificando el índice y Si se selecciona, entonces pone el efecto si no quita el efecto a la normalidad.
- color Establece el color del icono ToggleButton cuando se selecciona, fillColor Establece el color de fondo del botón Toggle cuando se selecciona.
- Segunda fila Tomar texto donde el estilo tomado por variables que cambian cuando se alterna el botón (ejemplo de negrita a par normal ..).