Una barra inferior convexa es una barra de aplicaciones diseñada de tal manera que tiene una forma convexa. Puede hacer que la interfaz de usuario se vea genial y también mejorar la forma en que el usuario interactúa con la interfaz. En este artículo, crearemos una aplicación simple con una de las formas más simples de barra inferior convexa.
Para crear una aplicación que tenga una barra inferior convexa, siga los pasos a continuación:
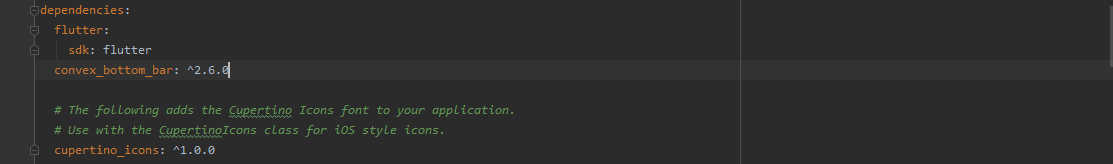
- Importa la dependencia convex_bottom_bar al archivo pubspec.yaml.
- Importe la dependencia al archivo main.dart.
- Cree un StatefulWidget para la estructura de la aplicación
- Crear StatelessWidget para construir el contexto de la barra inferior
Ahora, exploremos los pasos a continuación en detalle.
Agregando dependencia:
Se puede agregar la dependencia de la barra inferior convexa en el archivo pubspec.yaml como se muestra a continuación:
Dependencia de importación:
Para importar la dependencia convex_bottom_bar en el archivo main.dart, use lo siguiente:
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
Creación de una estructura de aplicación:
Use StatefulWidget para crear una estructura de aplicación simple para la aplicación como se muestra a continuación:
Dart
class MyApp extends StatefulWidget {
@override
State createState() => _State();
}
Construyendo la barra inferior:
Para crear la barra inferior de la aplicación, use un StatelessWidget con ContexBuilder para crear el contenido de la barra inferior como se muestra a continuación:
Dart
class HelloConvexAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center( ),
bottomNavigationBar: ConvexAppBar(
style: TabStyle.react,
backgroundColor: Colors.green,
items: [
TabItem(icon: Icons.play_arrow),
TabItem(icon: Icons.museum),
TabItem(icon: Icons.book),
],
initialActiveIndex: 1,
onTap: (int i) => print('click index=$i'),
),
);
}
}
Puede agregar iconos o imágenes o cualquier tipo de activo para el contenido de la barra inferior. Aquí, en aras de la simplicidad, utilizaremos iconos incorporados de Flutter, a saber:
- Iconos.play_arrow
- Iconos.museo
- Iconos.libro
Código fuente completo:
Dart
import 'package:convex_bottom_bar/convex_bottom_bar.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State createState() => _State();
}
class _State extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
initialRoute: "/",
routes: {
"/": (BuildContext context) => HelloConvexAppBar(),
},
);
}
}
class HelloConvexAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center( ),
bottomNavigationBar: ConvexAppBar(
style: TabStyle.react,
backgroundColor: Colors.green,
items: [
TabItem(icon: Icons.play_arrow),
TabItem(icon: Icons.museum),
TabItem(icon: Icons.book),
],
initialActiveIndex: 1 /*optional*/,
onTap: (int i) => print('click index=$i'),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA