En este artículo, estudiaremos las claves y cuándo y dónde usarlas. Así que usted puede preguntar ¿qué son las claves? Bueno, las claves son las que conservan el estado cuando los widgets se mueven por el árbol de widgets. Se utiliza para conservar la ubicación de desplazamiento del usuario o mantener el estado al modificar una colección. Las claves no son necesarias si todo el subárbol de widgets no tiene estado. Ahora estudiemos cuándo usar las teclas.
Como sabemos, usamos claves para preservar los estados cuando los widgets se mueven alrededor del subárbol de widgets. Entonces, básicamente, las claves no son necesarias en un widget sin estado, pero serían necesarias en un widget con estado.
Para explicar las teclas crearemos una aplicación básica en la que al tocar el botón las casillas intercambiarán los colores. Los valores de los colores se almacenarían usando las claves. El siguiente código es de la aplicación creada sin el uso de claves.
Árbol de widgets sin estado:
Aquí, en este código, hemos creado la aplicación utilizando el widget sin estado. Aquí se crea una clase PositionedTiles. El comentario que está viendo en este código es para el color único generado para generar los colores para las cajas al azar. Al tocar el botón, la función swapTiles se activa y luego se realiza el intercambio. El botón onTap es la cara sonriente en la parte inferior.
Dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(new MaterialApp(home: PositionedTiles()));
class PositionedTiles extends StatefulWidget{
@override
State<StatefulWidget> createState() => PositionedTilesState();
}
class PositionedTilesState extends State<PositionedTiles>{
late List<Widget> tiles;
@override
void initState(){
super.initState();
tiles = [
StatelessColorfulTile(),
StatelessColorfulTile(),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GEEKSFORGEEKS"),
backgroundColor: Colors.green,
) ,
body: SafeArea(child: Row(children: tiles)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.sentiment_very_satisfied), onPressed: swapTiles),
);
}
swapTiles(){
setState(() {
tiles.insert(1, tiles.removeAt(0));
});
}
}
class StatelessColorfulTile extends StatelessWidget {
Color myColor = UniqueColorGenerator.getColor();
@override
Widget build(BuildContext context) {
return Container(
color: myColor, child: Padding(padding: EdgeInsets.all(70.0)));
}
}
//this code snippet tells you how UniqueColorGenerator works
class UniqueColorGenerator {
static List colorOptions = [
Colors.blue,
Colors.red,
Colors.green,
Colors.yellow,
Colors.purple,
Colors.orange,
Colors.indigo,
Colors.amber,
Colors.black,
];
static Random random = new Random();
static Color getColor() {
if (colorOptions.length > 0) {
return colorOptions.removeAt(random.nextInt(colorOptions.length));
} else {
return Color.fromARGB(random.nextInt(256), random.nextInt(256),
random.nextInt(256), random.nextInt(256));
}
}
}
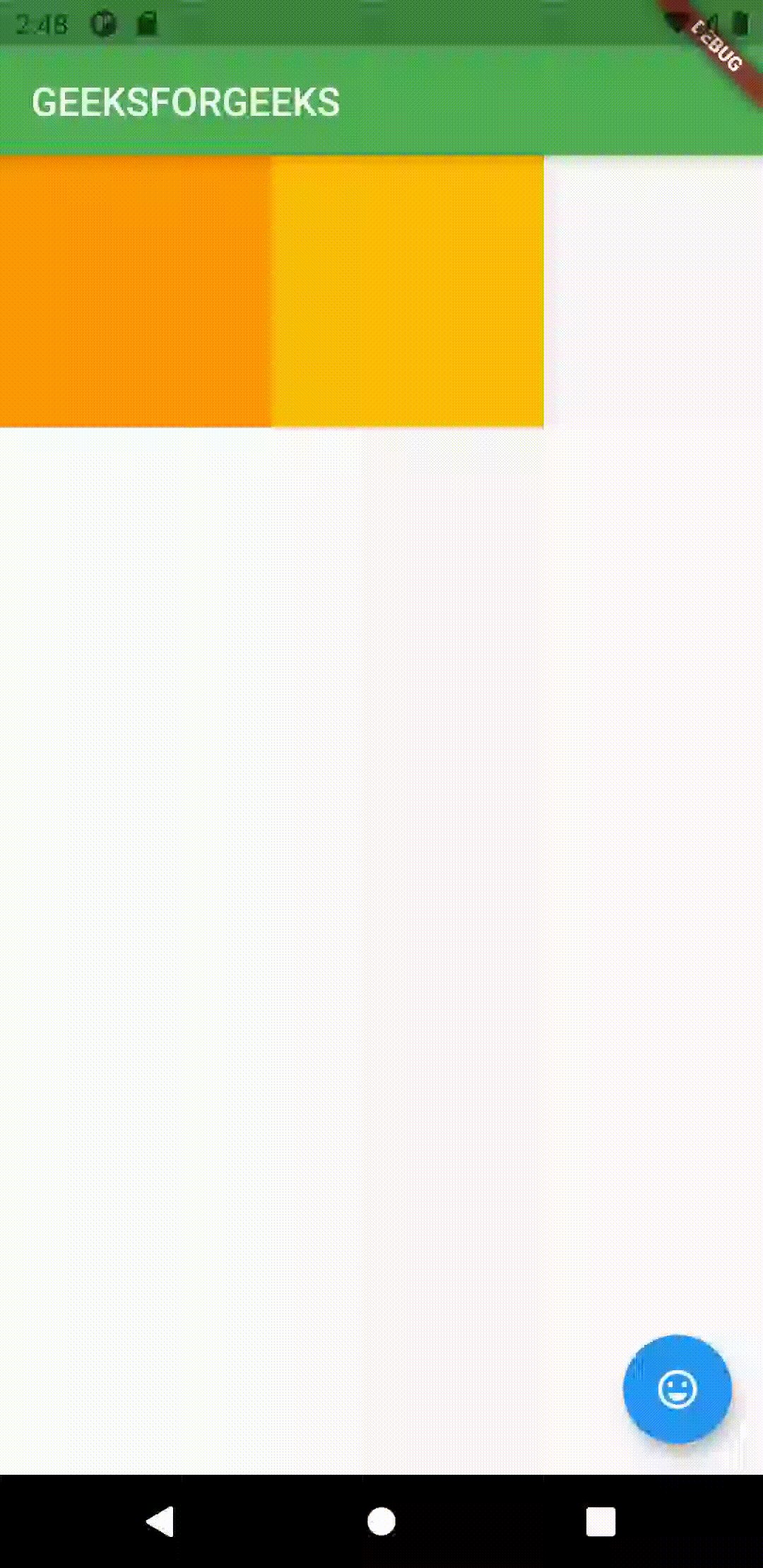
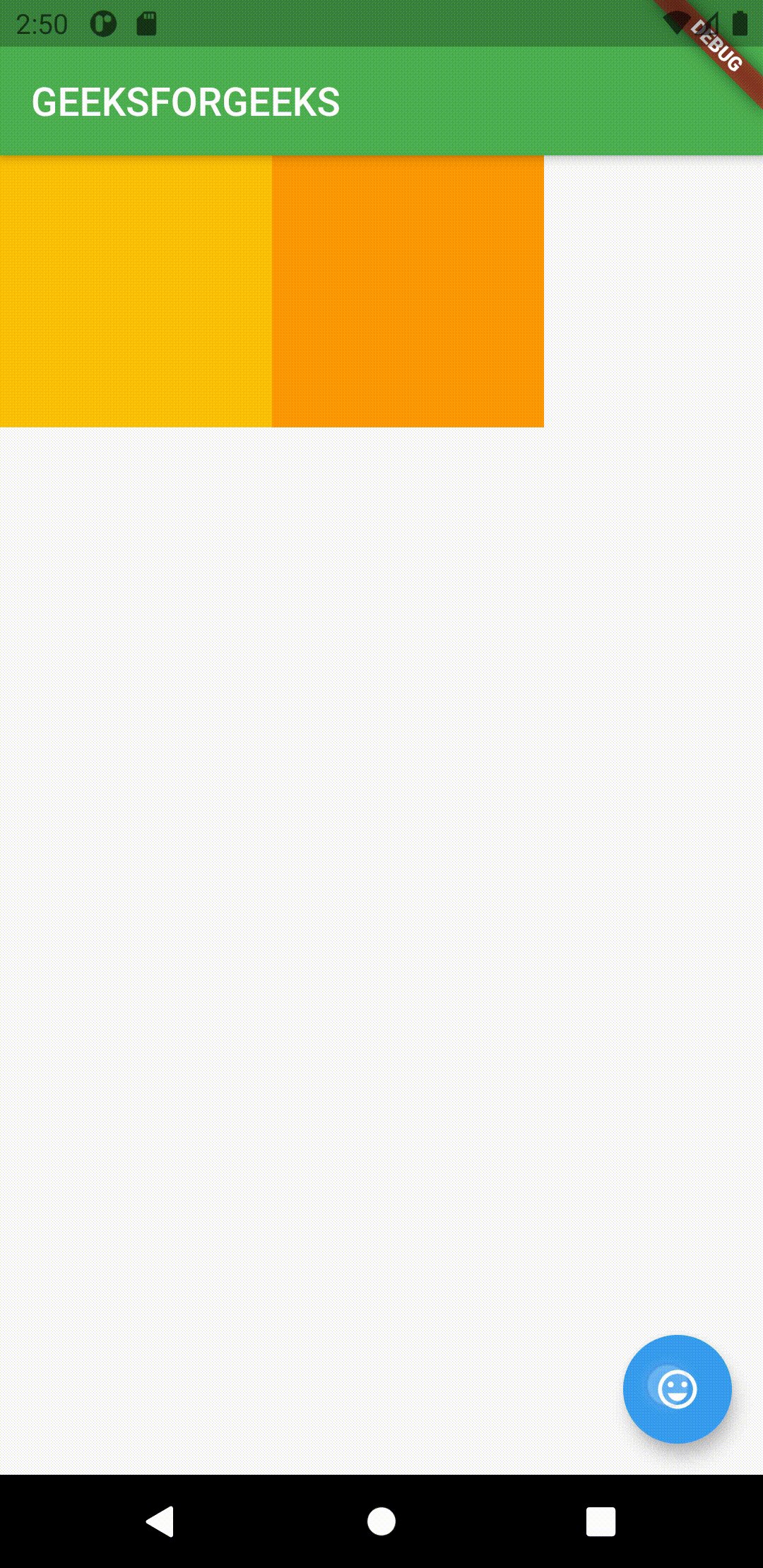
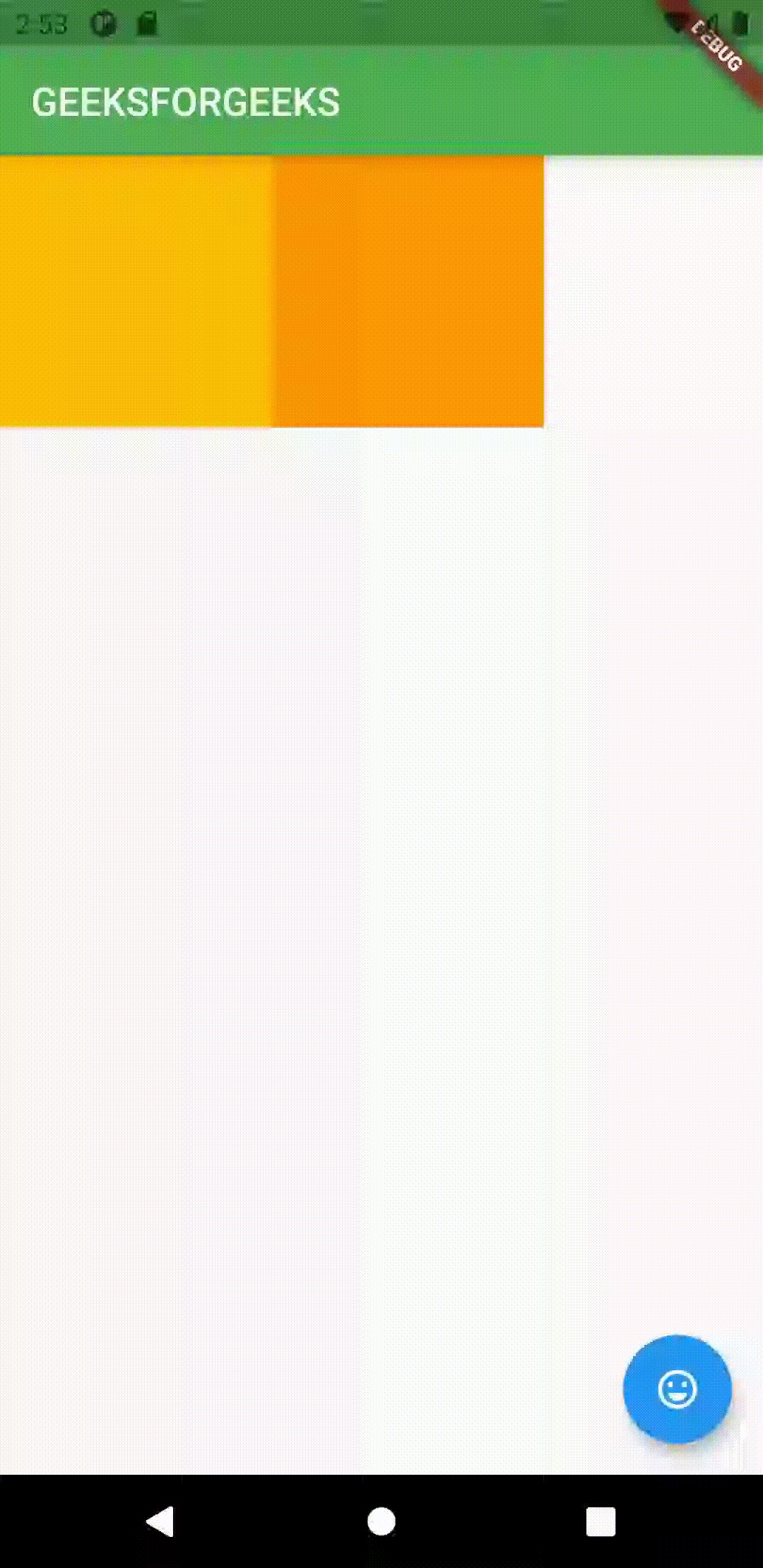
Producción:

Árbol de widgets sin estado
Aquí puede ver que los colores están cambiando, pero cuando lo cambiamos al widget Stateful, el código funcionará correctamente, pero no se mostrará nada en la aplicación. Pero como usamos las teclas aquí en el widget Stateful, la aplicación funcionará bien. El siguiente código que se muestra a continuación es directo con las teclas.
Árbol de widgets con estado:
Aquí, en este código, puede ver que hemos utilizado la función de teclas aquí, por lo que la aplicación funciona bien. El resto del código es el mismo, solo la característica clave se agregó aquí.
Dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(new MaterialApp(home: PositionedTiles()));
class PositionedTiles extends StatefulWidget{
@override
State<StatefulWidget> createState() => PositionedTilesState();
}
class PositionedTilesState extends State<PositionedTiles>{
late List<Widget> tiles;
@override
void initState(){
super.initState();
tiles = [
StatefulColorfulTile(key: UniqueKey()),
StatefulColorfulTile(key: UniqueKey()),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GEEKSFORGEEKS"),
backgroundColor: Colors.green,
) ,
body: SafeArea(child: Row(children: tiles)),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.sentiment_very_satisfied), onPressed: swapTiles),
);
}
swapTiles(){
setState(() {
tiles.insert(1, tiles.removeAt(0));
});
}
}
class StatefulColorfulTile extends StatefulWidget {
StatefulColorfulTile({required Key key}) : super(key: key);
@override
State<StatefulWidget> createState() => StatefulColorfulTileState();
}
class StatefulColorfulTileState extends State<StatefulColorfulTile> {
late Color myColor;
@override
void initState() {
super.initState();
myColor = UniqueColorGenerator.getColor();
}
@override
Widget build(BuildContext context) {
return Container(
color: myColor,
child: Padding(
padding: EdgeInsets.all(70.0),
));
}
}
class UniqueColorGenerator {
static List colorOptions = [
Colors.blue,
Colors.red,
Colors.green,
Colors.yellow,
Colors.purple,
Colors.orange,
Colors.indigo,
Colors.amber,
Colors.black,
];
static Random random = new Random();
static Color getColor() {
if (colorOptions.length > 0) {
return colorOptions.removeAt(random.nextInt(colorOptions.length));
} else {
return Color.fromARGB(random.nextInt(256), random.nextInt(256),
random.nextInt(256), random.nextInt(256));
}
}
}
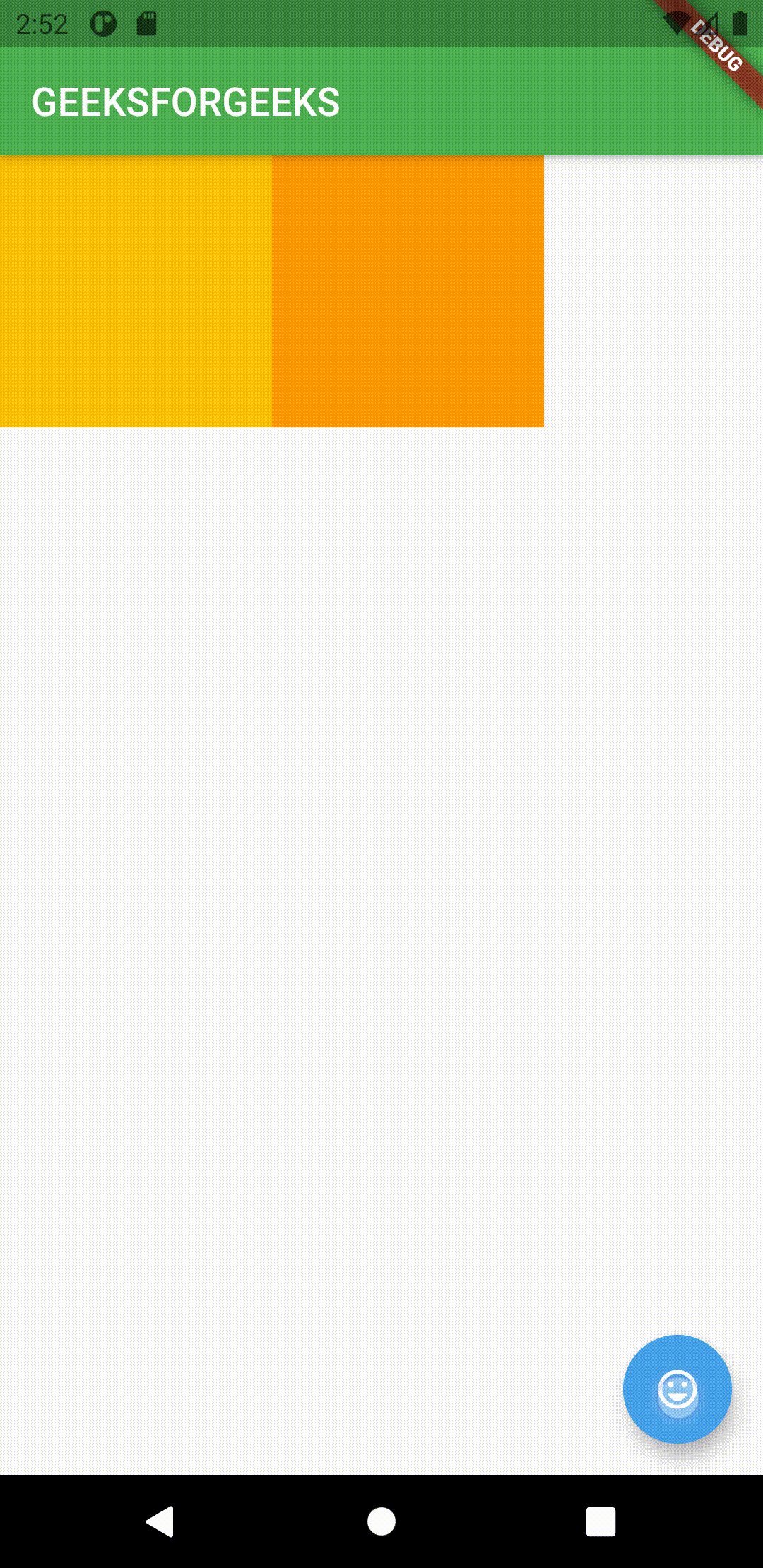
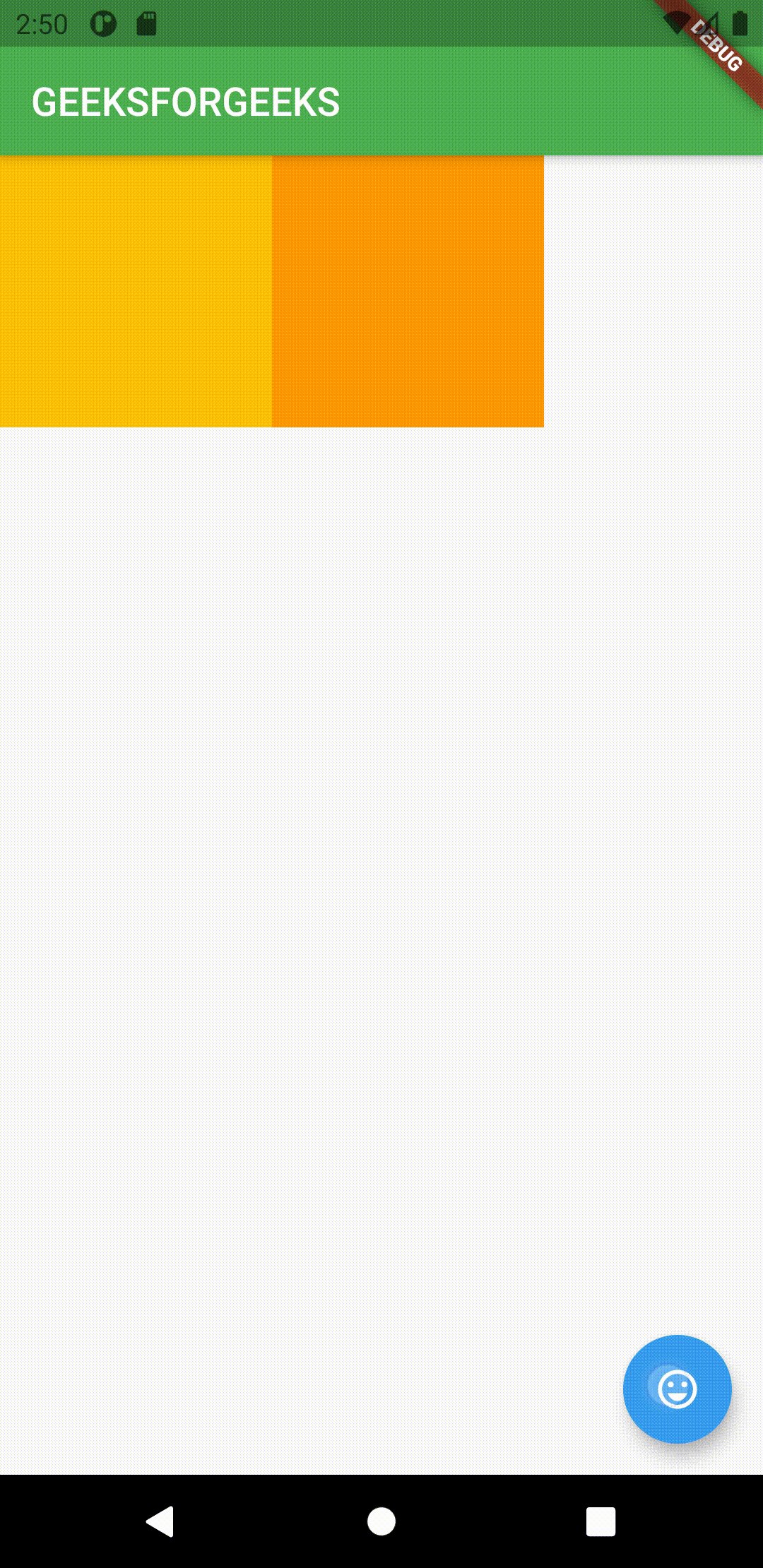
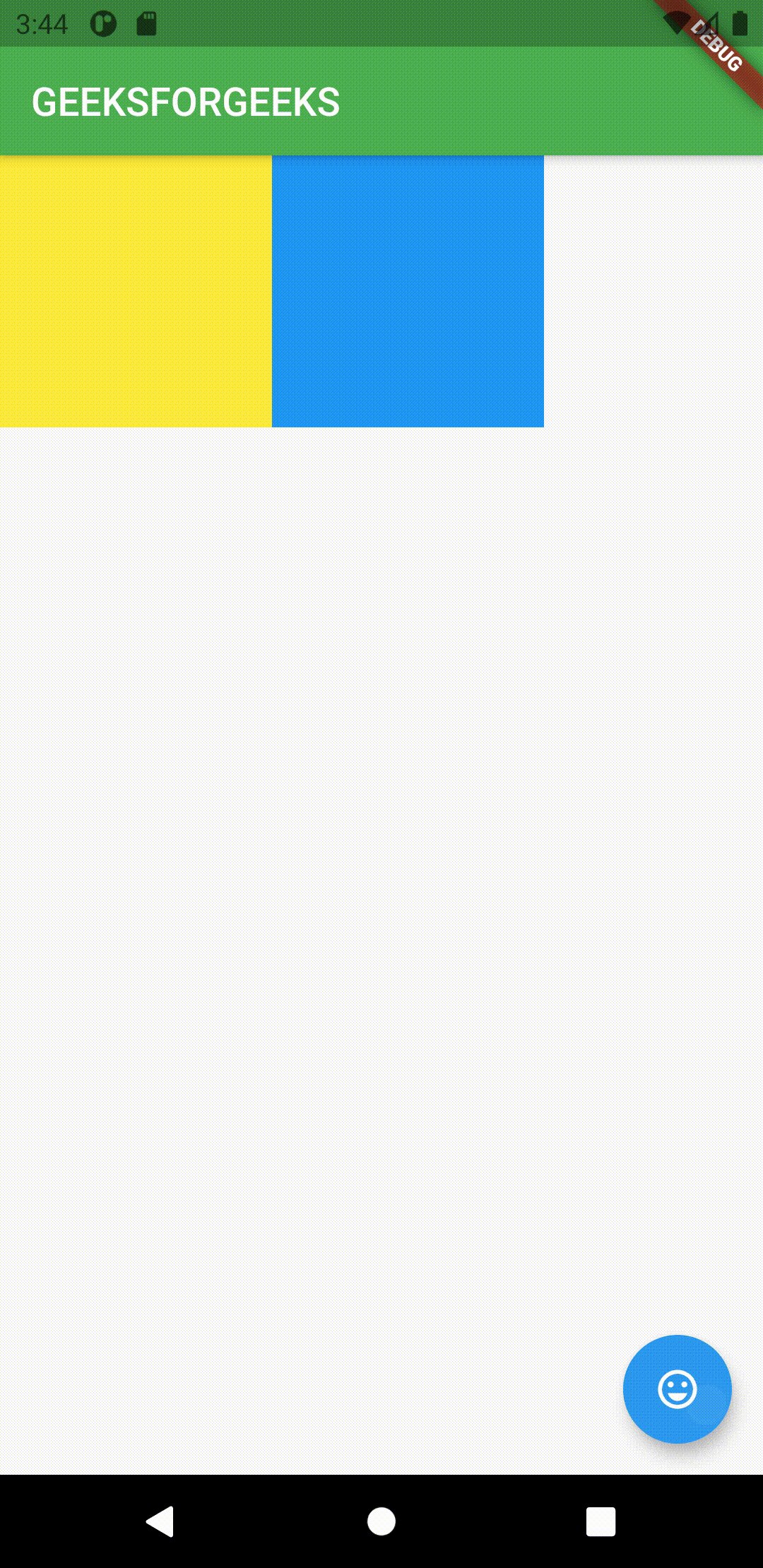
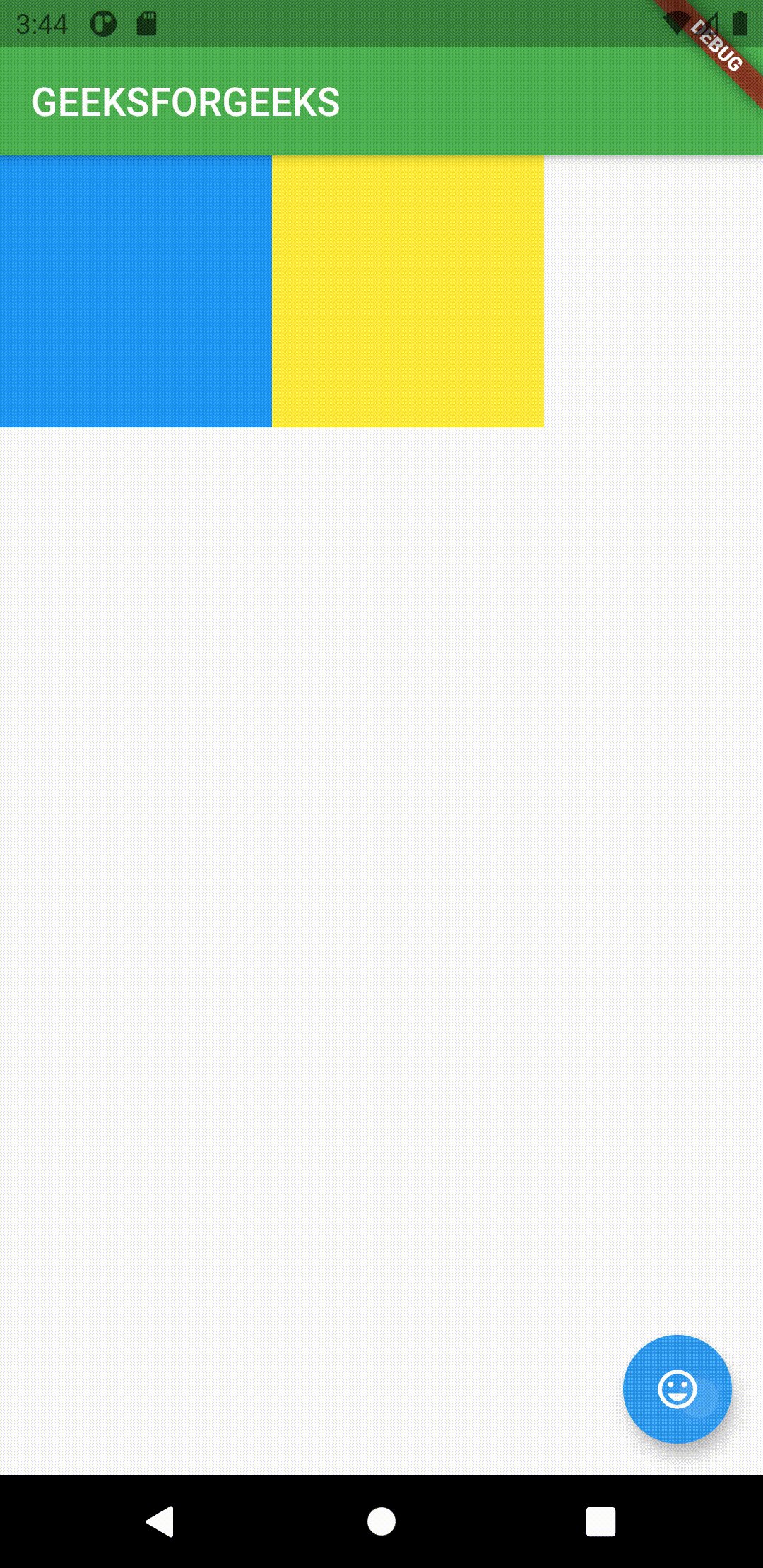
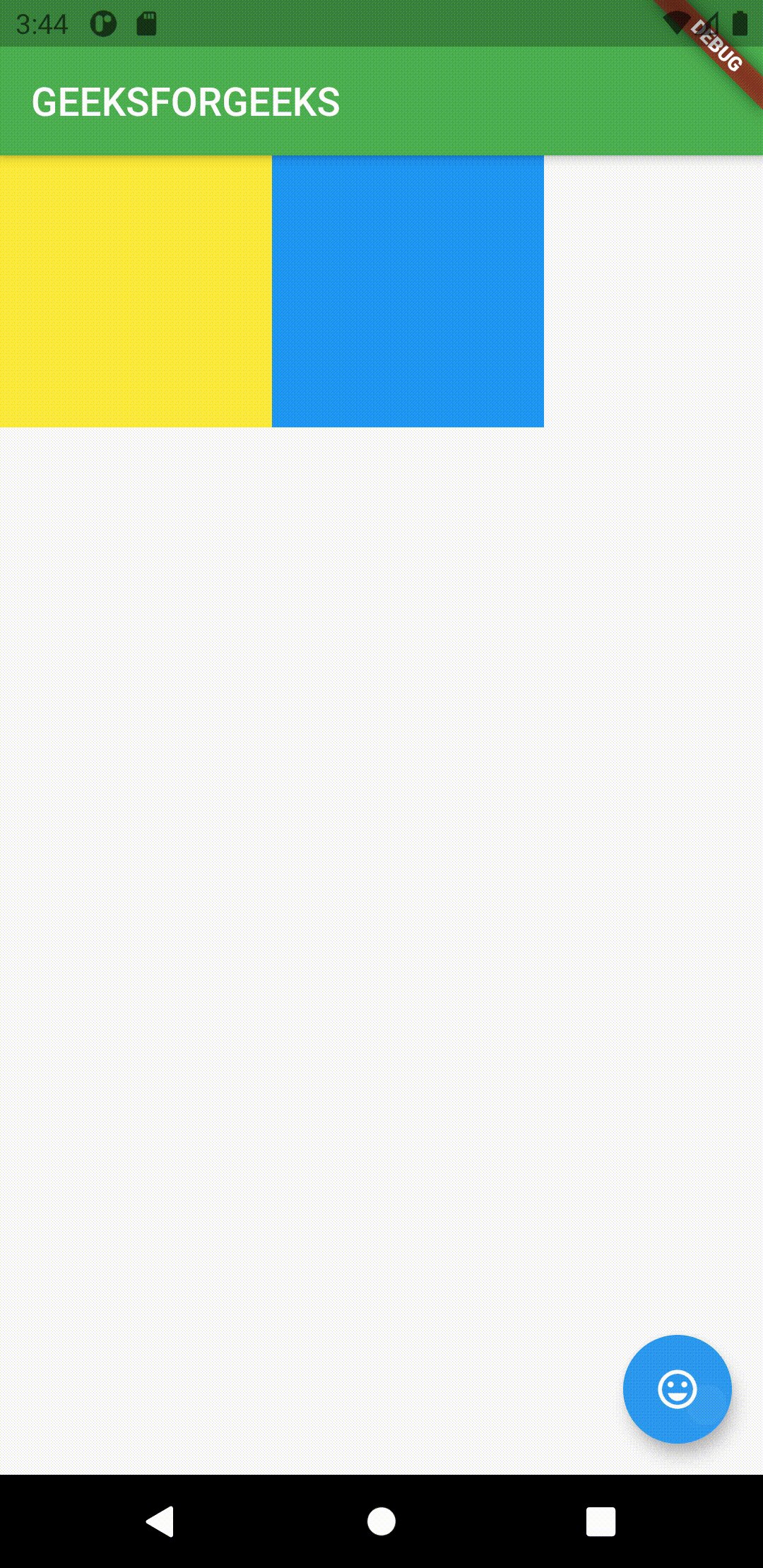
Producción:

Árbol de widgets con estado
Ahora está claro en el ejemplo anterior dónde agregarlos. La respuesta es simple, si tiene que usar el widget Stateful, entonces debe usar las Claves; de lo contrario, no es necesario usarlas.
Ahora hay muchos tipos de Keys en flutter. Todos ellos han sido discutidos a continuación:
Tipos de teclas en Flutter:
- Clave de valor: La clave de valor se utiliza cuando se tiene que asignar a algo constante y extraordinario. Por ejemplo, en la lista de tareas pendientes, el texto introducido es el valor.
- Clave de objeto: La clave de objeto se utiliza cuando un solo campo, como el nombre o la fecha de nacimiento, puede ser el mismo para más de dos personas, pero sería único para cada persona o cada combinación de datos.
- Clave única: la clave única se usa cuando hay muchos widgets con el mismo incentivo, entonces debemos definir cada widget como un widget único. Lo usamos en nuestro código también porque no sabíamos qué color aleatorio se le asignaría hasta que se ensamblaron los widgets.
- Clave global: el uso de la clave global es que contiene los datos a los que pueden acceder otros widgets presentes en el código. En caso de que no desee compartirlo con otros widgets, debe usar la clave global <De estado> que contiene una forma de estado y no permitirá que otros widgets accedan a los datos almacenados en él.
Entonces, en conclusión, podemos decir que las teclas son una característica muy buena en flutter. Solo funciona con el widget Stateful y el propósito de usarlo para almacenar el valor del estado actual al modificar la colección.
Publicación traducida automáticamente
Artículo escrito por harshchhikara1993 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA