Las aplicaciones generalmente implican recibir información de los usuarios, y los usuarios desean pegar información del portapapeles, pero la aplicación no lo admite. Esto puede ser molesto. Para mejorar la experiencia del usuario, el desarrollador de Flutter ideó un portapapeles de paquetes que permite a los usuarios copiar texto y pegarlo. También permite a los usuarios pegar información desde el portapapeles. En este artículo, veremos su implementación simple.
Paso: Agregar la dependencia
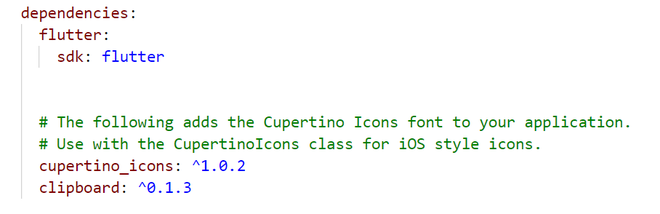
En el archivo pubspec.yaml del proyecto, agregue el paquete del portapapeles en la sección de dependencias. Luego ejecute pub get para configurarlo.

Paso 2: Importa la dependencia
Ahora, después de instalar el paquete, es hora de importarlo en main.dart de la siguiente manera:
Dart
import 'package:clipboard/clipboard.dart';
Paso 3: Estructuración de la aplicación
- Inicialice el mensaje TextEditingController() , que recibirá información del usuario.
Dart
TextEditingController message = TextEditingController();
- Cree dos botones: uno para copiar el texto y el otro para pegar el texto copiado en el campo de texto.
Para copiar texto, usaremos la función FlutterClipboard.copy() .
Dart
FlutterClipboard.copy(message.text).then((value) => print('copied text'));
Para pegar el texto usamos la función FlutterClipboard.paste() y para agregar al campo de texto, establecemos el valor del campo de texto como texto copiado.
Dart
FlutterClipboard.paste().then((value) {
setState(() {
message.text = value;
});
});
Código fuente completo:
Dart
import 'package:clipboard/clipboard.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Clipboard Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
TextEditingController message = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
centerTitle: true,
),
body: Container(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: SingleChildScrollView(
child: Column(
children: <Widget>[
SizedBox(
height: 100,
),
TextFormField(
controller: message,
decoration: InputDecoration(hintText: 'Enter text'),
),
SizedBox(
height: 40,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
ElevatedButton(
onPressed: () {
if (message.text.trim() == "") {
// do nothing
} else {
FlutterClipboard.copy(message.text)
.then((value) => print('copied text'));
}
},
child: Text(
'COPY',
style: TextStyle(color: Colors.white),
)),
ElevatedButton(
onPressed: () {
FlutterClipboard.paste().then((value) {
setState(() {
message.text = value;
});
});
},
child: Text(
'PASTE',
style: TextStyle(color: Colors.white),
),
)
],
),
],
),
),
),
),
);
}
}
Producción: