El selector de rango de fechas flutter y syncfusion es un widget que se usa para seleccionar fechas únicas o múltiples junto con el rango entre dos fechas. El uso de esta biblioteca hace que la navegación entre fechas, semanas, meses, años e incluso siglos sea simple y fácil.
Las siguientes son las características clave de DatePicker :
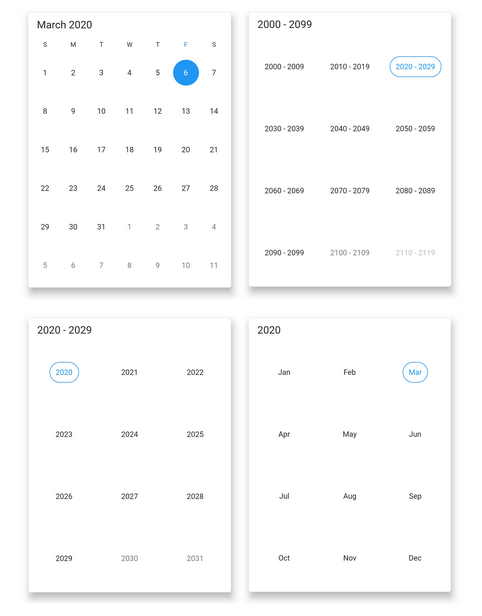
1. Vista de selector múltiple:
Esta función permite al usuario navegar entre fechas, meses, años y siglos con facilidad, como se muestra a continuación:
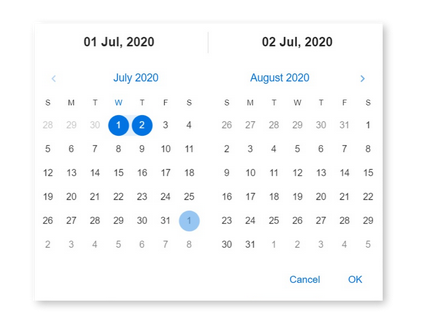
2. Vista del selector de varias fechas:
Admite la selección de fechas únicas y múltiples y también admite la selección de un rango entre dos fechas, como se muestra a continuación:
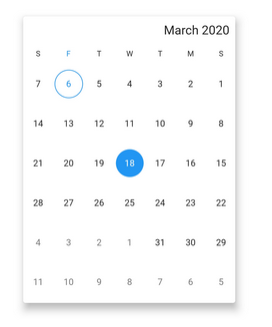
3. Soporte RLT:
Esta función es útil para los usuarios que interactúan en un idioma escrito de derecha a izquierda, como el árabe y el hebreo, como se muestra a continuación:
4. Globalización:
También muestra la fecha y hora actual de acuerdo con los estándares globales.
Ahora veamos su implementación en una aplicación flutter creando una aplicación simple. Para construir la aplicación, siga los pasos a continuación:
- Agregue la dependencia al archivo pubspec.yaml
- Importe la dependencia al archivo main.dart
- Estructurar una aplicación con un StatefulWidget
- Establecer el estado para las fechas.
- Llame al método SfDateRangePicker en el cuerpo de la aplicación
Ahora, veamos los pasos en detalle:
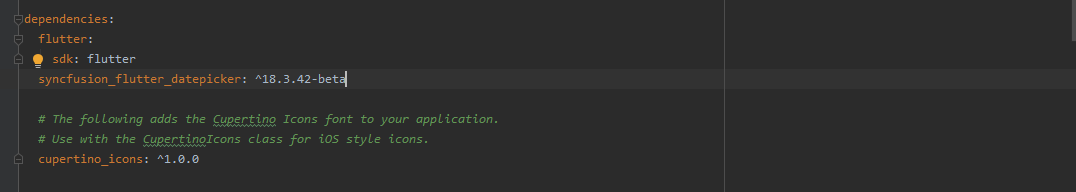
Agregar la dependencia:
Agregue syncfusion_flutter_datepicker, en la sección de dependencias del archivo pubspec.yaml como se muestra a continuación:
Importando la dependencia:
Para importar la dependencia en el archivo main.dart, use la siguiente línea de código:
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
Estructuración de la aplicación:
Use un StatefulWidget y extiéndalo a una barra de aplicaciones y un cuerpo para obtener una estructura de aplicación simple como se muestra a continuación:
Dart
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body:
));
}
}
Configuración del estado:
El conjunto que configuraremos en la aplicación se encargará de almacenar la fecha/fechas seleccionadas y la información sobre el rango si se seleccionan dos fechas. Se puede hacer como se muestra a continuación:
Dart
class MyAppState extends State<MyApp> {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List<DateTime>) {
_dateCount = args.value.length.toString();
}
});
}
Llamando al método SFDateRangePicker:
El método SFDateRangePicker es un método incorporado proporcionado por la biblioteca syncfusion_flutter_datepicker para obtener el rango entre dos fechas. Este método se llamará dentro del cuerpo de la aplicación como se muestra a continuación:
Dart
child: SfDateRangePicker( onSelectionChanged: _onSelectionChanged, selectionMode: DateRangePickerSelectionMode.range, initialSelectedRange: PickerDateRange( DateTime.now().subtract(const Duration(days: 4)), DateTime.now().add(const Duration(days: 3))), ),
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
void main() {
return runApp(MyApp());
}
/// app root
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
/// app state
class MyAppState extends State<MyApp> {
String _dateCount;
String _range;
@override
void initState() {
_dateCount = '';
_range = '';
super.initState();
}
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
setState(() {
if (args.value is PickerDateRange) {
_range =
DateFormat('dd/MM/yyyy').format(args.value.startDate).toString() +
' - ' +
DateFormat('dd/MM/yyyy')
.format(args.value.endDate ?? args.value.startDate)
.toString();
} else if (args.value is DateTime) {
} else if (args.value is List<DateTime>) {
_dateCount = args.value.length.toString();
}
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Stack(
children: <Widget>[
Positioned(
left: 0,
top: 80,
right: 0,
bottom: 0,
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
initialSelectedRange: PickerDateRange(
DateTime.now().subtract(const Duration(days: 4)),
DateTime.now().add(const Duration(days: 3))),
),
)
],
)));
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA