En este tutorial, aprenderemos a desplazarnos hacia abajo hasta la parte inferior de un ListView en Flutter. Desplazarse hasta el final de la lista es muy aburrido, por lo que aquí hay una forma de desplazarse directamente hasta el final o la parte superior de la lista.
Configuración del proyecto:
A continuación se muestra un código de inicio para que pueda seguir este tutorial. Este código genera una aplicación con una lista de 100 elementos.
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Geeks For Geeks',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'Geeks For Geeks'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
// Floating action button. Functionality to be implemented
floatingActionButton: FloatingActionButton(
onPressed: () {},
isExtended: true,
tooltip: "Scroll to Bottom",
child: Icon(Icons.arrow_downward),
),
// Simple List of 100 items
body: ListView.builder(
itemCount: 100,
itemBuilder: (context, index) {
return ListTile(
title: Text("Item ${index + 1}"),
);
},
),
);
}
}
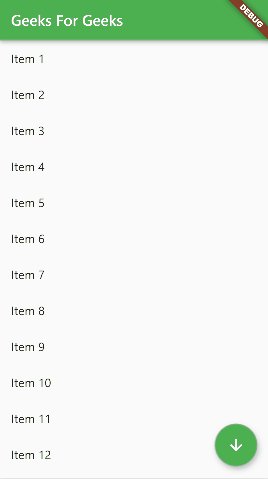
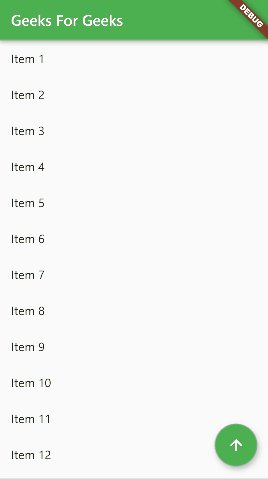
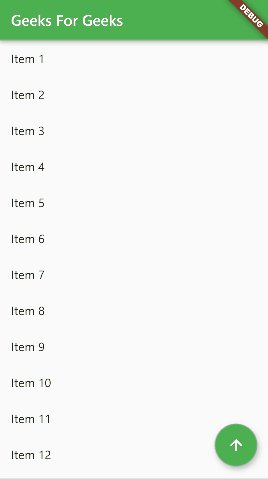
Ejecute el código y el resultado será el siguiente.

Código de inicio
Implementación:
Como puede ver, nuestro FloatingActionButton no funciona porque no se le ha asignado ninguna función en el campo onPressed . En primer lugar, necesitaremos un ScrollController para controlar nuestro ListView . Así que crea un ScrollController.
Dart
ScrollController listScrollController = ScrollController();
Ahora asigne este ScrollController al campo del controlador de ListView .
Dart
controller: listScrollController,
Ahora ve al campo onPressed() de FloatingActionButton .
Aquí usaremos el siguiente código:
Dart
// We will jump to the bottom of the list
onPressed: () {
if (listScrollController.hasClients) {
final position = listScrollController.position.maxScrollExtent;
listScrollController.jumpTo(position);
}
},
Primero hemos comprobado si podemos comunicarnos con los miembros de ScrollController usando
Dart
listScrollController.hasClients
Si no se marca, obtendremos un error de tiempo de ejecución. El código anterior devuelve un valor booleano. Ahora, pasando a la siguiente parte, solicitamos la extensión máxima de desplazamiento del ScrollController .
Dart
final position = listScrollController.position.maxScrollExtent;
Esto simplemente significa que estamos solicitando la última posición en ListView a través de ScrollController . Y luego, le pedimos al ScrollController que moviera la posición que obtuvimos arriba usando la función jumpTo .
Dart
listScrollController.jumpTo(position);
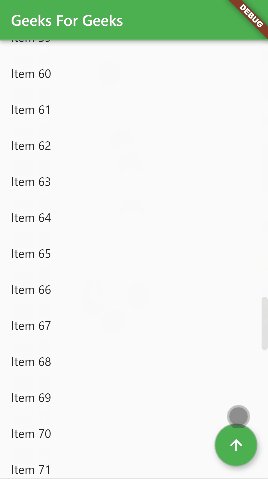
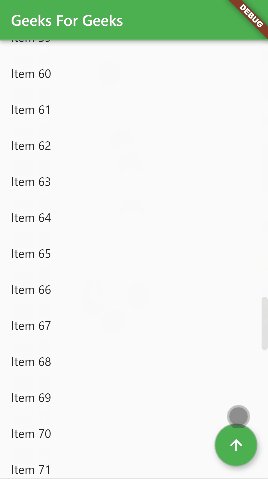
Ahora ejecute el código y verá el siguiente resultado.

Lista de desplazamiento hacia abajo
Así que hemos llegado con éxito al final de nuestra lista.
Ahora usted puede pensar que sería bueno si no nos movemos abruptamente al final de la lista, iremos fácilmente. Entonces, se puede lograr lo mismo usando la función animateTo .
Reemplace el código jumpTo con el siguiente código:
Dart
// We will reach the bottom of list within a duration of // 3 seconds animating down the ListView listScrollController.animateTo( position, duration: Duration(seconds: 3), curve: Curves.easeOut, );
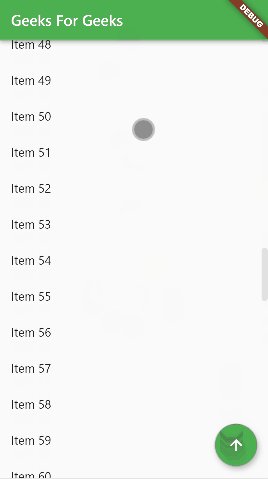
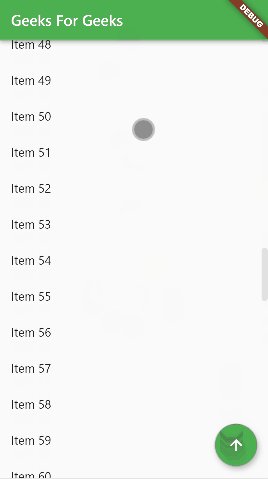
Ahora ejecuta la aplicación de nuevo. Verá el siguiente resultado.

Desplazamiento animado
Hemos aprendido cómo desplazarnos hacia abajo en la lista, ahora aprenderemos cómo desplazarnos hacia la parte superior de ListView .
En lugar de obtener maxScrollExtent , ahora usaremos minScrollExtent de ScrollController y eso simplemente significa la posición superior de ListView .
Aquí está el código y no olvides cambiar el icono:
Dart
// Floating action button is implemented with the above functionality
// and onPressed triggers the function
floatingActionButton: FloatingActionButton(
onPressed: () {
if (listScrollController.hasClients) {
final position = listScrollController.position.minScrollExtent;
listScrollController.animateTo(
position,
duration: Duration(seconds: 3),
curve: Curves.easeOut,
);
}
},
isExtended: true,
tooltip: "Scroll to Top",
child: Icon(Icons.arrow_upward),
),
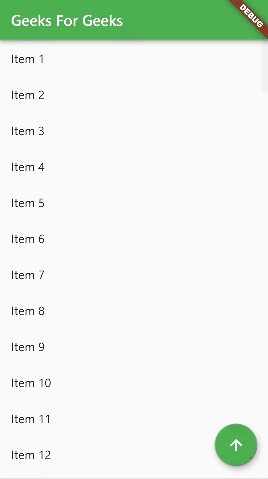
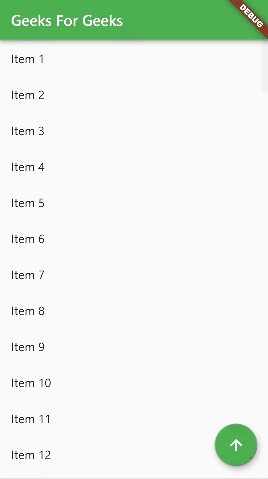
Ahora ejecuta la aplicación de nuevo.

Desplazamiento superior de ListView
Código fuente completo:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Geeks For Geeks',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'Geeks For Geeks'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
ScrollController listScrollController = ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
// Floating action button implemented with the
// auto scroll function to the bottom of list
floatingActionButton: FloatingActionButton(
onPressed: () {
if (listScrollController.hasClients) {
final position = listScrollController.position.maxScrollExtent;
listScrollController.animateTo(
position,
duration: Duration(seconds: 3),
curve: Curves.easeOut,
);
}
},
isExtended: true,
tooltip: "Scroll to Bottom",
child: Icon(Icons.arrow_downward),
),
// ListView with 100 list items
body: ListView.builder(
// Scroll Controller for functionality
controller: listScrollController,
itemCount: 100,
itemBuilder: (context, index) {
return ListTile(
title: Text("Item ${index + 1}"),
);
},
),
);
}
}
Producción:

Desplácese hasta el final de la lista

Desplácese hasta la parte superior de la lista
Conclusión:
En este tutorial, hemos aprendido una característica muy interesante de ListView que puede haber encontrado en muchos sitios web y blogs. Entonces ahora también puede implementar la misma función en su aplicación.
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA