En este artículo, vamos a echar un vistazo a la instalación de Flutter en macOS. En este artículo, veremos cuáles son los requisitos del sistema para que funcione con flutter, cómo configurar una variable de entorno, cómo instalar flutter SDK y Dart SDK. Entenderemos cómo usar flutter doctor, cómo instalar Xcode y Android Studio, aceptar licencias de Android, movernos al canal flutter deseado y finalmente crear nuestro primer proyecto flutter.
Requisitos del sistema
Para instalar y ejecutar Flutter SDK, en un sistema macOS debe cumplir con estos requisitos mínimos.
- Sistema operativo : macOS (64 bits)
- Espacio en disco : 3,5 Gb
- Herramientas : Git, IDE (Xcode incluye git)
1. Descargar Flutter SKD
Primero, crearemos una nueva carpeta en nuestro directorio de inicio, aquí la nombraré herramientas. En la carpeta de herramientas , clonaremos flutter del repositorio de Github. Y para ello abriremos la terminal en esa carpeta y ejecutaremos el siguiente comando:
git clone https://github.com/flutter/flutter.git
Este comando tardará un tiempo en ejecutarse, ya que descargará el SDK de flutter en nuestro sistema. Después de que se ejecute, verá que contiene un directorio flutter, y si lo abre, encontrará un montón de otras carpetas y una entre ellas en la carpeta bin . Puede tomar nota de su ubicación, ya que será necesario en el siguiente paso.
2. Actualización de la variable de ruta yDescarga del SDK de Dart
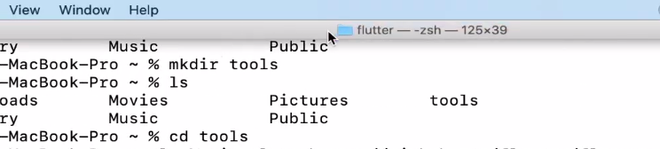
El problema con nuestra instalación de flutter es que simplemente ejecutará la ruta de exportación y agregará la ruta al repositorio de flutter que acabamos de descargar. Entonces, si abrimos una terminal en otro directorio, flutter no funcionará. Y para que funcione, tendremos que actualizar las variables de ruta. Para esto primero necesitamos identificar que terminal estamos usando, para que puedas abrir la terminal y echar un vistazo a la barra de título, aquí en la imagen de abajo puedes ver zsh escrito, así que esto es Z shell.

El otro es el terminal bash. Entonces, si está utilizando la terminal Zsh, debemos crear un archivo en el repositorio de inicio que se llamará .zshrc y para la terminal bash, el archivo se llamará . bashrc . Entonces, este archivo contendrá un script que se ejecutará cada vez que se abra la terminal. Para ello tendremos que abrir este archivo en cualquier editor de texto del buscador ya que será invisible en el terminal. Y una vez que esté abierto, pegaremos el siguiente código en el archivo y reemplazaremos PATH_TO_FLUTTER_GIT_DIRECTORY con la ruta de la carpeta bin en el directorio flutter y guardaremos el archivo.
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"
Después de todo, reiniciaremos el sistema y ejecutaremos el comando flutter en la terminal, que instalará dart SDK (dart SDK es obligatorio para que flutter funcione).
3. Doctor aleteo
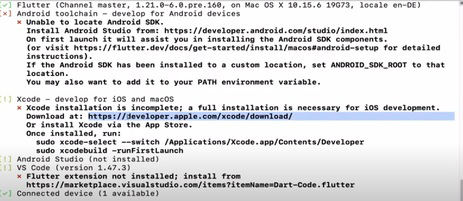
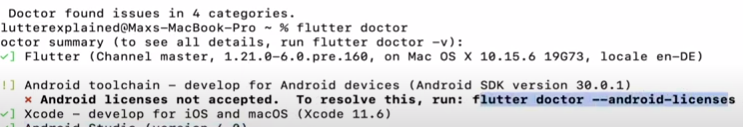
El comando Flutter doctor verifica el entorno del sistema e informa la salida a la terminal, muestra si falta algo o no funciona o si es necesario actualizar algo para que Flutter funcione. Ahora ejecutaremos el comando flutter doctor en la terminal. Mostrará un resultado similar a este.

Dice que Android Studio no está instalado, Xcode no está instalado y algunas otras dependencias deben instalarse o corregirse. Tenemos que lidiar con todo eso para trabajar con flutter.
4. Instalación de XCode
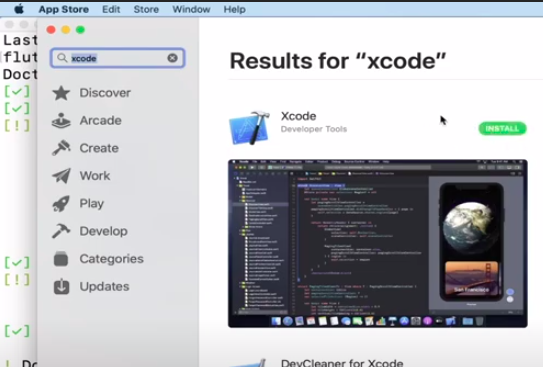
Ahora instalaremos Xcode, y para hacerlo, debe ir a la tienda de aplicaciones y buscar Xcode, y presionar el botón de instalación. Tomará un tiempo instalarlo.

Después de instalarlo, debemos ejecutar los dos comandos en la terminal.
1. sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer 2. sudo xcodebuild -runFirstLaunch
5. Instalación del SDK de Android
Ahora, para solucionar los problemas con Android Studio y Android Toolchain, instalaremos Android Studio.
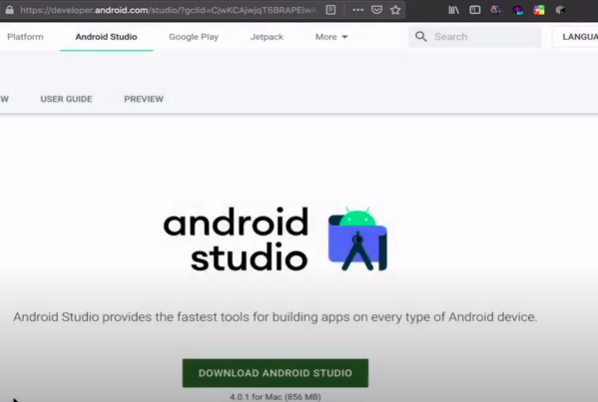
Primero, descargaremos el archivo DMG de Android Studio desde el sitio web oficial. Después de descargarlo, inicie el archivo DMG y copie Android Studio en la carpeta de la aplicación. Y luego podemos revisar todas las configuraciones predeterminadas en el asistente de configuración de Android Studio para instalar Android Studio.

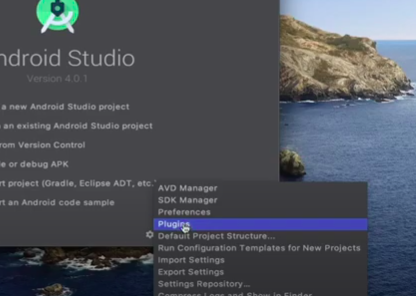
Después de instalar Android Studio, lo iniciaremos y haremos clic en el botón de configuraciones e iremos a complementos . Aquí buscaremos el complemento flutter y lo instalaremos, lo que instalará el complemento dart automáticamente. Y después de esto, puede reiniciar el sistema.

6. Licencias de Android
Ahora, si ejecutamos flutter doctor en la terminal una vez más, veremos que Xcode y Android Studio están instalados, pero debemos aceptar las licencias de Android.

Y para resolver este problema, ejecutaremos el siguiente comando en la terminal. Le pedirá su contenido para aprobar todas las licencias.
flutter doctor --android-licenses
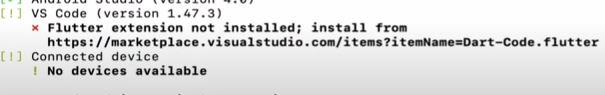
Y si ejecuta flutter doctor , todo se ordenará excepto el código VS no instalado y sin dispositivo conectado. Si lo desea, puede instalar el código vs porque no es obligatorio y siempre podemos conectar un dispositivo mientras realizamos nuestro primer proyecto de aleteo.

7. Canales de aleteo
Si ejecuta el comando flutter channel , verá que actualmente estamos en el canal maestro por defecto. Si desea crear una aplicación lista para producción, debe cambiar al canal estable y, para hacerlo, puede ejecutar el comando flutter channel stable . Pero debido a que vamos a crear una aplicación de escritorio para macOS, solo usaremos el canal maestro. Para crear una aplicación de escritorio de macOS, debemos habilitar el escritorio de macOS y, para hacerlo, ejecutaremos este comando flutter config –enable-macos-desktop .
8. Configurar el primer proyecto Flutter
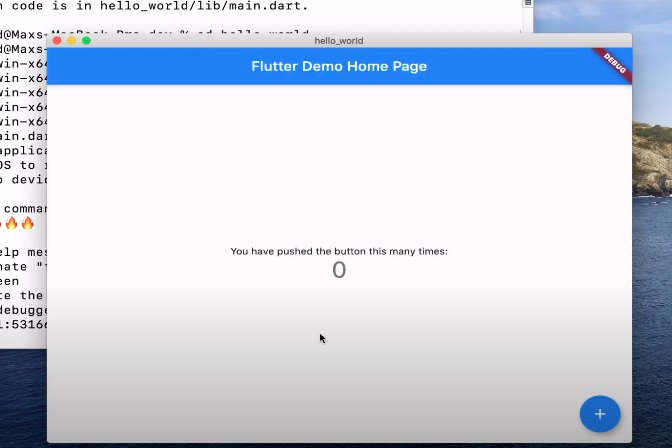
Ahora estamos listos para crear nuestro primer proyecto en flutter. Para ello, crearemos una carpeta con el nombre deseado, abriremos una terminal en esa carpeta y ejecutaremos el comando flutter create hello_world . Este comando creará un proyecto flutter con el nombre hello_world dentro de esa carpeta. Y para ejecutar este proyecto vamos dentro de la carpeta del proyecto con el comando cd hello_world y ejecutamos el comando flutter run . Este comando ejecutará nuestro proyecto hello_world y lo abrirá en una nueva ventana. Aquí verá una aplicación de contador, que siempre es la aplicación de demostración de flutter. Y si desea editar el código, siempre puede abrir la carpeta hello_world con el IDE de su elección.

¡Con esto, estamos todos listos para sumergirnos profundamente en el mundo de flutter y hacer algunas aplicaciones increíbles!
Publicación traducida automáticamente
Artículo escrito por ankit_kumar_ y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA