La visualización es una parte integral de cualquier aplicación. Las animaciones pueden glorificar mucho la interfaz de usuario de una aplicación, pero las animaciones pueden ser frenéticas de implementar para una aplicación. Aquí es donde entra en juego la animación de Lottie. Lottie es un archivo de animación basado en JSON. Se puede utilizar tanto como activo de red como activo estático en toda la plataforma.
En este artículo, analizaremos la implementación de la animación Lottie en una aplicación flutter. Puede elegir una amplia gama de archivos Lottie desde aquí .
Las siguientes son algunas de las propiedades de animación de Lottie utilizadas con frecuencia:
- Animar: esta propiedad controla el movimiento de la animación.
- Reverse: esto se usa para, como sugiere el nombre, invertir el movimiento de la animación.
- Repetir: Esto se usa para, como sugiere el nombre, repetir la animación varias veces.
Construyamos una estructura de aplicación flutter simple e importemos la animación de Lottie. Para hacerlo, siga los siguientes pasos:
- Agregue la dependencia de Lottie al archivo pubspec.yaml
- Cree un archivo dart (digamos, lottie_page )
- Importe el paquete Lottie al archivo lottie_page.dart
- Agregue el activo al archivo pubspec.yaml
- Habilitar AndroidX
Ahora, analicemos los pasos anteriores en detalle.
Agregando la dependencia de Lottie:
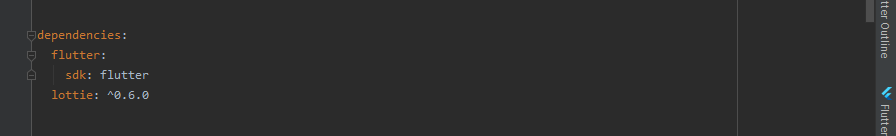
Abra el archivo pubspec.yaml y agregue la dependencia como se muestra a continuación:
Cree el archivo dart e importe la dependencia:
Para importar la dependencia al archivo lottie_page.dart, use lo siguiente:
import 'package:lottie/lottie.dart';
Agregando el activo:
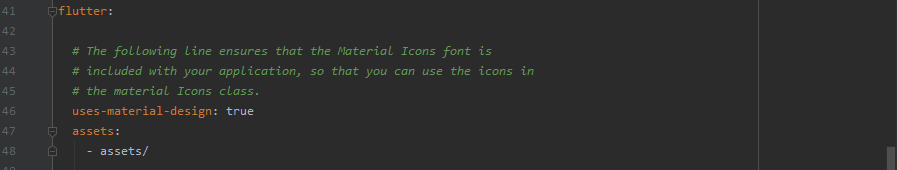
Para usar activos en Flutter, deberá habilitar lo mismo en el archivo pubspec.yaml como se muestra a continuación:
Habilitar AndroidX:
Para habilitar AndroidX, agregue lo siguiente a las propiedades de gradle como se muestra a continuación:
org.gradle.jvmargs=-Xmx1536M android.enableR8=true android.useAndroidX=true android.enableJetifier=true
Ahora comienza la parte de codificación. Abra el archivo lottie_page.dart y agregue el siguiente código:
src/lib/lottie_page.dart
Dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
class LottiePage extends StatefulWidget {
@override
_LottiePageState createState() => _LottiePageState();
}
class _LottiePageState extends State<LottiePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
automaticallyImplyLeading: false,
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Lottie.network(
'https://assets1.lottiefiles.com/private_files/lf30_QLsD8M.json',
height: 200.0,
repeat: true,
reverse: true,
animate: true,
),
Lottie.network(
'https://assets1.lottiefiles.com/private_files/lf30_yQtj4O.json',
repeat: true,
reverse: true,
animate: true,
),
],
),
),
);
}
}
Ahora importe el archivo lottie_page.dart dentro del archivo main.dart como se muestra a continuación:
src/lib/main.dart
Dart
import 'package:flutter/material.dart';
import 'package:flutter_lottie_animation_demo/splash_screen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
//theme: ThemeData.dark(),
home: Splash(),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA