Un video es una forma importante de medios que se pueden usar en la aplicación. En Flutter, los videos se manejan mediante el uso del complemento video_player. Esto realiza tareas como reproducir un video, pausar un video o silenciarlo. Se puede usar para reproducir videos de Internet o los videos almacenados en los activos de la aplicación. En este artículo, exploraremos lo mismo en detalle a través de una aplicación de ejemplo.
Para crear una aplicación simple que pueda reproducir videos, siga los pasos a continuación:
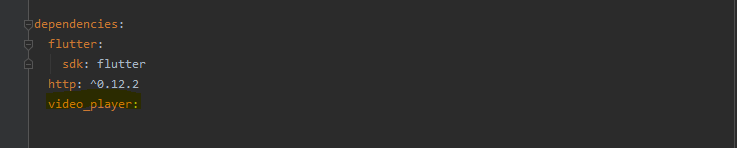
- Agregue la dependencia video_player al archivo pubspec.yaml.
- Otorga permisos a la aplicación para acceder a los videos.
- Agregar un VideoPlayerController
- Mostrar y reproducir el video.
Ahora, exploremos estos pasos en detalle.
Agregando el complemento video_player:
Para agregar el complemento video_player a la aplicación flutter, abra el archivo pubspec.yaml y agregue la dependencia video_palyer como se muestra a continuación:
Dar permisos:
Para transmitir videos desde Internet, la aplicación necesitará un conjunto correcto de configuración. Dependiendo del sistema operativo del dispositivo, podemos configurar los permisos como se muestra a continuación.
Android:
Para dispositivos Android, se puede agregar el permiso para transmitir videos desde Internet accediendo al archivo Androidmanifest.xml en
<raíz del proyecto>/android/app/src/main/AndroidManifest.xml. Y agregue las siguientes líneas después de la definición de <aplicación>:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application>
Defination of the Flutter Application....
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
iOS:
Para dispositivos iOS, los permisos se pueden otorgar agregando lo siguiente al archivo Info.plist que se encuentra en <raíz del proyecto>/ios/Runner/Info.plist como se muestra:
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
Agregar VideoPlayerController:
El VideoPlayerController facilita la reproducción de video y el control del video. Establece la conexión con el video y prepara el controlador para la reproducción. El controlador que crearemos aquí será un StatefulWidget con una clase de estado. Inicializaremos el controlador usando el método initState como se muestra a continuación:
Dart
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key}) : super(key: key);
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
VideoPlayerController _controller;
Future<void> _initializeVideoPlayerFuture;
@override
void initState() {
_controller = VideoPlayerController.network(
'Video_URL',
);
_initializeVideoPlayerFuture = _controller.initialize();
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
}
}
Visualización y reproducción del video:
El widget VideoPlayer del complemento video_player se usa en flutter para mostrar un video. Para controlar la relación de aspecto del video, lo envolveremos dentro de un widget de relación de aspecto . También agregaremos un FloatingActionButton para controlar la reproducción y la pausa del video como se muestra a continuación:
Dart
FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
)
FloatingActionButton(
onPressed: () {
setState(() {
//pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
)
Código fuente completo:
Dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
void main() => runApp(VideoPlayerApp());
class VideoPlayerApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
VideoPlayerScreen({Key key}) : super(key: key);
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
VideoPlayerController _controller;
Future<void> _initializeVideoPlayerFuture;
@override
void initState() {
_controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4',
);
_initializeVideoPlayerFuture = _controller.initialize();
_controller.setLooping(true);
super.initState();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: FutureBuilder(
future: _initializeVideoPlayerFuture,
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
return AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
);
} else {
return Center(child: CircularProgressIndicator());
}
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
// pause
if (_controller.value.isPlaying) {
_controller.pause();
} else {
// play
_controller.play();
}
});
},
// icon
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA