De manera predeterminada, Flutter no tiene animación cuando se navega de una pantalla a otra. Pero en este tutorial, vamos a aprender cómo animar la transición de pantalla.
Configuración del proyecto
Antes de aplicar directamente a su proyecto existente, practique el código en algunos proyectos de ejemplo. Para este tutorial, vamos a nombrar nuestro proyecto screen_animation_tutorial. Abrir en VSCode o Android Studio.
Después de eso, haremos dos pantallas. La primera pantalla será la pantalla de inicio y la siguiente pantalla será la pantalla final. Así que adelante, cree dos archivos dart en la carpeta lib .
El código del archivo main.dart debería verse así
Dart
import 'package:flutter/material.dart';
import 'package:screen_animation_tutorial/start_screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksForGeeks',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: StartScreen(),
);
}
}
El start_screen.dart debería verse así.
Dart
import 'package:flutter/material.dart';
import 'package:screen_animation_tutorial/final_screen.dart';
class StartScreen extends StatelessWidget {
const StartScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
),
body: Container(
color: Colors.yellow[200],
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Start',
style: TextStyle(fontSize: 48.0),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => FinalScreen(),
),
);
},
child: Text(
'Final',
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.w700,
),
),
),
],
),
),
),
);
}
}
El final_screen.dart debería verse así.
Dart
import 'package:flutter/material.dart';
class FinalScreen extends StatelessWidget {
const FinalScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
),
body: Container(
color: Colors.red[200],
child: Center(
child: Text(
'Final',
style: TextStyle(fontSize: 48.0),
),
),
),
);
}
}
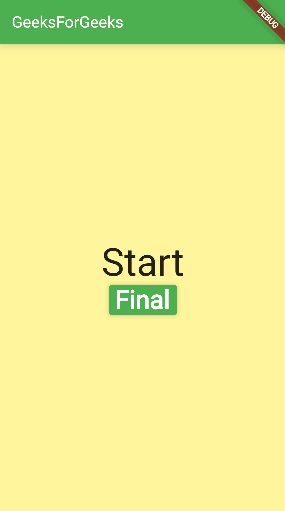
Ejecute la aplicación. Debería verse como a continuación:

Navegación de pantalla sin animación
Código
Ahora implementaremos la animación .
Así que en start_screen.dart hemos puesto el código para la navegación dentro del widget ElevatedButton .
Dart
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => FinalScreen(),
),
);
},
Reemplace MaterialPageRoute con PageRouteBuilder . Crea una ruta que delega a las devoluciones de llamada del constructor.
Dart
PageRouteBuilder(
pageBuilder: (BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation) {},
),
);
Dentro de las llaves de pageBuilder tenemos la pantalla final de retorno.
Dart
pageBuilder: (BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation) {
return FinalScreen();
},
Ahora agregue TransitionBuilder en PageRouteBuilder .
Dart
transitionsBuilder:
(context, animation, secondaryAnimation, child) {
},
Ahora es la parte más interesante.
Aquí pondremos cómo queremos nuestra animación. Así que quiero una animación emergente . Así que voy a usar ScaleTransition . Si desea la animación de desplazamiento, puede usar la animación deslizante. Puedes usar un montón de animación con Flutter. Adelante, pruébalo todo. Aquí voy a usar ScaleTranstion.
Dart
transitionsBuilder:
(context, animation, secondaryAnimation, child) {
return ScaleTransition(
alignment: Alignment.center,
scale: Tween<double>(begin: 0.1, end: 1).animate(
CurvedAnimation(
parent: animation,
curve: Curves.bounceIn,
),
),
child: child,
);
},
Aquí también podemos usar una duración personalizada usando el campo TransitionDuration .
Dart
transitionDuration: Duration(seconds: 2),
Así que hemos completado el tutorial. Los tipos básicos de animación son:
- DesvanecimientoTransición
- SizeTransition
- AlinearTransición
- EscalaTransición
- Transición posicionada
Aquí está el código completo de start_screen.dart en caso de que te lo hayas perdido o no hayas podido seguirlo.
Dart
import 'package:flutter/material.dart';
import 'package:screen_animation_tutorial/final_screen.dart';
class StartScreen extends StatelessWidget {
const StartScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
),
body: Container(
color: Colors.yellow[200],
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Start',
style: TextStyle(fontSize: 48.0),
),
ElevatedButton(
onPressed: () {
Navigator.push(
context,
PageRouteBuilder(
transitionsBuilder:
(context, animation, secondaryAnimation, child) {
return ScaleTransition(
alignment: Alignment.center,
scale: Tween<double>(begin: 0.1, end: 1).animate(
CurvedAnimation(
parent: animation,
curve: Curves.bounceIn,
),
),
child: child,
);
},
transitionDuration: Duration(seconds: 2),
pageBuilder: (BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation) {
return FinalScreen();
},
),
);
},
child: Text(
'Final',
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.w700,
),
),
),
],
),
),
),
);
}
}
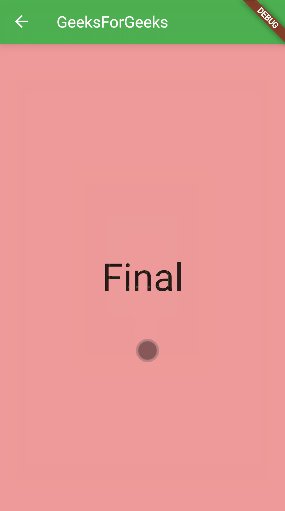
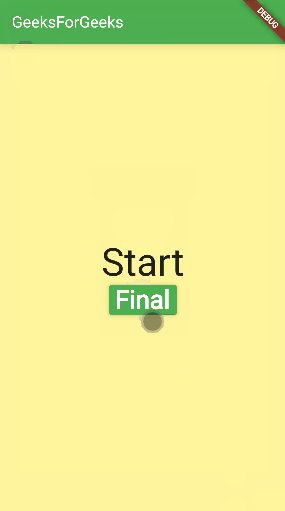
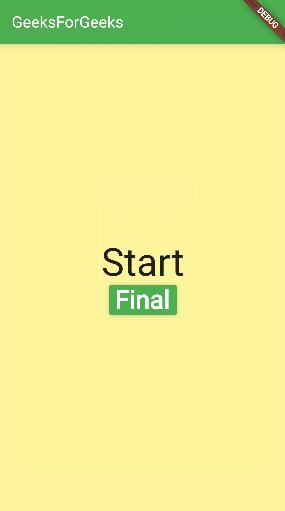
Producción:

Navegación en pantalla con animación
Espero que hayas disfrutado el tutorial y hayas aprendido algo nuevo. Si tiene algún problema, comente a continuación.
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA