La pantalla de bienvenida animada se usa como pantalla de inicio en una aplicación de Flutter. Más o menos todas las aplicaciones las utilizan generalmente para mostrar el logo de la institución y concienciar a sus creadores. Aunque esto no tiene funcionalidad, puede ser excelente para aumentar el conocimiento y la promoción del producto.
Profundicemos en la implementación de la pantalla de bienvenida animada con la ayuda de una aplicación simple. Para construirlo, siga los pasos a continuación:
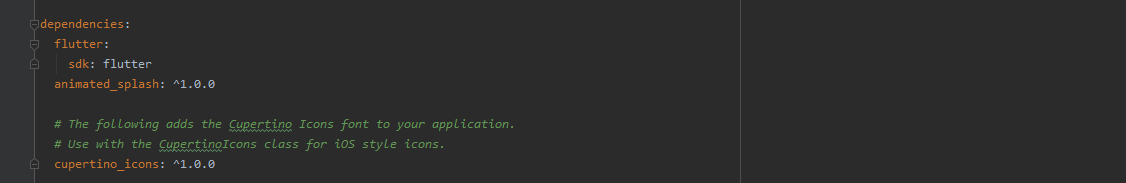
- Agregue la dependencia en el archivo pubspec.yaml
- Importe la dependencia al archivo main.dart
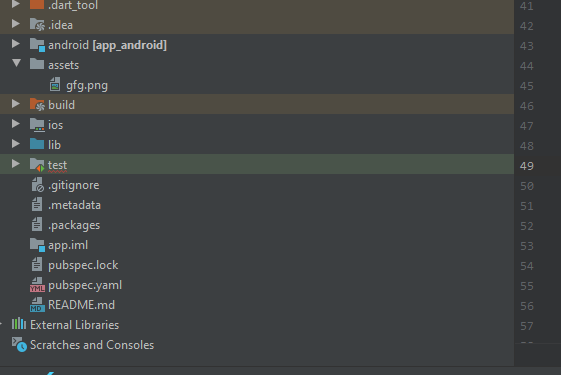
- Agregue el activo (logotipo) a la carpeta de activos para usar en la aplicación
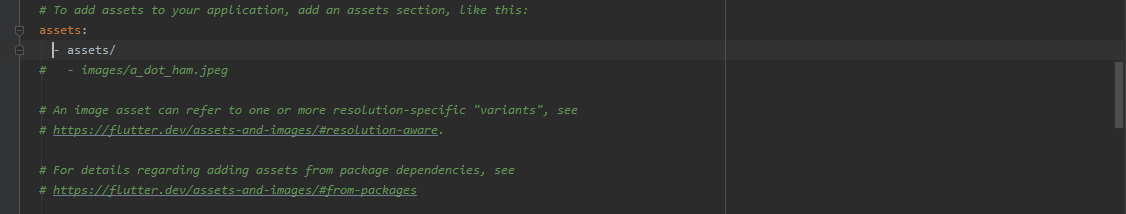
- Agregue el activo al archivo pubspec.yaml
- Cree la página de inicio para la cual hacer la transición después de la pantalla de inicio
Ahora, veamos los pasos en detalle.
Agregar la dependencia:
La dependencia de animation_splash se puede agregar al archivo pubspec.yaml como se muestra a continuación:
Importación de la dependencia:
Para importar la dependencia de animation_splash al archivo main.dart, use la siguiente línea de código:
import 'package:animated_splash/animated_splash.dart';
Activando el activo:
Para usar la imagen del logotipo, los activos deben agregarse a la ruta de los activos como se muestra a continuación:
Agregando el logotipo:
Cree un directorio de activos dentro del directorio raíz del proyecto. Dentro del logotipo que desea usar dentro del directorio de activos, como se muestra a continuación:
Creación de la página de inicio:
Utilice el StatefulWidget que se extiende a una barra de aplicaciones y un cuerpo. También crearemos una función ficticia para retrasar el tiempo de pantalla del logotipo. La función puede ser algo como lo que se muestra a continuación:
Dart
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
Ahora, para estructurar la extensión de la aplicación, StatefulWidget to Homepage como se muestra a continuación:
Dart
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:animated_splash/animated_splash.dart';
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
Map<int, Widget> op = {1: Home(), 2: HomeSt()};
runApp(MaterialApp(
home: AnimatedSplash(
imagePath: 'assets/gfg.png',
home: Home(),
customFunction: duringSplash,
duration: 2500,
type: AnimatedSplashType.BackgroundProcess,
outputAndHome: op,
),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA