Las pestañas son exactamente lo que crees que son. Es parte de la interfaz de usuario que navega al usuario a través de diferentes rutas (es decir, páginas) cuando se hace clic en él. El uso de pestañas en las aplicaciones es una práctica estándar. Flutter proporciona una forma sencilla de crear diseños de pestañas utilizando la biblioteca de materiales . En este artículo, exploraremos lo mismo en detalle.
Para comprender mejor el concepto de pestañas y su funcionalidad en una aplicación Flutter, construyamos una aplicación simple con 5 pestañas siguiendo los pasos a continuación:
- Diseñe un TabController.
- Agregar pestañas a la aplicación.
- Agrega contenido en cada pestaña.
discutámoslos en detalle.
Diseñando un TabController:
El TabController , como sugiere el nombre, controla el funcionamiento de cada pestaña sincronizando las pestañas y los contenidos entre sí. El widget DefaultTabController es una de las formas más sencillas de crear pestañas en flutter. Se hace como se muestra a continuación:
Dart
DefaultTabController( // total 5 tabs length: 5, child: );
Adición de pestañas:
Se puede crear una pestaña en Flutter usando un widget TabBar como se muestra a continuación:
Dart
home: DefaultTabController( length: 5, child: Scaffold( appBar: AppBar( bottom: const TabBar( tabs: [ Tab(icon: Icon(Icons.music_note)), Tab(icon: Icon(Icons.music_video)), Tab(icon: Icon(Icons.camera_alt)), Tab(icon: Icon(Icons.grade)), Tab(icon: Icon(Icons.email)), ], ), //TabBar
Agregar contenido a las pestañas:
El widget TabBarView se puede utilizar para especificar el contenido de cada pestaña. En aras de la simplicidad, mostraremos los íconos en la pestaña como el contenido de la pestaña como se muestra a continuación:
Dart
body: const TabBarView( children: [ Icon(Icons.music_note), Icon(Icons.music_video), Icon(Icons.camera_alt), Icon(Icons.grade), Icon(Icons.email), ], ), // TabBarView
El código fuente completo es el siguiente:
Dart
import 'package:flutter/material.dart';
// function to trigger the app build
void main() {
runApp(const TabBarDemo());
}
// class to build the app
class TabBarDemo extends StatelessWidget {
const TabBarDemo({Key? key}) : super(key: key);
// build the app
@override
Widget build(BuildContext context) {
return MaterialApp(
home: DefaultTabController(
length: 5,
child: Scaffold(
appBar: AppBar(
bottom: const TabBar(
tabs: [
Tab(icon: Icon(Icons.music_note)),
Tab(icon: Icon(Icons.music_video)),
Tab(icon: Icon(Icons.camera_alt)),
Tab(icon: Icon(Icons.grade)),
Tab(icon: Icon(Icons.email)),
],
), // TabBar
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
), // AppBar
body: const TabBarView(
children: [
Icon(Icons.music_note),
Icon(Icons.music_video),
Icon(Icons.camera_alt),
Icon(Icons.grade),
Icon(Icons.email),
],
), // TabBarView
), // Scaffold
), // DefaultTabController
); // MaterialApp
}
}
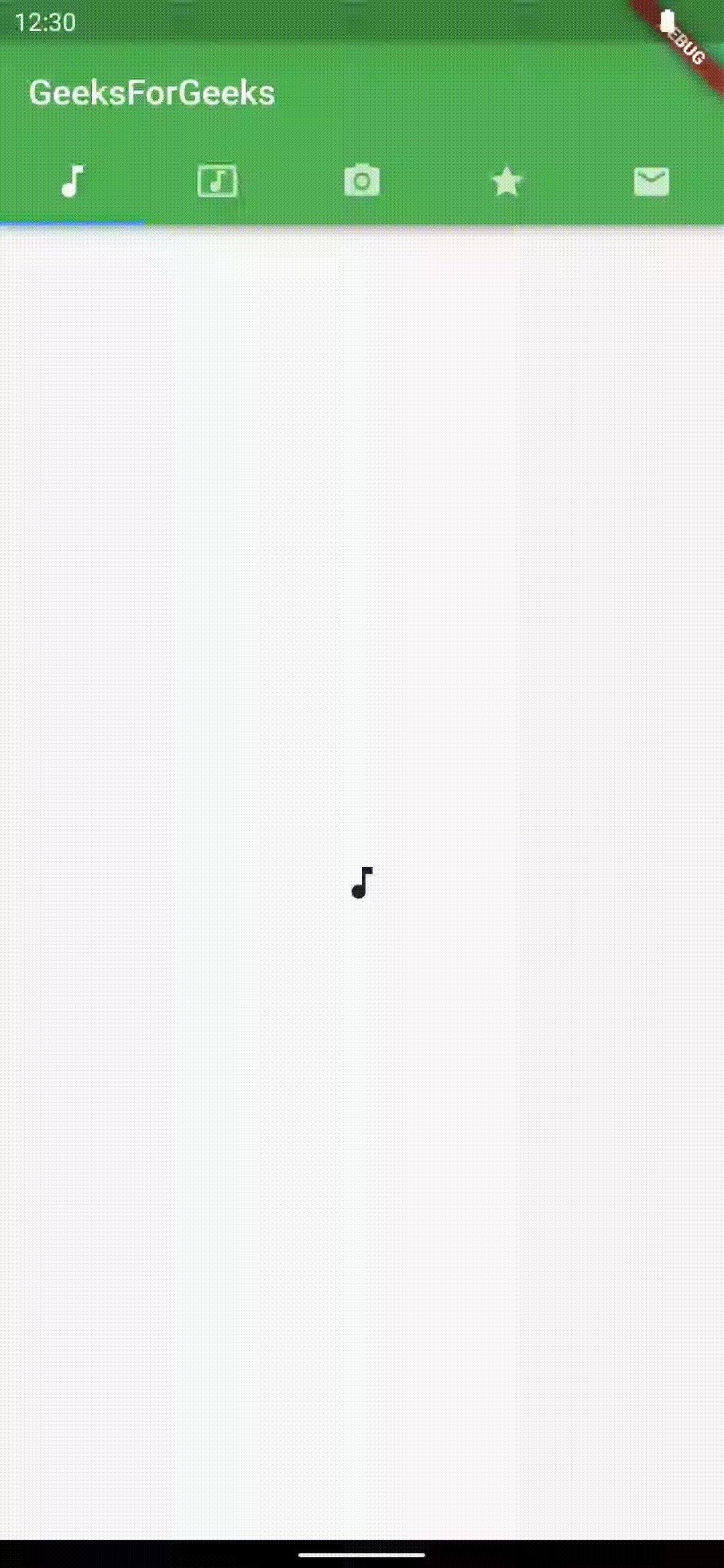
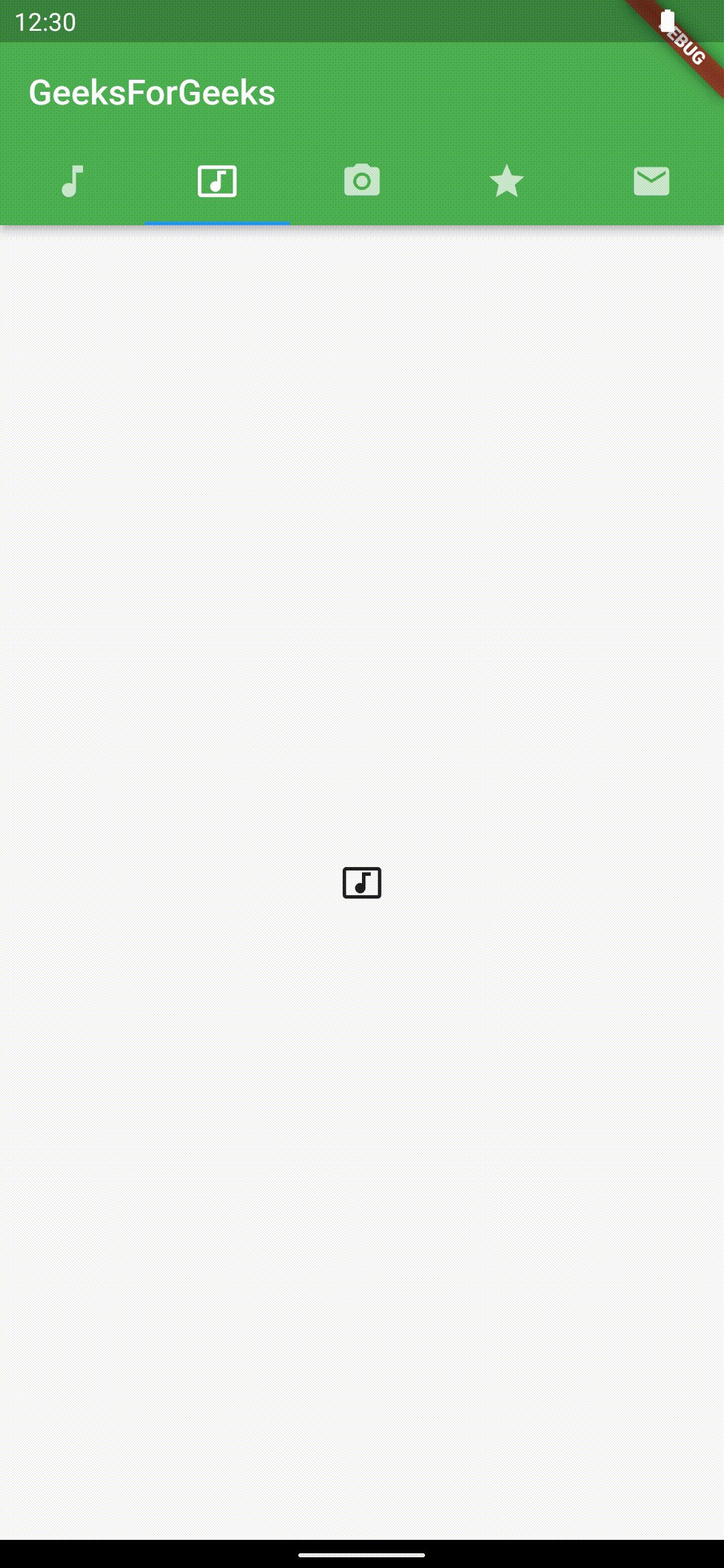
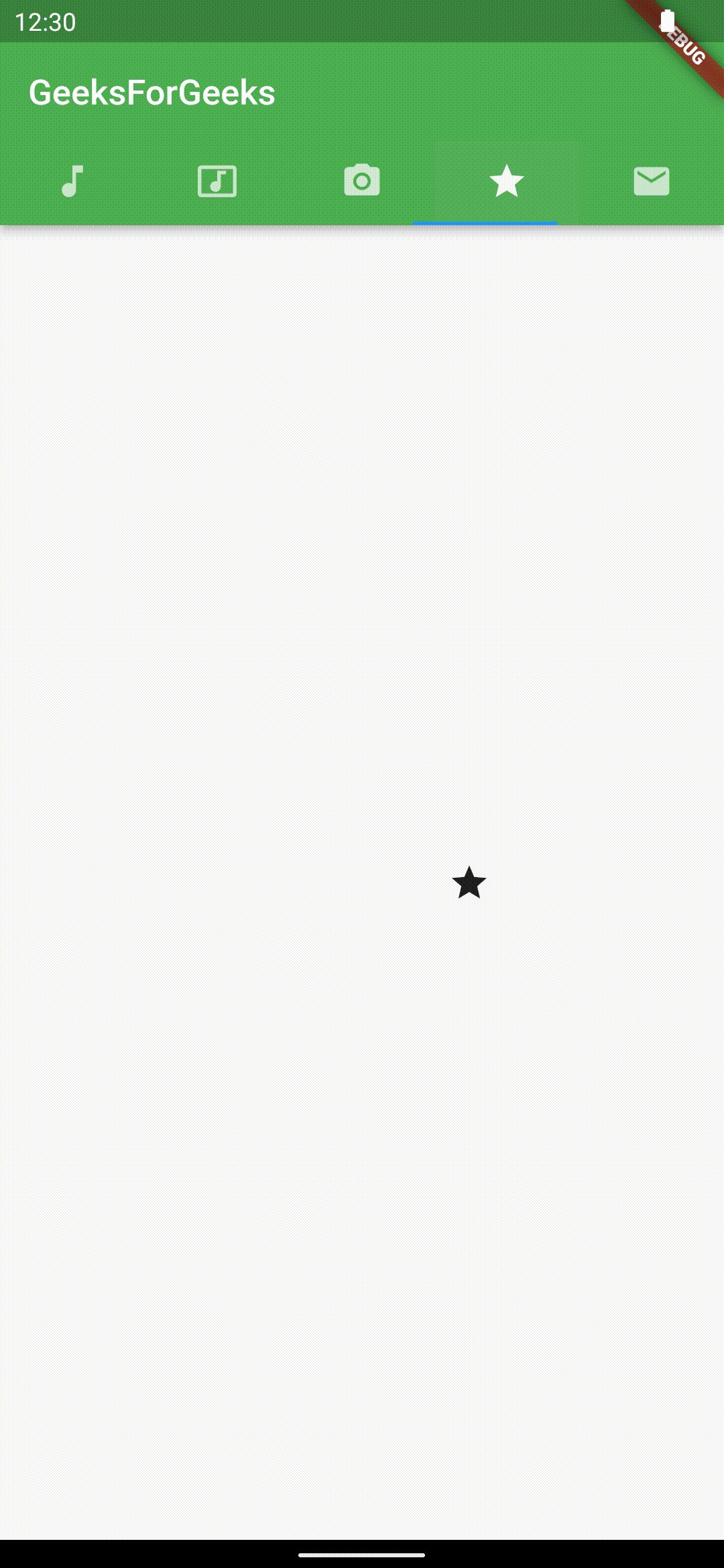
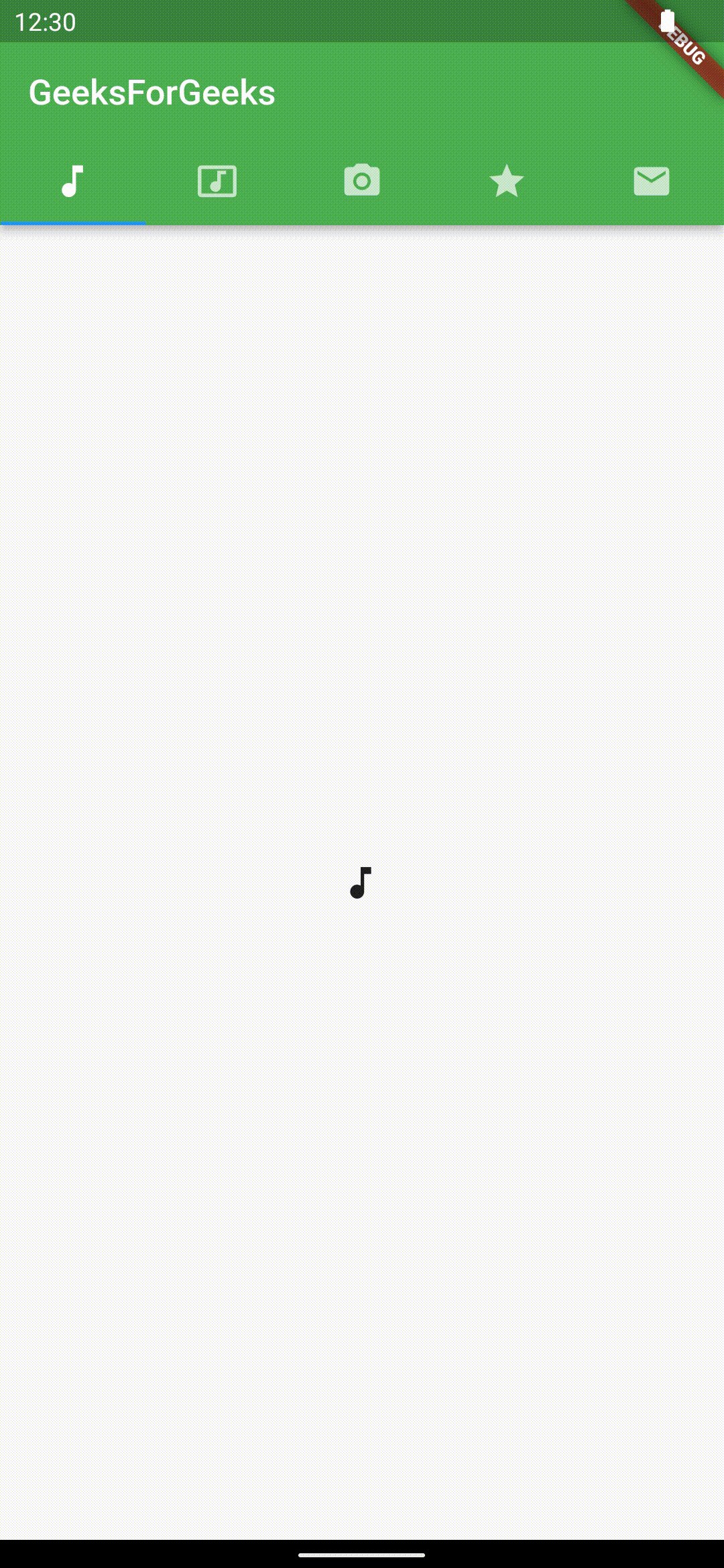
Producción:

Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA