En este artículo, exploraremos el proceso de programación de notificaciones locales usando el paquete Timezone en Flutter.
Notificación local:
Flutter Local Notification es un complemento multiplataforma que se usa para mostrar notificaciones en la aplicación Flutter. Estas notificaciones pueden ser simples, programadas o periódicas y estas notificaciones pueden tener un sonido personalizado, sin sonido, vibratorio o no vibratorio y pueden reaccionar cuando se toca.
Notificación local programada:
La notificación local está programada para un segundo, un minuto, una hora, un día, un mes o un año. La notificación será notificada únicamente durante el tiempo programado. Al igual que el otro tipo de notificación, también puede tener sonidos, vibraciones y reacciones después de tocarla. En esto, vamos a utilizar el método zonedschedule() del paquete Timezone . También podemos implementar la notificación programada usando el método schedule() , pero el método está en desuso en el paquete flutter_local_notifications: ^9.3.1 . Entonces estamos usando el método zonedschedule() en lugar de este método.
Zonas horarias:
El paquete de zona horaria proporciona la base de datos de zonas horarias de la IANA . El paquete de zona horaria proporciona varias funciones, como obtener la ubicación de la zona horaria, convertir fechas y horas entre zonas horarias, etc. Pero solo usaremos el método zonedschedule ( ) . El método zonedschedule() programa una notificación para que se muestre en la fecha y hora especificadas en relación con una zona horaria específica.
Bueno, profundicemos en la implementación.
Antes de ingresar al área principal, debemos agregar algunas dependencias para los paquetes anteriores en el archivo pubspec.yaml y guardarlo, la acción pubget se realizará automáticamente después de guardar las dependencias.
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_local_notifications: ^9.3.1
timezone: ^0.8.0
Vayamos al área principal de codificación.
Antes de implementarlo en el archivo main.dart , creemos otro archivo dart llamado notificationservice.dart para inicializar y programar la notificación.
La implementación de notificationservice.dart :
Deberíamos importar dos bibliotecas de zona horaria en el archivo con el objeto.
import 'package:timezone/timezone.dart' as tz; import 'package:timezone/data/latest.dart' as tz;
Después de eso, debemos crear un objeto para FlutterLocalNotificationsPlugin().
final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
Luego, debemos crear la configuración de inicialización de notificaciones adecuada para Android e iOS e inicializarlos.
Future<void> initNotification() async {
// Android initialization
final AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('@mipmap/ic_launcher');// should mention the app icon
// during initialization itself
// Ios initialization
final IOSInitializationSettings initializationSettingsIOS =
IOSInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
final InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS);
// the initialization settings are initialized after they are setted
await flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
- Después de la inicialización, la notificación se puede programar mediante el método zonedschedule() .
- En eso, debemos dar detalles de notificación como Título, descripción, etc.
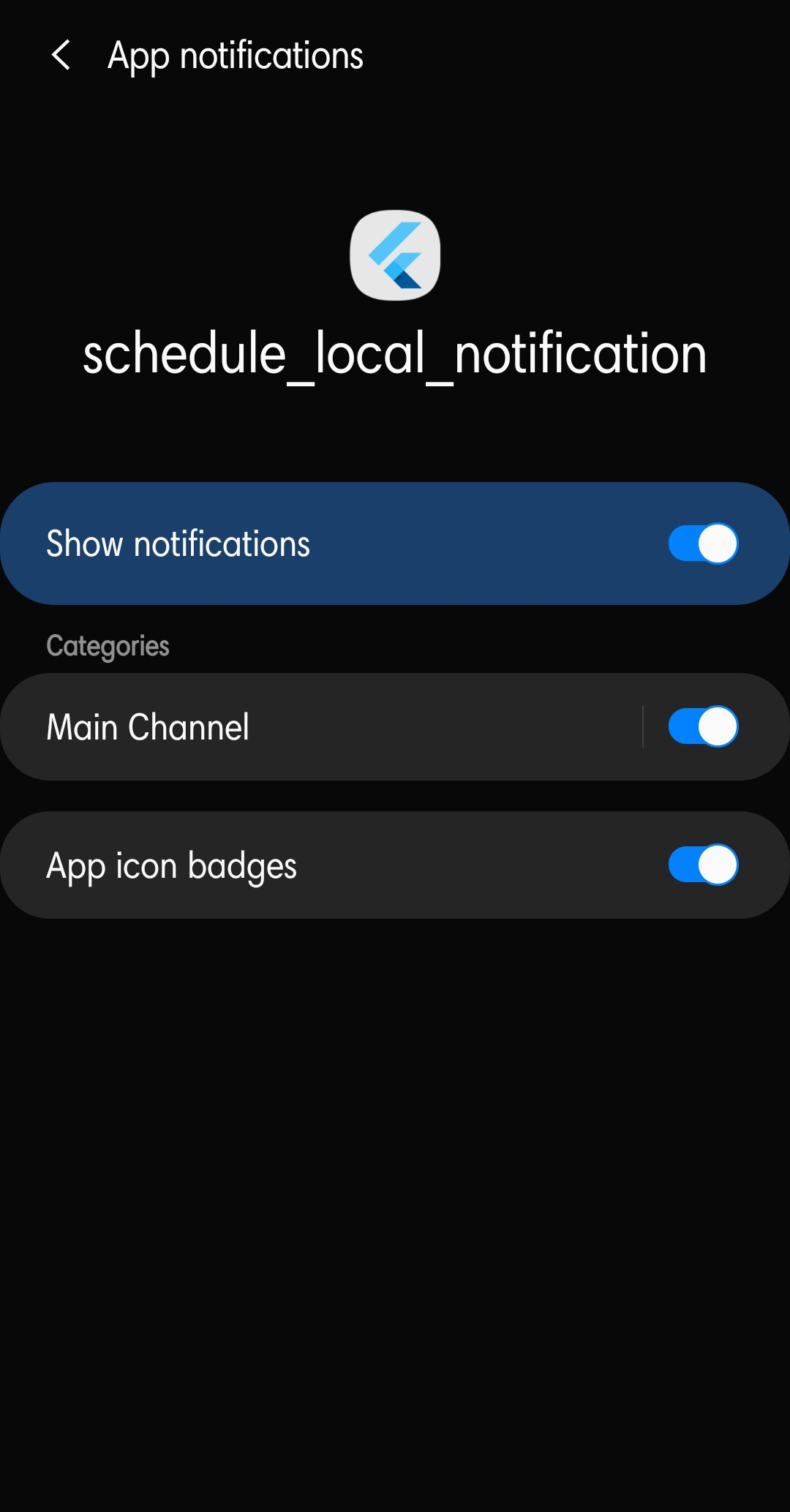
- Android e iOS obtienen sus propios detalles de notificación, como que Android tiene canales, por lo que debemos proporcionar la identificación del canal, el nombre del canal, la importancia, la prioridad , etc. y debemos brindar detalles específicos para iOS, así como para Mac y Linux. En esto, estamos inicializando solo para Android e iOS.

Canal de notificaciones en Android
- Después de eso, podemos programar la notificación usando TZDateTime para obtener la hora exacta ahora y agregarle duración en segundos, minutos, horas, etc.
- Por ejemplo, establezcamos la duración en 2 segundos.
Future<void> showNotification(int id, String title, String body) async {
await flutterLocalNotificationsPlugin.zonedSchedule(
id,
title,
body,
tz.TZDateTime.now(tz.local).add(Duration(seconds: 1)),
const NotificationDetails(
// Android details
android: AndroidNotificationDetails('main_channel', 'Main Channel',
channelDescription: "ashwin",
importance: Importance.max,
priority: Priority.max),
// iOS details
iOS: IOSNotificationDetails(
sound: 'default.wav',
presentAlert: true,
presentBadge: true,
presentSound: true,
),
),
// Type of time interpretation
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime,
androidAllowWhileIdle: true,//To show notification even when the app is closed
);
}
El archivo de notificaciónservice.dart :
Dart
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:timezone/timezone.dart' as tz;
import 'package:timezone/data/latest.dart' as tz;
class NotificationService {
static final NotificationService _notificationService =
NotificationService._internal();
factory NotificationService() {
return _notificationService;
}
final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
NotificationService._internal();
Future<void> initNotification() async {
// Android initialization
final AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('@mipmap/ic_launcher');
// ios initialization
final IOSInitializationSettings initializationSettingsIOS =
IOSInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
final InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS);
// the initialization settings are initialized after they are setted
await flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
Future<void> showNotification(int id, String title, String body) async {
await flutterLocalNotificationsPlugin.zonedSchedule(
id,
title,
body,
tz.TZDateTime.now(tz.local).add(Duration(
seconds: 1)), //schedule the notification to show after 2 seconds.
const NotificationDetails(
// Android details
android: AndroidNotificationDetails('main_channel', 'Main Channel',
channelDescription: "ashwin",
importance: Importance.max,
priority: Priority.max),
// iOS details
iOS: IOSNotificationDetails(
sound: 'default.wav',
presentAlert: true,
presentBadge: true,
presentSound: true,
),
),
// Type of time interpretation
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime,
androidAllowWhileIdle:
true, // To show notification even when the app is closed
);
}
}
Bueno, después de la implementación anterior del servicio de notificación, podemos agregar los elementos esenciales en el archivo main.dart .
La implementación de main.dart:
- Deberíamos importar la clase de servicio de notificación() del servicio de notificación . dart y los paquetes zona horaria, paquetes flutter_local_notification.
- Cuando se inicia la aplicación, debemos iniciar el servicio de notificación y debemos asegurarnos de que los widgets implementados en la aplicación se inicialicen en la función main() .
void main() {
WidgetsFlutterBinding.ensureInitialized();
NotificationService().initNotification();
runApp(const MyApp());
}
- La notificación debe contener el título y el cuerpo, por lo que podemos crear TextFiled() para obtenerlos. Para obtener los valores ingresados en el campo de texto, debemos implementar TextEditingController() para los campos de texto apropiados .
- Luego vamos a agregar un contenedor con GestureDetector() que mostrará la notificación con el título y la descripción que se obtuvieron del usuario.
El archivo main.dart :
Dart
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:schedule_local_notification/notificationservice.dart';
import 'package:timezone/timezone.dart' as tz;
import 'package:timezone/data/latest.dart' as tz;
void main() {
// to ensure all the widgets are initialized.
WidgetsFlutterBinding.ensureInitialized();
// to initialize the notificationservice.
NotificationService().initNotification();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController Notification_title = TextEditingController();
TextEditingController Notification_descrp = TextEditingController();
@override
void initState() {
super.initState();
tz.initializeTimeZones();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("GeeksForGeeks"),
Padding(
padding: EdgeInsets.all(20),
child: TextField(
controller: Notification_title,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter Title",
),
),
),
Padding(
padding: EdgeInsets.all(20),
child: TextField(
controller: Notification_descrp,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: "Enter Description",
),
),
),
Padding(
padding: EdgeInsets.all(20),
child: GestureDetector(
onTap: () {
NotificationService().showNotification(
1, Notification_title.text, Notification_descrp.text);
},
child: Container(
height: 40,
width: 200,
color: Colors.green,
child: Center(
child: Text(
"Show Notification",
style: TextStyle(color: Colors.white),
),
),
),
),
),
],
),
),
);
}
}
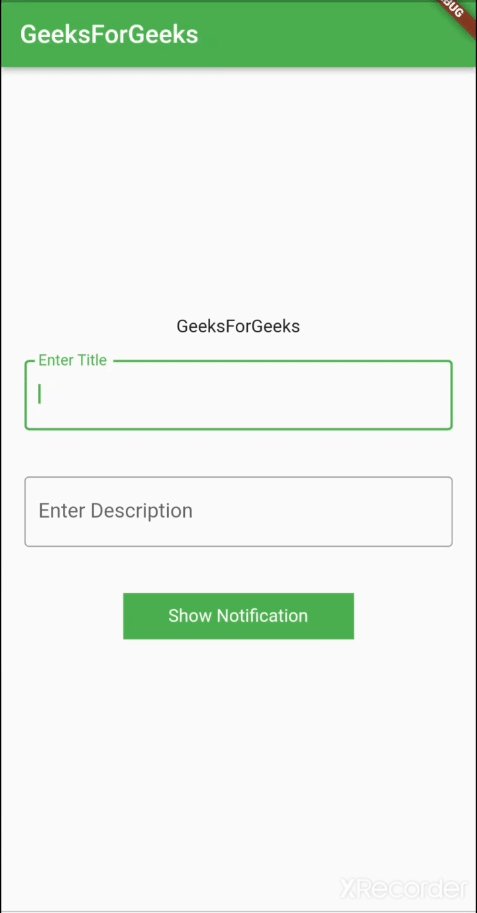
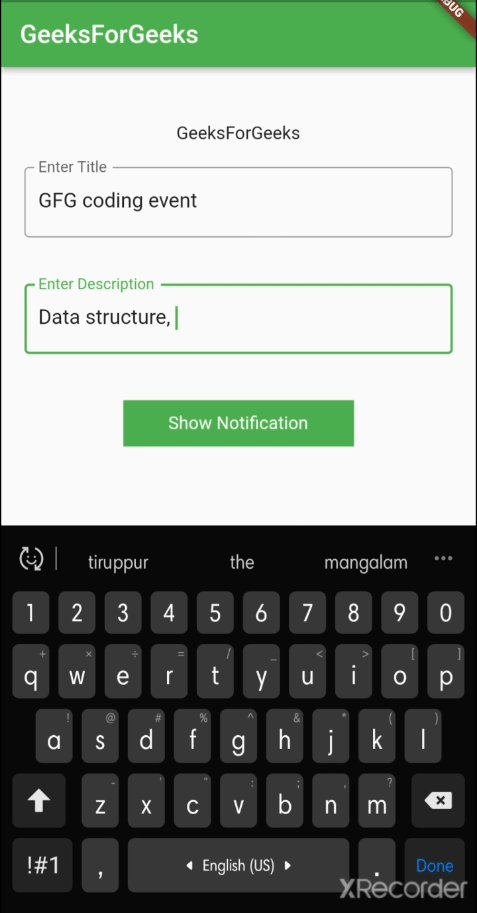
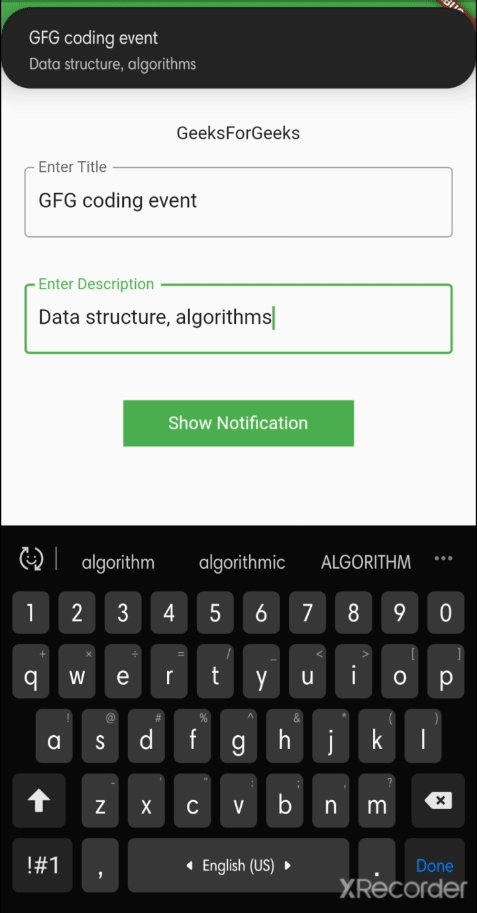
Producción:

Aplicación resultante
Referencias:
Publicación traducida automáticamente
Artículo escrito por ashwin13602 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA