La tarjeta de mosaico de expansión funciona de manera similar a la del mosaico de expansión estándar de Flutter SDK. Pero utiliza el estilo que usa la propia Google en sus productos para levantar un mosaico. Se puede llamar una mejor versión de la ExpansionTileCard de Flutter .
En este artículo, analizaremos el proceso de implementación de la tarjeta de mosaico de expansión en una aplicación de Flutter mediante la creación de una aplicación de Flutter simple. Para construir la aplicación, siga los pasos a continuación:
- Agregue la dependencia expansion_tile_card al archivo pubspec.yaml
- Importe la dependencia al archivo main.dart
- Agregue el activo que se utilizará en el directorio src/assets/
- Crear una estructura de aplicación básica
- Crear una página de inicio para la aplicación
- Llame a ExpansionTileCard en el cuerpo de la aplicación
- Asignar contenido a la Tarjeta de Expansión
Ahora, veamos los pasos en detalle.
Agregar la dependencia:
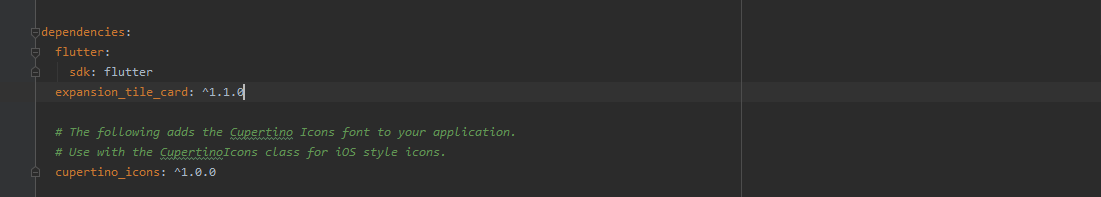
Agregue la dependencia expansion_tile_card a la sección de dependencias del archivo pubspec.yaml como se muestra a continuación:
Importación de la dependencia:
Use la siguiente línea de código para agregar expansion_tile_card al archivo main.dart:
import 'package:expansion_tile_card/expansion_tile_card.dart';
Agregar el activo:
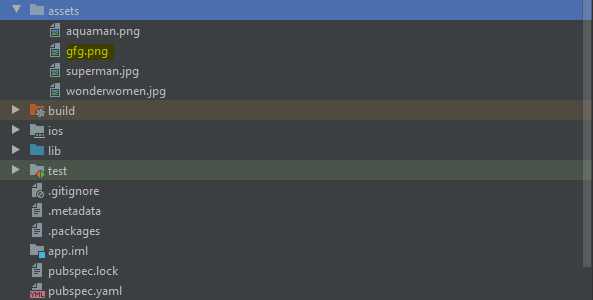
En esta etapa, crearemos un directorio de activos dentro del directorio raíz del proyecto que contendrá la imagen que se mostrará cuando se expanda la tarjeta. se vería algo así como a continuación:
Nota: active los activos en la sección de activos del archivo pubspec.yaml para usarlo en la aplicación.
Estructuración de la aplicación:
Cree una Class Myapp y extiéndala a través de un StatelessWidget y cree la raíz de la aplicación como se muestra a continuación:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'GeeksForGeeks'),
);
}
}
Creación de la página de inicio:
Para crear una página de inicio para la aplicación, cree una página de inicio de clase y extiéndala a través de un widget sin estado y cree una barra de aplicaciones y un cuerpo para la aplicación como se muestra a continuación:
Dart
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<ExpansionTileCardState> cardA = new GlobalKey();
final GlobalKey<ExpansionTileCardState> cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body:
),
);
}
Llamar a los métodos de dependencia:
Se puede llamar a la dependencia dentro del cuerpo de la página de inicio haciendo una llamada a ExpansionTileCard . También se agregará una acción al tocar el mosaico que conduciría a la expansión del mosaico como se muestra a continuación:
Dart
ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: <Widget>[
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
),
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:expansion_tile_card/expansion_tile_card.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ExpansionTileCard',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(title: 'GeeksForGeeks'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<ExpansionTileCardState> cardA = new GlobalKey();
final GlobalKey<ExpansionTileCardState> cardB = new GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: ListView(
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 12.0),
child: ExpansionTileCard(
key: cardB,
leading: CircleAvatar(child: Text('A')),
title: Text('Tap to Expand!'),
subtitle: Text('It has the GFG Logo.'),
children: <Widget>[
Divider(
thickness: 1.0,
height: 1.0,
),
Align(
alignment: Alignment.centerLeft,
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 16.0,
vertical: 8.0,
),
child: Image.asset('assets/gfg.png')
),
),
],
),
),
]
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA