Una interfaz de usuario adaptable es una parte integral de cualquier aplicación. Como las aplicaciones hoy en día tienen que funcionar en una amplia gama de dispositivos que van desde tabletas, PC y dispositivos móviles con diferentes tamaños de pantalla. Aquí es donde la aplicación debe ajustarse según el tamaño de la pantalla, independientemente del tamaño del contenido de la aplicación.
Flutter proporciona una dependencia de auto_size_text que adapta la pantalla de acuerdo con el tamaño de la pantalla y se manipula a sí mismo para brindar una experiencia de usuario adaptable. La dependencia anterior ajusta el tamaño del texto en la aplicación. En este artículo, exploraremos la misma dependencia en detalle mediante la creación de una aplicación sencilla.
Para construir la aplicación, siga los pasos a continuación:
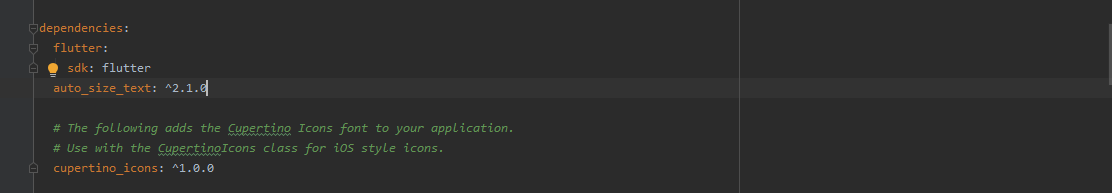
- Agregue la dependencia al archivo pubspec.yaml.
- Importe la dependencia en el archivo main.dart.
- Cree un StatelessWidget para darle una estructura a la aplicación
- Añade un texto de muestra para adaptar
Ahora, analicemos los pasos anteriores en detalle.
Agregar la dependencia:
Para agregar la dependencia al archivo pubspec.yaml, agregue auto_size_text a la dependencia flutter como se muestra a continuación:
Importación de la dependencia:
La dependencia se puede importar al archivo main.dart de la siguiente manera:
import 'package:auto_size_text/auto_size_text.dart';
Creación de la estructura de la aplicación:
Use StatelessWidget para darle una estructura simple a la aplicación como se muestra a continuación:
Dart
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
),
),
);
}
}
Agregar un texto de muestra:
Se puede agregar un texto dentro del cuerpo de la aplicación dentro de un cuadro de tamaño como se muestra a continuación:
Dart
child: SizedBox( width: 200.0, height: 140.0, child: AutoSizeText( 'Hello Geeks!. We will break this line into 3 lines !!', style: TextStyle(fontSize: 30.0), maxLines: 3, ), ),
Código fuente completo:
Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks!. We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 3,
),
),
),
),
);
}
}
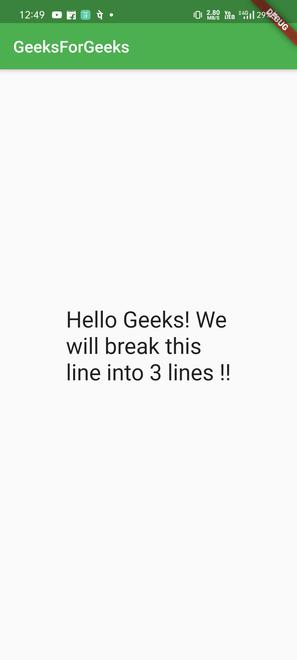
Producción:

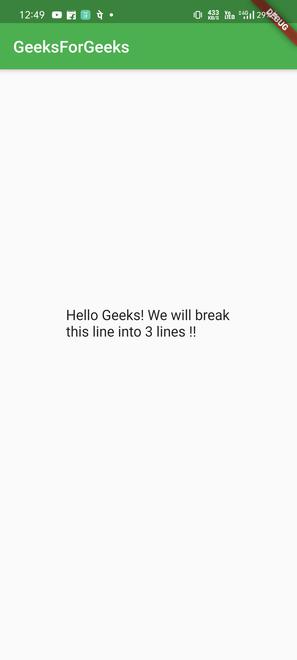
Si desea que el texto quepa en 2 líneas en lugar de 3 líneas, realice los siguientes cambios en el código:
Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks! We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 2,
),
),
),
),
);
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA